为什么第一个亲戚长了很多占据了所有屏幕,而不是与所有元素共享空间?
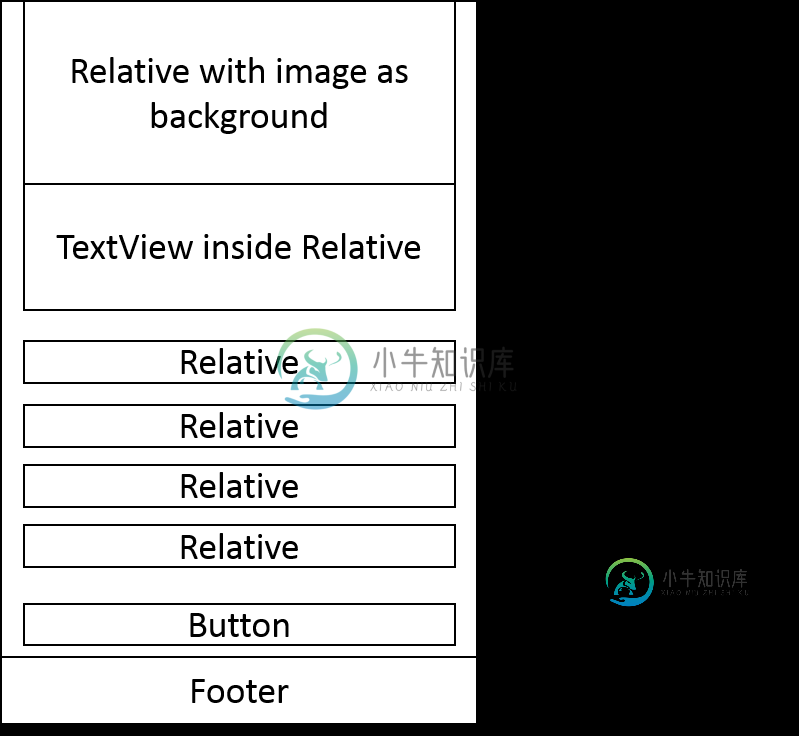
我想做这样的事情:

首先,我不想要滚动视图。
第二点是:我需要一个固定的页脚。
所以,最好的工作方式是减肥。当我在所有亲戚中添加权重时,第一个亲戚会增长很多,占据所有屏幕,而不是与所有元素共享空间。
这是我的代码。
<?xml version="1.0" encoding="utf-8"?>
<android.support.v4.widget.DrawerLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/drawer_layout"
android:layout_width="match_parent"
android:layout_height="match_parent">
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:fitsSystemWindows="true"
android:background="@drawable/bg_app"
tools:context=".ui.home.HomeActivity">
<android.support.design.widget.AppBarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/app_bar"
android:theme="@style/AppTheme.AppBarOverlay">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="@color/green_tataki"
android:padding="5dp"
app:popupTheme="@style/AppTheme.PopupOverlay">
<!--Here the action bar-->
</android.support.v7.widget.Toolbar>
</android.support.design.widget.AppBarLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@+id/app_bar"
android:orientation="vertical">
<View
android:layout_width="wrap_content"
android:layout_height="4dp"
android:layout_above="@+id/image_product"
android:background="@drawable/bg_transparent_header"
android:backgroundTintMode="multiply"/>
<!--Relative with background as image-->
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="0.5"
android:layout_marginLeft="10dp"
android:layout_marginRight="10dp"
android:id="@+id/image_product"
android:background="@drawable/sushi">
</RelativeLayout>
<RelativeLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/image_product"
android:id="@+id/box_description"
android:background="@color/white"
android:layout_marginBottom="10dp"
android:layout_marginLeft="10dp"
android:layout_marginRight="10dp">
<!--Text view inside relative-->
</RelativeLayout>
<!--Relative 1-->
<RelativeLayout
android:layout_width="wrap_content"
android:layout_height="0dp"
android:layout_weight="0.5"
android:layout_below="@+id/box_description"
android:id="@+id/quantity_button"
android:layout_marginLeft="10dp"
android:layout_marginRight="10dp"
android:layout_marginBottom="3dp"
android:background="@drawable/border_left">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="RELATIVE 1"/>
</RelativeLayout>
<!--Relative 2-->
<RelativeLayout
android:layout_width="wrap_content"
android:layout_height="0dp"
android:layout_weight="0.5"
android:layout_marginLeft="10dp"
android:layout_marginRight="10dp"
android:layout_marginBottom="3dp"
android:id="@+id/additional_button"
android:layout_below="@+id/quantity_button"
android:background="@drawable/border_left">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="RELATIVE 1"/>
</RelativeLayout>
<!--Relative 3-->
<RelativeLayout
android:layout_width="wrap_content"
android:layout_height="0dp"
android:layout_weight="0.5"
android:layout_marginLeft="10dp"
android:layout_marginRight="10dp"
android:layout_marginBottom="3dp"
android:id="@+id/delete_button"
android:layout_below="@+id/additional_button"
android:background="@drawable/border_left">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="RELATIVE 3"/>
</RelativeLayout>
<!--Relative 4-->
<RelativeLayout
android:layout_width="wrap_content"
android:layout_height="0dp"
android:layout_weight="0.5"
android:layout_marginLeft="10dp"
android:layout_marginRight="10dp"
android:layout_below="@+id/delete_button"
android:background="@drawable/border_left"
android:id="@+id/clarification_button">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="RELATIVE 4"
/>
</RelativeLayout>
<!--Button-->
<Button
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="0.5"
android:gravity="center"
android:layout_margin="10dp"
android:padding="5dp"
android:id="@+id/button_add_to_car"
android:textColor="@color/brown_tataki"
android:layout_below="@+id/clarification_button"
android:background="@color/green_tataki"
android:text="@string/add_to_car"
android:textSize="15sp"/>
</LinearLayout>
<!--Footer-->
<View
android:layout_width="wrap_content"
android:layout_height="4dp"
android:layout_above="@+id/footer"
android:background="@drawable/bg_transparent_footer"
android:backgroundTintMode="multiply"/>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="@color/green_tataki"
android:layout_alignParentBottom="true"
android:gravity="bottom"
android:id="@+id/footer"
android:padding="5dp">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="RELATIVE 4"/>
</RelativeLayout>
</RelativeLayout>
<!--Menu-->
<ListView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:divider="@color/white"
android:layout_marginTop="?attr/actionBarSize"
android:layout_gravity="right"
android:choiceMode="singleChoice"
android:dividerHeight="0.5dp"
android:background="@color/brown_tataki"
android:id="@+id/left_drawer"/>
</android.support.v4.widget.DrawerLayout>
共有2个答案
尝试将< code > Android:weight _ sum = " 10 " 添加到包含子视图的父视图中,然后使用< code>layout_weight给它们一个比率
正如我看到的,您为所有RelativeLayout设置了相同的值,因此它们将占用相同的空间量,但这并不意味着它们会小两倍
重量并不意味着与比例相同;-)
如果你想在图像上看到一个视图组,你应该在所有视图中添加权重参数...请仔细阅读:android:layout_weight是什么意思?
如果有多个视图跨越一个< code>LinearLayout,那么< code>layout_weight会给每个视图一个比例大小。< code>layout_weight值越大的视图“权重”越大,因此它获得的空间也就越大。
这是一张图片,让事情变得更清楚。
术语布局权重与数学中的加权平均概念有关。这就像在大学课堂上,作业价值30%,出勤价值10%,期中价值20%,期末价值40%。你对这些部分的分数,当加权在一起时,就得到了你的总分。
布局权重也是如此。水平< code>LinearLayout中的< code >视图可以各占总宽度的一定百分比。(或垂直< code>LinearLayout的高度百分比)。)
您使用的线性布局将如下所示:
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<!-- list of subviews -->
</LinearLayout>
请注意,必须使用 layout_width=“match_parent” 作为线性布局。如果您使用wrap_content,则它将无法正常工作。另请注意,layout_weight不适用于相对布局中的视图(有关处理此问题的 SO 答案,请参阅此处和此处)。
水平LinearLayout中的每个视图看起来像这样:
<Button
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1" />
请注意,您需要将 layout_width=“0dp” 与 layout_weight=“1” 一起使用。忘记这一点会导致许多新用户的问题。(请参阅此文章,了解通过不将宽度设置为 0 可以获得的不同结果。如果您的视图位于垂直线性布局中,那么当然,您将使用layout_height=“0dp”。
在上面的 Button 示例中,我将权重设置为 1,但您可以使用任何数字。只有总数才重要。您可以在我发布的第一张图片中的三行按钮中看到,数字都不同,但由于比例相同,因此每行的加权宽度不会更改。有些人喜欢使用总和为1的十进制数,以便在复杂的布局中清楚地知道每个部分的权重是多少。
最后一点。如果您有许多使用< code>layout_weight的嵌套布局,可能会降低性能。
下面是顶部图像的xml布局:
<?html" target="_blank">xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="android:layout_weight="
android:textSize="24sp" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<Button
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="1" />
<Button
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="2"
android:text="2" />
<Button
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="1" />
</LinearLayout>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="android:layout_weight="
android:textSize="24sp" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<Button
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="10"
android:text="10" />
<Button
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="20"
android:text="20" />
<Button
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="10"
android:text="10" />
</LinearLayout>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="android:layout_weight="
android:textSize="24sp" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<Button
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight=".25"
android:text=".25" />
<Button
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight=".50"
android:text=".50" />
<Button
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight=".25"
android:text=".25" />
</LinearLayout>
</LinearLayout>
如果您有任何问题,请随时提问。
希望有所帮助
-
问题内容: 所以我在布局文件中的RecyclerView遇到了一些麻烦 这里是: android:paddingRight=”@dimen/abc_action_bar_default_padding_material” android:paddingLeft=”@dimen/abc_action_bar_default_padding_material” /> RecyclerView是可见的并
-
我正在尝试使用roughike bottom-bar实现底部导航栏:https://github.com/roughike/bottombar 下面是我(在手机上)得到的图像: 我想让我的工具栏保持在设备屏幕的顶部。当我运行应用程序时,底部栏几乎占据了我mainactivity的所有空间。CoordinatorLayout必须是所有元素的父元素吗?下面是我的XML布局文件:
-
问题内容: 这最终会消耗我所有的可用内存,然后进程被杀死。我曾尝试将标签从更改为“较小”标签,但这并没有什么不同。 我在做什么错/如何处理这个大文件? 我可以轻松地将其切碎并以较小的块进行处理,但这比我想要的还要难看。 问题答案: 当遍历整个文件时,将构建一棵树,并且不会释放任何元素。这样做的好处是元素可以记住其父元素是谁,并且您可以形成引用祖先元素的XPath。缺点是它会消耗大量内存。 为了在解
-
我希望q.all中的变量只有在前两个promise得到解决后才能填充。但不幸的是,服务调用本身并没有返回数据,控制转移到q.all。我觉得这很奇怪,因为根据文档,只有当您的promise返回200个响应并得到解决时,才会调用q.all。我检查了对网络调用的分析,并发出了一些警报,以查看代码的顺序,发现q.all警报是第一个弹出的警报,然后其他promise得到解决。为什么一个简单的q.all实现不
-
从图片中可以看到,imageView幻灯片上的空间图片几乎占据了整个屏幕,当我想要它的时候: > 从操作栏下方开始(您可以看到自定义应用程序栏的浅紫色) 占据了这下面所有的空间。如果有人有什么想法,我会非常感激的,谢谢。图片:https://imgur.com/a/fpbcyh9 null
-
我有一个非常基本的Spring Boot应用程序。 项目中有2个%s: 我看到两个xml上下文文件都被加载,因此两个文件中的bean都被添加到应用程序上下文中。 为什么Spring/Spring Boot会自动加载所有xml配置文件?我该如何阻止这种行为?

