Swiftui-NavigationView在屏幕的所有方面创建空空间
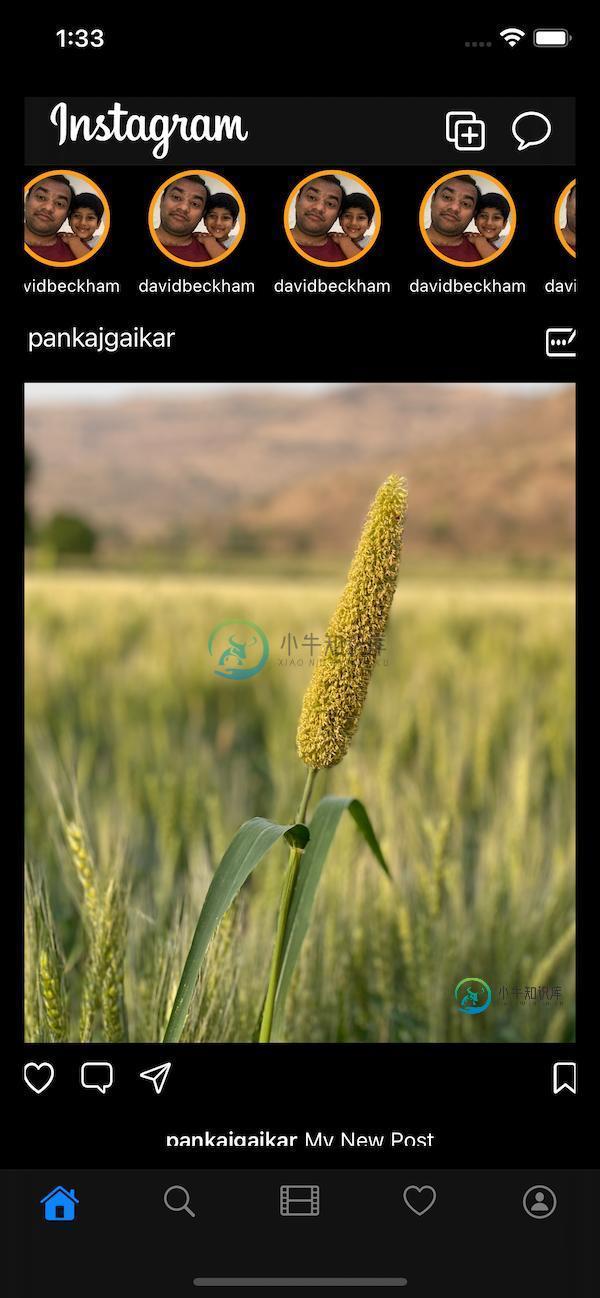
我正在尝试做一个像Instagram的UI来练习。当我添加一个NavigationView时,它会在屏幕的四个边创建一个空边框。下面是UI的样子-

下面是我的代码。我可能做错了什么?
var body: some View {
NavigationView {
ScrollView(.vertical, showsIndicators: false) {
ScrollView(.horizontal, showsIndicators: false) {
HStack {
ForEach(MockData().stories) {
StoryView(story: $0)
}
}
}
ForEach(MockData().posts) {
PostView(post: $0, screenWidth: UIScreen.main.bounds.size.width)
}
}
.navigationBarTitle("", displayMode: .inline)
.toolbar(content: {
ToolbarItem(placement: .navigationBarLeading) {
Image("instagram")
.resizable()
.renderingMode(.template)
.scaledToFit()
.frame(width: 130)
}
ToolbarItem(placement: .navigationBarTrailing) {
HStack {
Image(systemName: "plus.square.on.square")
.resizable()
.frame(width: 25, height: 25)
.padding(.trailing, 10)
Image(systemName: "message")
.resizable()
.frame(width: 25, height: 25)
}
}
})
}
}
共有1个答案
您可以使用:
.EdgesIgnoringSafeArea(.all)
之后,将删除NavigationView的关闭大括号和填充。如果您也想删除导航栏,那么通过放置.NavigationBarHidden(true)来执行相同的操作
因此,您用于删除填充的代码将是:
var body: some View {
NavigationView {
ScrollView(.vertical, showsIndicators: false) {
ScrollView(.horizontal, showsIndicators: false) {
HStack {
ForEach(MockData().stories) {
StoryView(story: $0)
}
}
}
ForEach(MockData().posts) {
PostView(post: $0, screenWidth: UIScreen.main.bounds.size.width)
}
}
.navigationBarTitle("", displayMode: .inline)
.toolbar(content: {
ToolbarItem(placement: .navigationBarLeading) {
Image("instagram")
.resizable()
.renderingMode(.template)
.scaledToFit()
.frame(width: 130)
}
ToolbarItem(placement: .navigationBarTrailing) {
HStack {
Image(systemName: "plus.square.on.square")
.resizable()
.frame(width: 25, height: 25)
.padding(.trailing, 10)
Image(systemName: "message")
.resizable()
.frame(width: 25, height: 25)
}
}
})
}.edgesIgnoringSafeArea(.all)
}
-
问题内容: 所以我在布局文件中的RecyclerView遇到了一些麻烦 这里是: android:paddingRight=”@dimen/abc_action_bar_default_padding_material” android:paddingLeft=”@dimen/abc_action_bar_default_padding_material” /> RecyclerView是可见的并
-
我正在尝试使用roughike bottom-bar实现底部导航栏:https://github.com/roughike/bottombar 下面是我(在手机上)得到的图像: 我想让我的工具栏保持在设备屏幕的顶部。当我运行应用程序时,底部栏几乎占据了我mainactivity的所有空间。CoordinatorLayout必须是所有元素的父元素吗?下面是我的XML布局文件:
-
我使用的是EclipseIDE,下面的代码在浏览器上显示空白屏幕。我不知道为什么它会显示空白屏幕。有什么想法吗?提前谢谢。 请查找部署描述符文件。网状物xml:
-
我以前也发布过同样的问题,但我现在再次发布,因为我在代码中发现了更多的错误并更正了它们。然而,我仍然面临着和以前一样的问题! 原始帖子:我几周前刚开始学习Python,我正在学习一个教程,用pygame构建一个数独解算器! 我现在面临的问题是,每当我尝试运行代码时,只会弹出一个黑色的空白窗口。我已经一遍又一遍地检查我的代码,但我似乎找不到问题。。。我不确定我的代码中到底是哪里出了问题,所以请原谅我
-
问题内容: 给定此代码: 导致这种交互: 即使标签/文本组件不需要整个宽度,如何填充屏幕的宽度? 我发现的一个窍门是在结构中插入一个 空 ,如下所示: 产生所需的设计: 有没有更好的办法? 问题答案: 尝试将.frame修饰符与以下选项一起使用: 这被描述为是一个灵活的框架(请参阅文档),它将伸展以填充整个屏幕,并且当它有多余的空间时,它将使其内容居中。
-
我想用Java创建一个PDF(我更喜欢在这里使用PDFBox,但这不是一个严格的要求)。部分内容必须 在屏幕上可见 但打印时不可见 (把它想象成标题,它已经预先打印在纸上,但是PDF的数字版本应该在屏幕上显示这个标题,而不是打印它) 我看到了这篇文章,它展示了一个很好的内容示例,即仅打印但在屏幕上不可见:创建一个仅在使用PDFBox打印时显示的水印(pdf可选内容) 现在我需要完全相反的:在屏幕上

