在SwiftUI中使VStack充满屏幕的宽度
给定此代码:
import SwiftUI
struct ContentView : View {
var body: some View {
VStack(alignment: .leading) {
Text("Title")
.font(.title)
Text("Content")
.lineLimit(nil)
.font(.body)
Spacer()
}
.background(Color.red)
}
}
#if DEBUG
struct ContentView_Previews : PreviewProvider {
static var previews: some View {
ContentView()
}
}
#endif
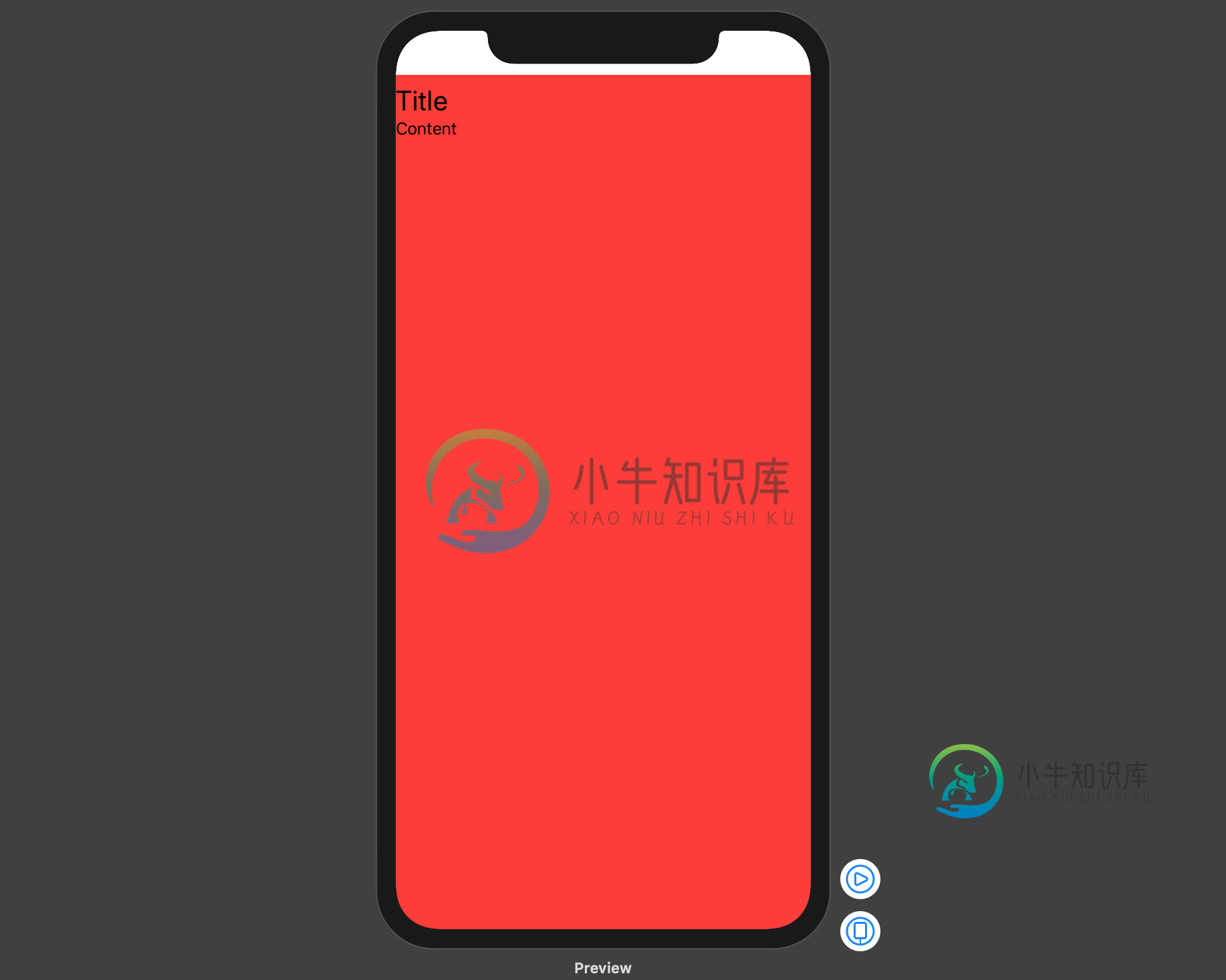
导致这种交互:

VStack即使标签/文本组件不需要整个宽度,如何填充屏幕的宽度?
我发现的一个窍门是在结构中插入一个 空 HStack,如下所示:
VStack(alignment: .leading) {
HStack {
Spacer()
}
Text("Title")
.font(.title)
Text("Content")
.lineLimit(nil)
.font(.body)
Spacer()
}
产生所需的设计:

有没有更好的办法?
问题答案:
尝试将.frame修饰符与以下选项一起使用:
.frame(minWidth: 0, maxWidth: .infinity, minHeight: 0, maxHeight: .infinity, alignment: .topLeading)
struct ContentView : View {
var body: some View {
VStack(alignment: .leading) {
Text("Hello World")
.font(.title)
Text("Another")
.font(.body)
Spacer()
}
.frame(minWidth: 0, maxWidth: .infinity, minHeight: 0, maxHeight: .infinity, alignment: .topLeading)
.background(Color.red)
}
}
这被描述为是一个灵活的框架(请参阅文档),它将伸展以填充整个屏幕,并且当它有多余的空间时,它将使其内容居中。
-
问题内容: 我正在使用SwiftUI绘制一个表,该表的行和列太多,无法容纳 屏幕宽度/高度。在这种情况下,我无法将视图对齐为 领先,但总是以某种方式居中。我该如何调整他们的领先地位?这 是绘制表格的视图: 这是GridStack: 这就是应用程序中的外观。请注意,边缘不适合 屏幕内部。即使我尝试滚动到那里,它也会反弹回来。 问题答案: 这是一个可能的方法演示(以及改进的方向,因为我 没有测试所有情
-
如何在 React 原生中获取屏幕宽度?我需要它,因为我使用了一些重叠的绝对组件,并且它们在屏幕上的位置会随着不同的设备而变化。
-
问题内容: 我有一个可以放在一起的网站,它的固定长宽比大约等于风景,例如视频。 我想使它居中并扩展以填充可用的宽度和可用的高度,但不要在任何一侧变大。 例如: 高而薄的页面将使内容伸展整个宽度,同时保持成比例的高度。 短而宽的页面将使内容伸展到整个高度,并具有成比例的宽度。 我一直在研究两种方法: 使用具有正确长宽比的图像来扩展容器,但我无法在主要浏览器中以相同的方式表现该图像。 设置成比例的底部
-
我一直在到处寻找类似的解决方案,但似乎没有一个对我有用。 在我的第一个屏幕上,我将有一个由1列和3行垂直组成的gridview。每一行在文本视图的顶部都有一个imageview和一个部分透明的textview。图像视图可以很好地跨越屏幕宽度。我唯一的问题是,这3个图像视图没有垂直跨越整个屏幕,行之间有空间,尽管我尝试了许多方法来解决这个问题。我将发布我的xml文件和代码: row_layout.x
-
问题内容: 我在网页上使用径向渐变作为背景,如下所示: 它可以工作,但是当内容不能填满整个页面时,渐变会被切断。如何使元素始终填充整个页面? 问题答案:
-
问题内容: 有谁知道你将如何获得屏幕宽度的Java?我读了一些关于工具箱方法的内容,但是我不确定那是什么。 谢谢,安德鲁 问题答案:

