顺序检查(Sequential Check)
Jasmine还提供了不同的方法来提供JS输出的顺序性。 以下示例显示了如何使用Jasmine实现顺序检查。
toContain()
toContain()匹配器为我们提供了检查任何元素是否是同一数组或其他顺序对象的一部分的工具。 以下示例将帮助我们了解Jasmine toContain()方法的工作方法。 让我们在之前创建的customerMatcherSpec.js文件中添加以下代码。
describe("Different Methods of Expect Block",function (){
it("The Example of toContain() method",function (){
expect([1,2, 3, 4]).toContain(3);
});
});
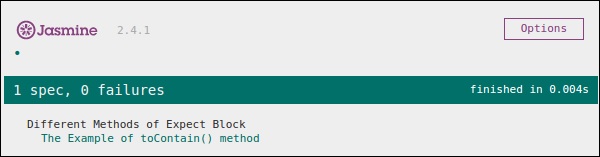
在上面的例子中,我们检查该数组中是否存在3。 我们得到一个绿色输出,因为数组中存在3。

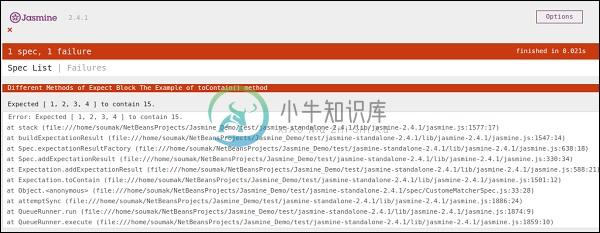
在上面的例子中,让我们用15改变3的值并再次运行规范。 我们将得到以下红色屏幕,因为15不属于我们作为该函数的参数传递的数组。

toBeCloseTo()
toBeCloseTo()匹配器匹配实际值是否接近预期值。 在以下示例中,我们将修改customerMatcherSpec.js文件并查看其实际工作原理。
describe("Different Methods of Expect Block", function (){
it("Example of toBeCloseTo()", function (){
expect(12.34).toBeCloseTo(12.3, 1);
});
});
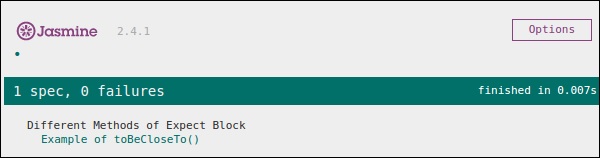
在上述描述块中,我们检查实际结果“12.3”是否更接近预期输出“12.34”。 由于这符合我们的要求,我们将有以下绿色屏幕截图作为输出。 此方法的第二个参数是要与之比较的小数位数。

在上面的代码中,让我们将期望值修改为15并运行SpecRunner.html 。
describe("Different Methods of Expect Block",function (){
it("Example of toBeCloseTo()", function (){
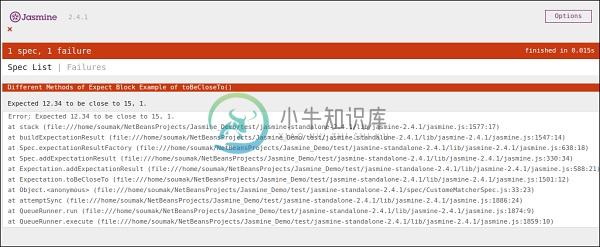
expect(12.34).toBeCloseTo(15, 1);
});
});
在这种情况下,15不会接近15,因此它将生成错误并将红色屏幕截图显示为错误。

toMatch()
toMatch()匹配器适用于String类型变量。 查找预期输出中是否存在特定字符串很有帮助。 以下是我们的customerMatcherSpec.js样子。
describe("Different Methods of Expect Block",function (){
it("Example of toMatch()", function (){
expect("Jasmine tutorial in tutorials.com").toMatch(/com/);
});
});
这段代码将测试给定的预期String中是否存在“com” 。 由于com存在于字符串中,它将生成绿色屏幕截图并传递测试条件。

现在让我们将输出更改为其他字符串,该字符串不在预期值中。 然后我们的customerMatcherSpec.js将如下所示。
describe("Different Methods of Expect Block",function (){
it("Example of toMatch()", function (){
expect("Jasmine tutorial in tutorials.com").toMatch(/XYZ/);
});
});
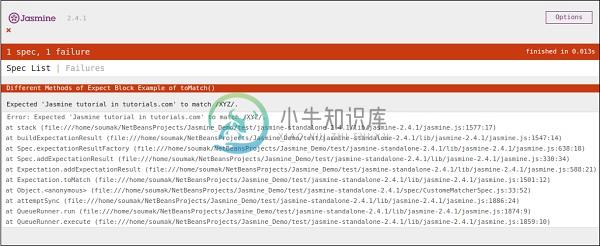
上面的代码将在期望值中找到“XYZ”字符串。 因为它在预期的字符串中不存在,所以它将抛出一个错误,输出屏幕将相应地变为红色。