Skip Block(Skip Block)
优质
小牛编辑
125浏览
2023-12-01
Jasmine还允许开发人员跳过一个或多个测试用例。 这些技术可以在Spec level或Suite level 。 根据应用程序的不同,此块可分别称为Skipping Spec和Skipping Suite 。
在以下示例中,我们将学习如何使用“x”字符跳过特定的Spec或Suite 。
跳过规格
我们将在语句之前使用“x”修改前面的示例。
describe('This custom matcher example ', function() {
beforeEach(function() {
// We should add custom matched in beforeEach() function.
jasmine.addMatchers({
validateAge: function() {
return {
compare: function(actual,expected) {
var result = {};
result.pass = (actual > = 13 && actual < = 19);
result.message = 'sorry u are not a teen ';
return result;
}
};
}
});
});
it('Lets see whether u are teen or not', function() {
var myAge = 14;
expect(myAge).validateAge();
});
xit('Lets see whether u are teen or not ', function() {
//Skipping this Spec
var yourAge = 18;
});
});
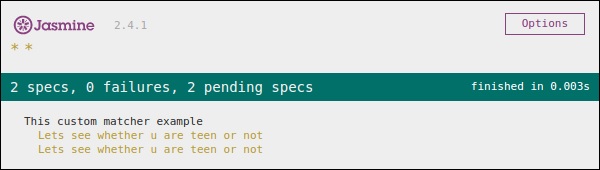
如果我们运行此JavaScript代码,我们将在浏览器中收到以下输出。 Jasmine本身将使用“xit”通知用户临时disabled特定块。

skipping_suite
以同样的方式,我们可以禁用describe块以实现Skipping Suite的技术。 在下面的示例中,我们将了解跳过套件块的过程。
xdescribe('This custom matcher example ', function() {
//Skipping the entire describe block
beforeEach(function() {
// We should add custom matched in beforeEach() function.
jasmine.addMatchers({
validateAge: function() {
return {
compare: function(actual,expected) {
var result = {};
result.pass = (actual >=13 && actual<=19);
result.message ='sorry u are not a teen ';
return result;
}
};
}
});
});
it('Lets see whether u are teen or not', function() {
var myAge = 14;
expect(myAge).validateAge();
});
it('Lets see whether u are teen or not ', function() {
var yourAge = 18;
expect(yourAge).validateAge();
});
});
上面的代码将生成以下屏幕截图作为输出。

正如我们在消息栏中看到的,它显示处于挂起状态的两个spec块,这意味着使用“x”字符禁用这两个Spec块。 在接下来的章节中,我们将讨论不同类型的Jasmine测试场景。

