AfterEach()
优质
小牛编辑
140浏览
2023-12-01
与beforeEach()一样,afterEach()的工作方式完全相同。 它在执行spec块后执行。 让我们使用以下代码修改前面的示例。
var currentVal = 0;
afterEach(function(){
currentVal = 5;
});
describe("Different Methods of Expect Block",function() {
it("first call ", function(){
expect(currentVal).toEqual(0);
});
it("second call ", function() {
expect(currentVal).toEqual(5);
});
});
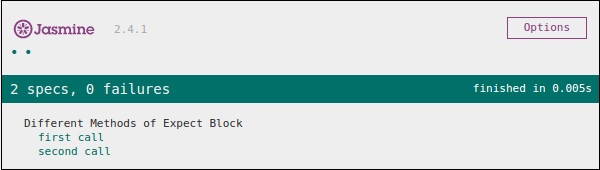
在上面的例子中,当运行第一个spec块时, currentVal值为0.因此,它将通过测试用例但是在运行第一个块后,Jasmine编译运行了afterEach()块,这使得该值的值为currentVal到5.因此它也满足第二种情况并产生绿色屏幕截图作为输出。