Null Check(Null Check)
Jasmine提供了一种不同的方法来检查实际输出是否为Null,已定义或未定义。 在本章中,我们将学习如何实现不同的Jasmine方法来检查上述场景。
toBedefined()
此匹配器用于检查代码中的任何变量是否已预定义。 让我们根据这个例子修改我们的customerMatcherSpec.js文件。
currentVal = 0;
describe("Different Methods of Expect Block",function (){
it("Example of toBeDefined", function (){
expect(currentVal).toBeDefined();
});
});
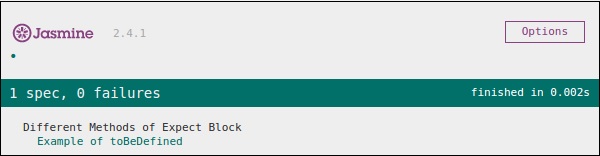
在上面的代码中,toBeDefined()将检查变量currentVal是否在系统中定义。 由于currentVal在开始时被定义为0,因此该测试将通过并生成绿色屏幕截图作为输出。

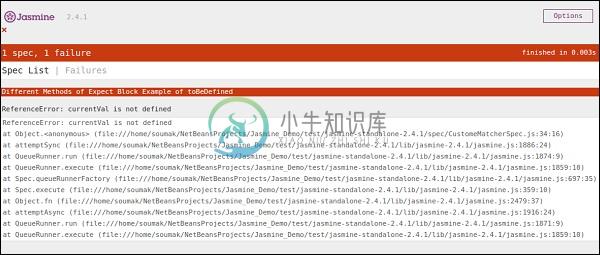
再次在上面的例子中,让我们删除第一行,我们实际定义“currentVal”并再次运行。 然后我们将得到一个红色屏幕,这意味着测试实际上失败了,因为我们期望定义一个未定义的值。 以下屏幕截图将是输出文件。

toBeUndefined()
这个匹配器有助于检查以前是否未定义任何变量,基本上它与前一个匹配的toBeDefined相反。 在以下示例中,我们将学习如何使用此匹配器。 让我们修改我们的Spec文件,即带有以下条目的customerMatcher.js文件。
describe("Different Methods of Expect Block",function (){
it("Example of toBeUndefine()", function (){
var undefineValue;
expect(undefineValue).toBeUndefined();
});
});
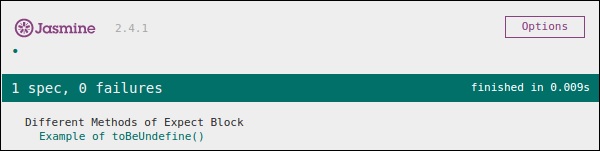
在上一节中,我们将验证我们的变量“undefineValue”是否实际上是未定义的。 将此文件添加到SpecRunner后,我们将收到一个绿色屏幕截图作为输出,它告诉我们此值实际上未在之前定义。

再次让我们使用一些预定义的值定义变量,看看它是否会抛出错误。 新的customerMatcher.js如下所示。
describe("Different Methods of Expect Block",function (){
it("Example oftoBeUndefine()", function (){
var undefineValue = 0;
expect(undefineValue).toBeUndefined();
});
});
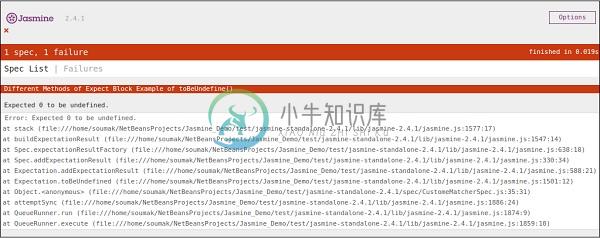
上面的代码将抛出错误并生成红色屏幕截图,因为我们已经将“undefineValue”值定义为“0”并期望它未定义。 将在运行SpecRunner.html文件时生成以下屏幕截图。

toBeNull()
由于名称表示此匹配器有助于检查空值。 让我们再次使用以下代码修改customerMatcherSpec.js文件。
describe("Different Methods of Expect Block",function (){
var value = null;
it("Example of toBeNull()", function (){
expect(value).toBeNull();
});
});
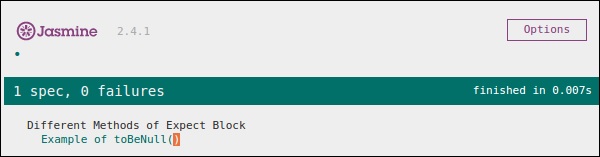
在上面的代码中,我们提到了一个变量”value” ,我们已经明确地将这个值提到了null。 在expect块中,toBeNull()匹配器将检查此值并相应地给出结果。 以下是在SpecRunner.html文件的帮助下运行上述代码的输出。

现在让我们通过提供除null之外的一些定义值来进行测试。 请相应地修改customerMatcher.js文件。
describe("Different Methods of Expect Block",function (){
var value = "xnip";
it("Example of toBeNull()", function (){
expect(value).toBeNull();
});
});
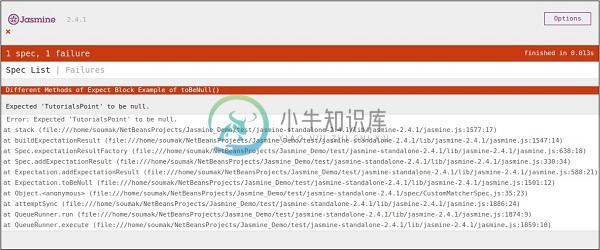
在上面的示例中,我们使用“xnip”修改了变量值,该值不是空值。 因此,此测试将失败并生成红色屏幕截图作为输出。