手动检查代码的方法
#代码手动检查
对于一些特殊情况,系统无法自动检查代码安装状态,需要您手动检查,常见的方式是直接看“实时访客报告”或者“受访页面报告”看是否有数据,但在js调用代码情况下或者数据延时时,以上方式不能完全检查代码是否安装正确。
您可以用浏览器自带的开发者工具进行手动查看,非常便捷。
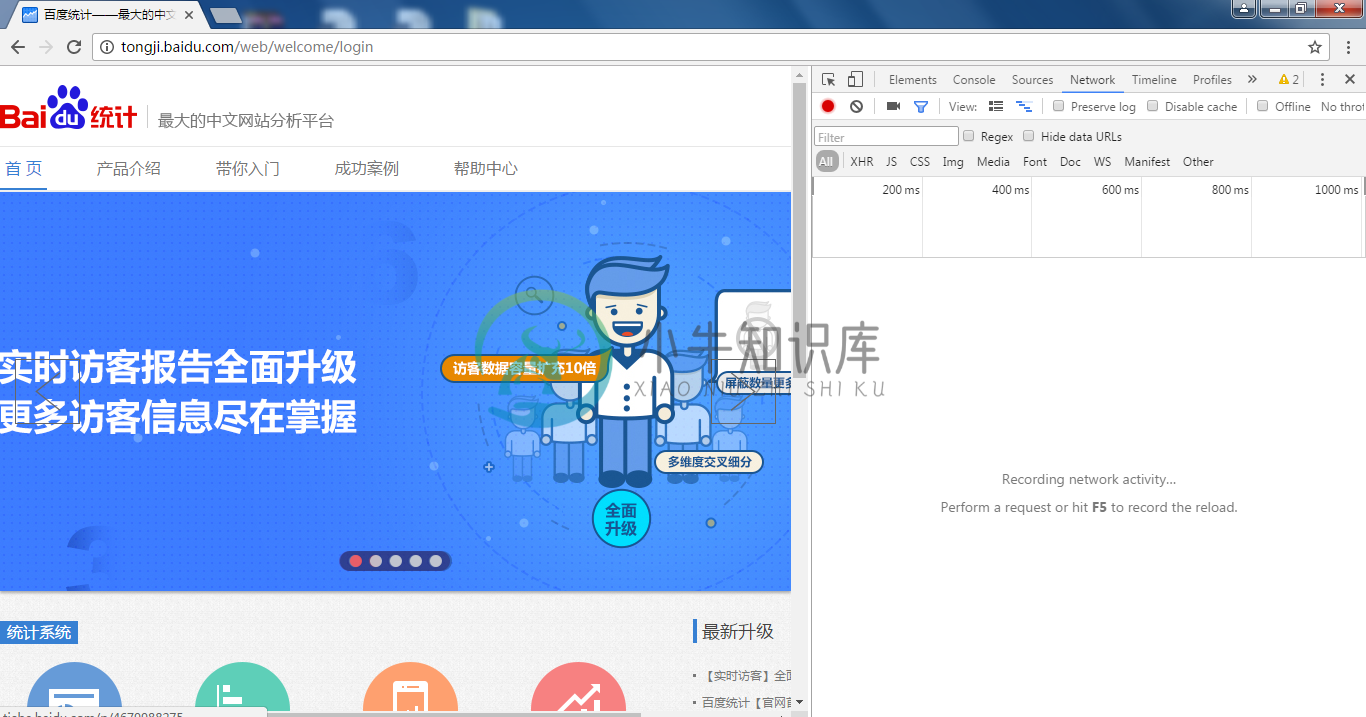
方法一:用Chrome 浏览器查看代码是否已安装方法:
①打开要检查的网页,右键点击弹出菜单中的审查元素(或直接按F12),打开开发者工具控制台。

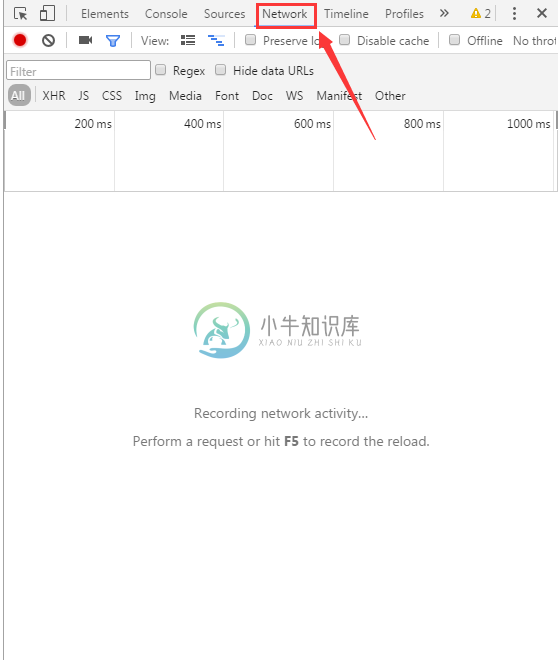
②选中控制台上方的Network 按钮,按照页面提示进行操作。

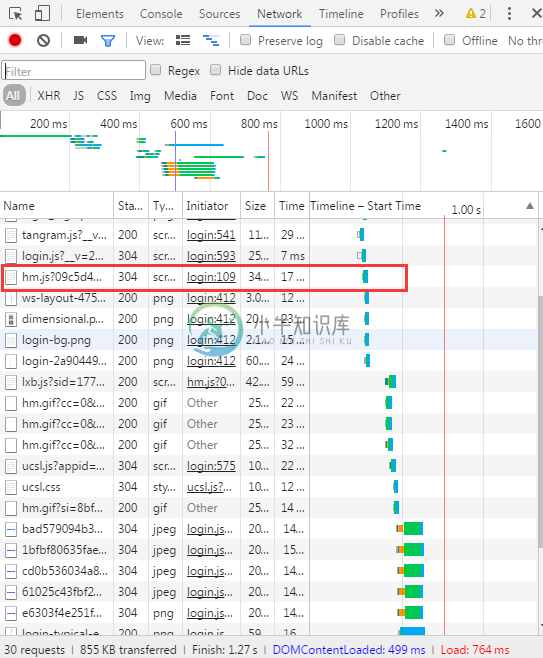
③F5 刷新下页面,检查表格中是否有名字是hm.js?的项,若有,则证明已安装百度统计代码。若无,则证明未安装。

④进阶:如果有hm.js 项(或者h.js,hm.js 表示异步代码,h.js表示访问分析代码),但在百度统计里看不到网站数据(pv等),则有可能是装错了代码。需要检查是否装对代码。

如不一致,则证明①中所查网页没有装该网站对应的的统计代码。
方法二(推荐):用FireFox 浏览器检查方法:
①记录代码:先在百度统计注册用户,然后在你的网站安装代码,此过程略。
以百度统计的官网为例,登陆账户获取代码,如下图。注意:不同账户间,百度统计代码唯一不同之处,就是红线框内这串字符,该字符具有独特性。为了下文表述简洁,我们将红线框内这串字符9b71f66b5579ade51633c13701960814记为X。

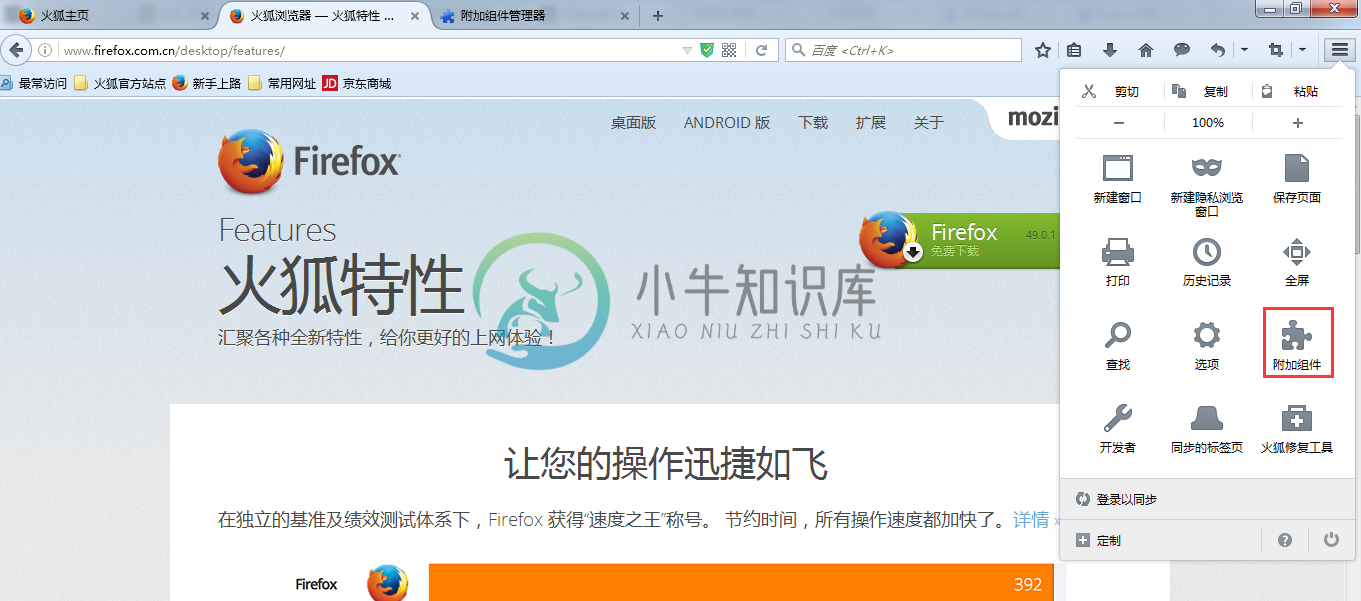
②安装工具:下载Firefox并安装,下载地址http://www.firefox.com.cn/,打开firefox,点击右上角firefox菜单,点击“附加组件”,如下图:

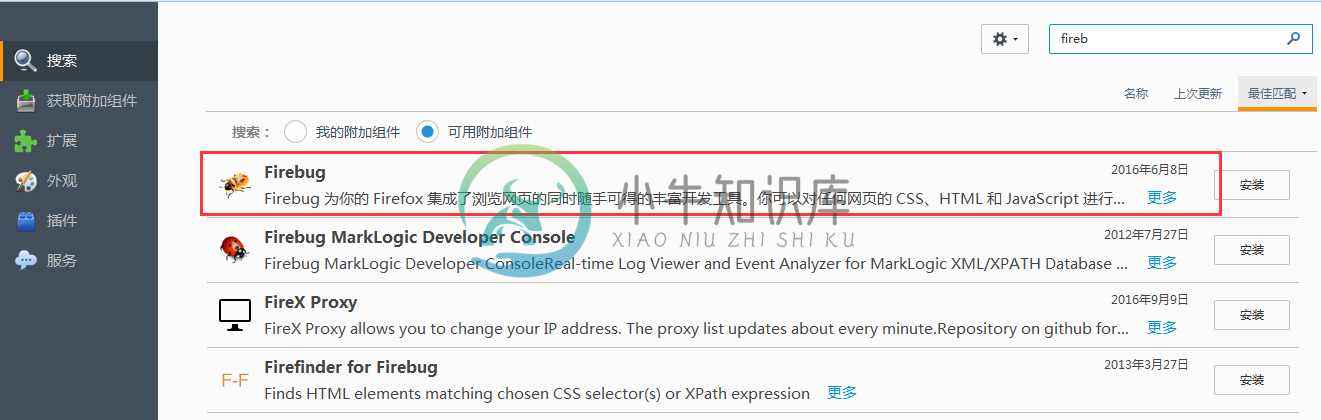
点击“附加组件”后,在出现的搜索栏中搜索firebug,出现firebug搜索结果,点击安装,重启浏览器即可完成,如下图。注:Firebug是Firefox下一款五星级的插件,集HTML查看和编辑、Javascript控制台、网络状况监视器于一体。

③检查代码:在Firefox浏览器中,打开所需查询的页面,然后按“F12”快捷键即可启动Firebug插件,页面将弹出Firebug的工具栏,主要功能选项有“控制台、HTML、CSS、脚本、DOM、网络”六项,选择其中的“网络”功能选项,再点击下方用红线框标出的“启用”按钮,如下图。

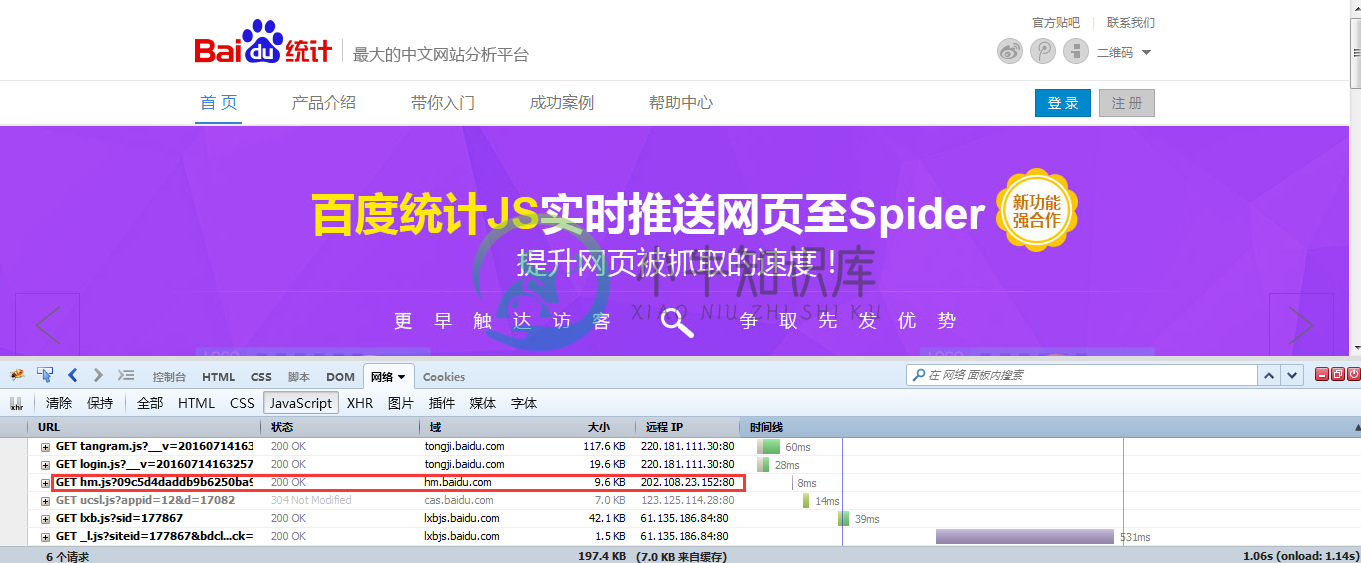
点击“启用”后,“网络”下方出来一串功能栏,选择其中的“JS”按钮
(JS即Javascript)。按“F5”快捷键刷新统计首页,即可看到整个页面JS的加载情况。将之前标记的代码中这串字符X粘贴在搜索框,即可在页面加载的JS中看到与之匹配的JS代码(红线框标出),如下图。说明统计首页安装了正确的代码,并成功加载。

④总结:这种方法准确性高,简便有效。对于调用js等方式的代码安装也均可检查出来。用这种方法如果检查到js,则代码一定安装正确。

