Weex
优质
小牛编辑
193浏览
2023-12-01
百度移动统计现已提供Weex插件的支持,对于基于Weex开发的APP,您可以按如下步骤使用百度移动统计SDK,完成基础的埋点统计和上报。
iOS 端使用百度移动统计SDK
集成百度统计SDK 集成方式查看iOS SDK集成
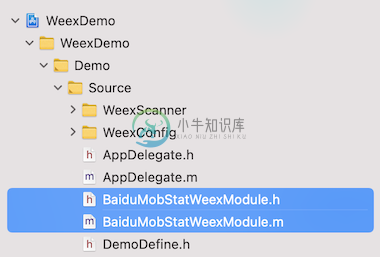
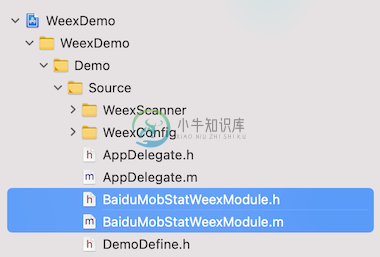
下载BaiduMobStatWeexModule文件,可点击此处下载。将BaiduMobStatWeexModule.h、BaiduMobStatWeexModule.m两个文件添加到项目中:


初始化SDK并注册百度统计组件
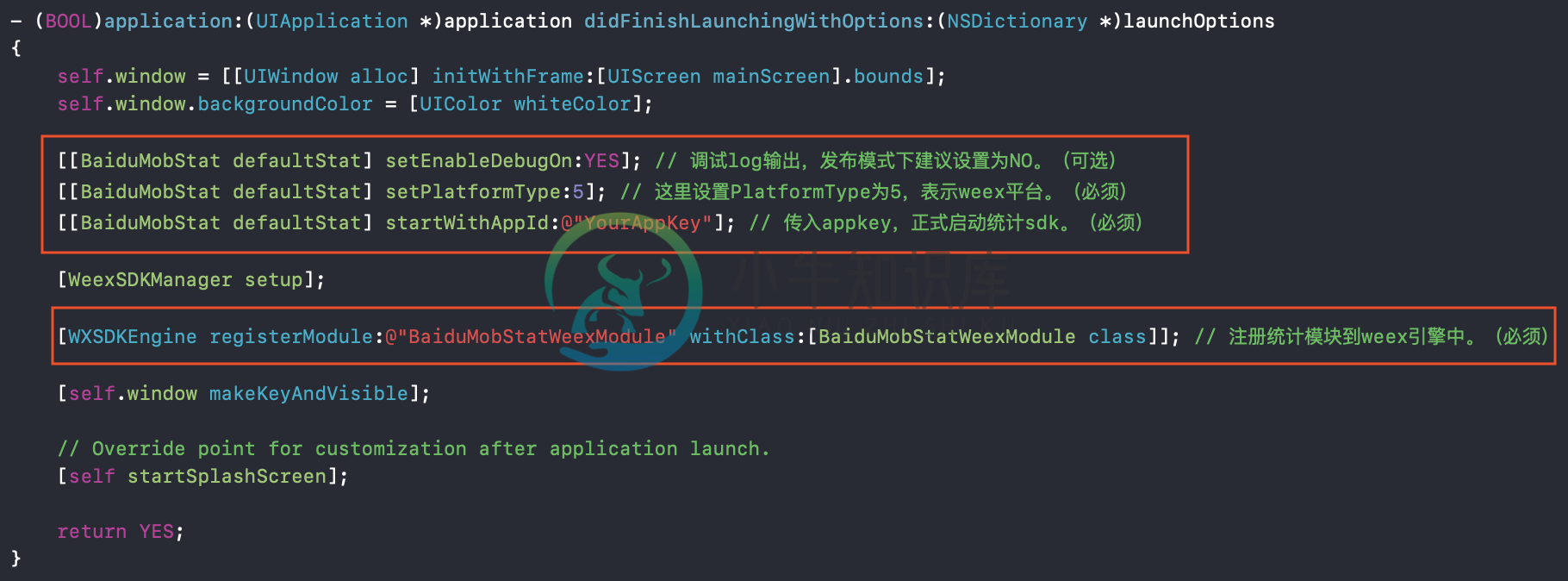
 具体代码如下:
具体代码如下:// 头文件引入 #import "BaiduMobStat.h" #import "BaiduMobStatWeexModule.h" - (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions { self.window = [[UIWindow alloc] initWithFrame:[UIScreen mainScreen].bounds]; self.window.backgroundColor = [UIColor whiteColor]; [[BaiduMobStat defaultStat] setEnableDebugOn:YES]; // 调试log输出,发布模式下建议设置为NO。(可选) [[BaiduMobStat defaultStat] setPlatformType:5]; // 这里设置PlatformType为5,表示weex平台。(必须) [[BaiduMobStat defaultStat] startWithAppId:@"YourAppKey"]; // 传入appkey,正式启动统计sdk。(必须) [WeexSDKManager setup]; [WXSDKEngine registerModule:@"BaiduMobStatWeexModule" withClass:[BaiduMobStatWeexModule class]]; // 注册统计模块到weex引擎中。(必须) [self.window makeKeyAndVisible]; // Override point for customization after application launch. [self startSplashScreen]; return YES; }在js文件中获取百度移动统计模块,如下:
const BaiduMobStatWeexModule = weex.requireModule('BaiduMobStatWeexModule');在具体事件、页面触发时,添加埋点。以事件埋点为例:
BaiduMobStatWeexModule.logEvent('Event1', {'key1': 'value1', 'key2': 'value2'});具体调用示例如下:
<template> <div class="wrapper"> <image :src="logo" class="logo"/> <div class="btn" @click="handlerClick"> <text class="greeting" @click="logEvent">logEvent</text> </div> <div class="btn" @click="handlerClick"> <text class="greeting" @click="logEventWithDurationTime">logEventWithDurationTime</text> </div> <div class="btn" @click="handlerClick"> <text class="greeting" @click="eventStart">eventStart</text> </div> <div class="btn" @click="handlerClick"> <text class="greeting" @click="eventEnd">eventEnd</text> </div> <div class="btn" @click="handlerClick"> <text class="greeting" @click="pageviewStartWithName">pageviewStartWithName</text> </div> <div class="btn" @click="handlerClick"> <text class="greeting" @click="pageviewEndWithName"> pageviewEndWithName</text> </div> </div> </template> <script> const BaiduMobStatWeexModule = weex.requireModule('BaiduMobStatWeexModule'); export default { name: 'App', data() { return { logo: 'https://gw.alicdn.com/tfs/TB1yopEdgoQMeJjy1XaXXcSsFXa-640-302.png' }; }, methods: { logEvent: function (e) { BaiduMobStatWeexModule.logEvent('Event1', {'key1': 'value1', 'key2': 'value2'}); }, logEventWithDurationTime: function (e) { BaiduMobStatWeexModule.logEventWithDurationTime('Event2', 1000, {'key1': 'value1', 'key2': 'value2'}); }, eventStart: function (e) { BaiduMobStatWeexModule.eventStart('Event3'); }, eventEnd: function (e) { BaiduMobStatWeexModule.eventEnd('Event3'); }, pageviewStartWithName: function (e) { BaiduMobStatWeexModule.pageviewStartWithName('Page2'); }, pageviewEndWithName: function (e) { BaiduMobStatWeexModule.pageviewEndWithName('Page2'); } } }; </script> <style scoped> .wrapper { justify-content: center; align-items: center; } .btn { padding-top: 20px; padding-bottom: 20px; padding-left: 20px; padding-right: 20px; background-color: #0088fb; margin-bottom: 20px; } .logo { width: 424px; height: 200px; } .greeting { text-align: center; margin-top: 0px; font-size: 40px; color: #ffffff; } .message { margin: 30px; font-size: 32px; color: #727272; } </style>

