ReactNative
优质
小牛编辑
209浏览
2023-12-01
新建一个React Native工程,参考React Native 官网
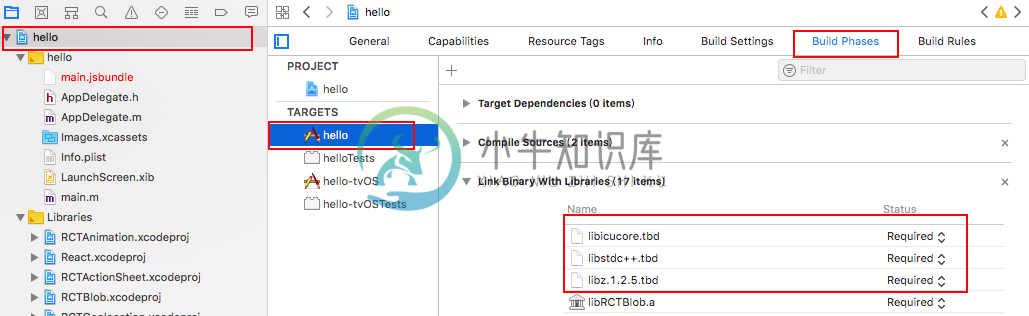
react-native init hello cd hello yarn add baidumobstat-react-native react-native link进入新建的目录,打开ios目录下的hello.xcodeproj工程,在iOS工程的Linked Frameworks and Libraries, 加入以下依赖
libz.tbd libc++.tbd libicucore.tbd如下图所示:

由于baidumobstat-react-native库中的BaiduMobStat.h、libBaiduMobStat.a两个文件是示例所用,可能不是最新版本。建议您到SDK中心, 下载最新版本SDK,并将两个文件进行替换。
在 iOS 工程中如果找不到头文件可能要在 TARGETS-> BUILD SETTINGS -> Search Paths -> Header Search Paths 添加如下路径
$(SRCROOT)/../node_modules/baidumobstat-react-native/ios/RCTBaiduMobStat/RCTBaiduMobStat打开ios下的工程,在AppDelegate.m内添加百度移动统计的启动代码
#import "BaiduMobStat.h" // - (BOOL)application: didFinishLaunchingWithOptions: [[BaiduMobStat defaultStat] startWithAppId:@"xxx"];根据如下目录,找到index.ios.js文件。该文件是一个js代码的示例,将其内容copy到React Native工程主目录下的App.js中,然后通过Xcode运行hello.xcodeproj工程App查看效果。MTJ的Api接口调用示例也可以参考index.ios.js。
(React Native工程目录)/node_modules/baidumobstat-react-native/example/index.ios.js
API
JS的埋点Api,可以灵活使用,没有固定的调用场景,在JS代码的业务场景触发处埋点即可。
接口声明见下文。
事件分析
无时长事件
// 接口声明
BaiduMobStat.onEvent(eventId, eventLabel);
// attributes 是以object形式传入的字典,如{'类型':'类型一', '数值': '3'}
BaiduMobStat.onEventWithAttributes(eventId, eventLabel, attributes);
// 调用示例
BaiduMobStat.onEvent('event1', '事件一');
BaiduMobStat.onEventWithAttributes('event4', '事件四', {'分类':'分类一'});
固定时长事件
// 接口声明
BaiduMobStat.onEventDuration(eventId, eventLabel, duration);
// attributes 是以object形式传入的字典,如{'类型':'类型一', '数值': '3'}
BaiduMobStat.onEventDurationWithAttributes(eventId, eventLabel, duration, attributes);
// 调用示例
BaiduMobStat.onEventDuration('event2', '事件二', 1000);
BaiduMobStat.onEventDurationWithAttributes('event5', '事件五', 1000, {'分类':'分类一'});
自定义时长事件
// 接口声明
BaiduMobStat.onEventStart(eventId, eventLabel);
BaiduMobStat.onEventEnd(eventId, eventLabel);
// attributes 是以object形式传入的字典,如{'类型':'类型一', '数值': '3'}
BaiduMobStat.onEventEndWithAttributes(eventId, eventLabel, attributes);
// 调用示例
BaiduMobStat.onEventStart('event6', '事件六');
BaiduMobStat.onEventEnd('event3', '事件三');
BaiduMobStat.onEventEndWithAttributes('event6', '事件六', {'分类':'分类一'});
页面分析
// 接口声明
BaiduMobStat.onPageStart(pageName);
BaiduMobStat.onPageEnd(pageName);
// 调用示例
BaiduMobStat.onPageStart('页面一');
BaiduMobStat.onPageEnd('页面一');

