3. 素材
3.1. 素材类型
目前Wish3DEarth支持的空间数据类型,如下表:
| 类型 | 格式 | 上传要求 |
|---|---|---|
| 实景三维 | osgb | 压缩成zip格式 |
| 人工模型 | obj、fbx、skp | obj需要将纹理等附属文件一并压缩成zip文件;skp直接上传 |
| 矢量数据 | shp、kml | shp需要将所有同名文件一并压缩成zip文件;kml直接上传 |
| 影像数据 | tif | tif文件直接上传 |
| 地形数据 | tif | tif文件直接上传 |
3.2. 素材管理
素材上传前端使用插件是webuploader.js,数据的上传是分片上传的,上传前获取MD5码,上传完成后请求后台合并文件接口。数据的修改和删除均是利用ajax请求后台接口进行操作的。具体接口请查询api文档素材相关
3.3. 素材预览
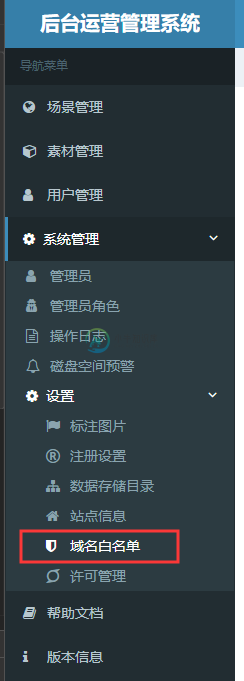
注意事项:使用sdk开发的用户会出现数据加载时跨域,无法正常加载数据的情况.此时需要在加载数据之前,将要跨域的服务地址(ip和port),添加到后台管理系统菜单中的 系统管理 → 设置 → 白名单中。

在加载数据之前我们需要获取素材的路径,通过请求素材信息接口返回的参数中取extraJson字段中的jsonPath(下面引用地方均指该参数)。
3.3.1. 实景三维数据的预览
加载实景三维数据
var sTimeSeconds = new Date().getTime(); //防止缓存 var tileset = new LSGlobe.LSPageLOD({ //dataGuid 数据的唯一标识 url: jsonPath + "?" + sTimeSeconds, shadows: LSGlobe.ShadowMode.DISABLED, //开启将耗性能 // shadows属性值详解 // LSGlobe.ShadowMode.ENABLED 即接受阴影也自己投影 // LSGlobe.ShadowMode.DISABLED 即不接受投影也不自己投影 // LSGlobe.ShadowMode.RECEIVE_ONLY 只接受阴影不自己投影 // LSGlobe.ShadowMode.CAST_ONLY 不接受阴影只自己投影 viewer: viewer }); tileset.name = { "在加入到场景时添加一些字段来区分各种数据,预览时无需添加" } //倾斜模型对象加入到球中 viewer.scene.pageLODLayers.add(tileset); tileset.readyPromise.then(function(pagelod) { //飞到倾斜模型的位置(可解决中心点不准问题) var oCenter = tileset.tileBoundingSphere.center; var cartesian3 = new LSGlobe.Cartesian3(oCenter.x, oCenter.y, oCenter.z); var cartographic = ellipsoid.cartesianToCartographic(cartesian3); var lat = LSGlobe.Math.toDegrees(cartographic.latitude); var lng = LSGlobe.Math.toDegrees(cartographic.longitude); var height = cartographic.height; viewer.camera.flyTo({ destination: LSGlobe.Cartesian3.fromDegrees(lng, lat, height + 1500), duration: 1 //过渡时间,单位秒 }) }).otherwise(function(error) { console.error(error); //打印报错内容(可扩展通知等方法) });
3.3.2. 人工三维数据的预览
与倾斜模型不同,倾斜模型一般是由无人机飞出来数据,经过建模软件处理最终生成带有坐标信息的瓦片文件,而人工三维数据通常不带坐标信息,需要我们自己指定好放人工三维数据的坐标,才能达到我们想要的效果。
人工三维数据最终加载有两种方式,是由数据转换环节决定的,目前Wish3D Earth统一把obj数据转换为lmz数据,skp数据和fbx数据转为3dtiles数据。lmz数据加载是等所有细节加载完成后再显示在场景中,适 合体积小且简单的模型加载。3dtiles数据加载是根据角度可视区域加载,因此不会因为数据过大导致阻塞假死现象出现,适合体积较大细节复杂的人工模型 (体积小的效果媲美lmz)。
lmz加载(obj转换为lmz)
//人工三维加载的位置信息可自己设置 var position={x:120,y:30,z:0}; var model = new LSGlobe.LSModelLOD({ //dataGuid 数据的唯一标识 url :jsonPath, shadows : LSGlobe.ShadowMode.ENABLED, // shadows属性值详解 // LSGlobe.ShadowMode.ENABLED 即接受阴影也自己投影 // LSGlobe.ShadowMode.DISABLED 即不接受投影也不自己投影 // LSGlobe.ShadowMode.RECEIVE_ONLY 只接受阴影不自己投影 // LSGlobe.ShadowMode.CAST_ONLY 不接受阴影只自己投影 position : new LSGlobe.Cartesian3(position.x,position.y, position.z) }); model.name={"在加入到场景时添加一些字段来区分各种数据,预览时无需添加"} //人工模型加入到球中 viewer.scene.primitives.add(model); //飞到人工模型的位置 viewer.camera.flyTo({ destination : LSGlobe.Cartesian3.fromDegrees(position.x,position.y,position.z+120), orientation : { heading : LSGlobe.Math.toRadians(0.0), pitch : LSGlobe.Math.toRadians(-90.0), roll : 0.0 }, duration: 2 });3dtiles(skp转换为3dtiles)
var tileset = new LSGlobe.Cesium3DTileset({ //dataGuid 数据的唯一标识 url: jsonPath, maximumScreenSpaceError:0 }); //上面的Cesium3DTileset如果不能正常加载可替换为LSGlobe3DTiles //3dtiles加入到球中 tileset.name={"在加入到场景时添加一些字段来区分各种数据,预览时无需添加"} viewer.scene.primitives.add(tileset); tileset.readyPromise.then(function(tileset) { //飞到3dtiles模型的位置 var boundingSphere = tileset.boundingSphere; viewer.camera.viewBoundingSphere(boundingSphere, new LSGlobe.HeadingPitchRange(0, -2.0, 0)); viewer.camera.lookAtTransform(LSGlobe.Matrix4.IDENTITY); });
3.3.3. 矢量数据的预览
目前Wish3D Earth支持shp和kml数据加载。
shp加载,Wish3D Earth已经支持大矢量数据加载,加载此类数据需要使用插件VectorTileProvider.js。在页面中引用该插件,代码如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Hello World</title> <link href="LSGlobe/Widgets/widgets.css" type="text/css" rel="stylesheet" /> <script src="Build/LSGlobe/LSGlobe.js"></script> <script src="Plugins/VectorTileProvider.js"></script> </head> <body> <div class="fullSize"></div> <div><h1>Loading...</h1></div> <script> var viewer = new LSGlobe.Viewer('lsGlobe', { baseLayerPicker: false, sceneModePicker: false, fullscreenButton:false, guid:licenseCode, //许可码 licenseUrl:lincenseUrl //许可服务地址 }); //token是当前用户的登录凭证 LSGlobe.LSOnline.defaultAccessToken = token; </script> </body> </html>加载矢量代码如下:
oShpImageLayer = new LSGlobe.VectorTileProvider({ url: jsonPath, viewer: viewer }); //设置矢量样式 var oStyle = { styletyle: "default", color: "rgba(187, 187, 187,1)",//矢量的颜色 lineType: LSGlobe.VectorTileLineType.SOLID,//边框类型 lineWidth: 2,//边框宽度 outline: false,//是否显示边框 outlineColor: "",//边框 icon: "images/GEMarker/red-circle.png",//如果是矢量点,则用该图标路径 textField: "NAME",//参照字段 font: 'bold 14px sans-serif'//字体相关 }; var styles = new LSGlobe.VectorTileStyleCollection([new LSGlobe.VectorTileStyle(oStyle)]); /* var style = new LSGlobe.VectorTileStyle({ color: LSGlobe.Color.fromRandom().toCssColorString(), classificationField: 'height',//参照字段 classificationFieldValue: [301, 400]//对应字段的数值区间 }); */ //正常显示样式 oShpImageLayer.styles = styles; //选种样式 oShpImageLayer.selectedStyles = styles;//最好和正常样式有区别这样才能体现选中效果 viewer.imageryLayers.addImageryProvider(oShpImageLayer); oShpImageLayer.readyPromise.then(function (flag) { var rect = oShpImageLayer._rectangle; viewer.camera.flyTo({ destination: rect }); }).otherwise(function (error) { console.error(error); })KML加载
var options = { camera: viewer.scene.camera, canvas: viewer.scene.canvas, clampToGround: true }; //dataGuid 数据的唯一标识 var promise= LSGlobe.KmlDataSource.load(jsonPath,options); promise.then(function(dataSource){ dataSource.name ={"在加入到场景时添加一些字段来区分各种数据,预览时无需添加"} //KML加载到球中 viewer.dataSources.add(dataSource); //飞到KML数据的位置 viewer.flyTo(dataSource); }).otherwise(function(error) { console.error("加载kml数据失败"); });
3.3.4. 影像数据的预览
载lrc文件影像(Wish3D Earth中的谷歌影像、天地图影像均采用该接口)
var oLrcImgPath = "lrc/google-satellite.lrc";//lrc文件路径 var oGoogleImg = new LSGlobe.LSLRCImageryProvider(oLrcImgPath); oGoogleImg.name = "google"; viewer.imageryLayers.addImageryProvider(oGoogleImg);
加载tif经过earth服务处理后的影像(Wish3D Earth 服务处理后的数据)
var imageryLayers = viewer.imageryLayers; var imageLayer = new LSGlobe.LSImageryProvider({ "url": jsonPath }) currentImageLayer = imageLayer; imageryLayers.addImageryProvider(imageLayer); imageLayer.readyPromise.then(function (flag) { var rect = imageLayer.rectangle; viewer.camera.flyTo({ destination: rect }); }).otherwise(function (error) { console.error(error) });
3.3.5. 地形数据的预览
var terrainLayers = viewer.terrainLayers;
var terrainLayer = new LSGlobe.LSLRPTerrainProvider({
"url": jsonPath
}) terrainLayer.name = {
"在加入到场景时添加一些字段来区分各种数据,预览时无需添加"
}
//地形加载到球中
terrainLayers.addTerrainProvider(terrainLayer);
terrainLayer.readyPromise.then(function(flag) {
var rect = imageLayer._rectangle;
//飞到地形数据的位置
viewer.camera.flyTo({
destination: rect
});
}).otherwise(function(error) {
console.error(error);
}) 
