前端 - enement-plus元素加了class或者style属性报错?

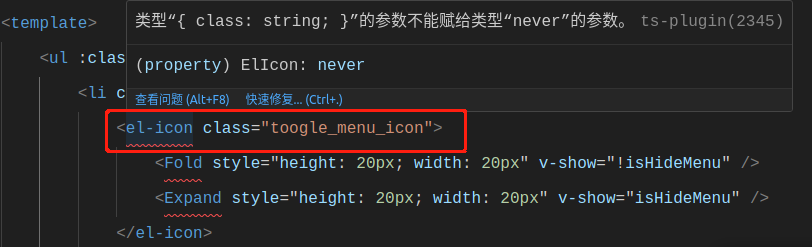
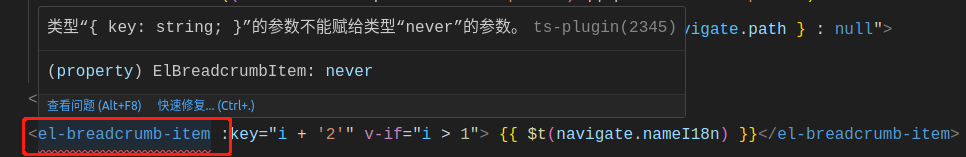
element-plus这个图标,我给设置了class,下面的Fold我给设置了style,报的同样性质的错,意思应该是这个组件没有设置这个属性,可是这个做法也没办法避免,还有下面的这个一样的问题
大家有没有遇到过,如何解决的?
共有1个答案
Element Plus 是一个基于 Vue 3.0 的桌面端组件库。对于你的问题,报错信息表明你试图给 Element Plus 的组件添加 class 或 style 属性,但收到了错误。这通常是因为某些 Element Plus 组件可能不支持直接添加 class 或 style 属性,或者你需要以特定的方式应用这些属性。
解决方案:
- 检查文档:首先,查看 Element Plus 的官方文档,了解你正在使用的组件是否支持
class或style属性。如果支持,确保你按照文档中的说明正确使用它们。 - 使用
:class和:style:在 Vue 中,当你想动态地绑定class或style属性时,你应该使用:class和:style而不是直接的class和style。例如:
<el-icon name="fold" :class="{ 'your-class-name': isYourClass }"></el-icon><Fold :style="{ color: dynamicColor }"></Fold>其中 isYourClass 是一个布尔值,用于决定是否应用 your-class-name 类,而 dynamicColor 是一个动态计算的颜色值。
- 使用插槽(Slots):有些组件可能允许你通过插槽来添加自定义的
class或style。检查文档,看看是否有可用的插槽。 - 自定义 CSS:如果上述方法都不适用,你可以考虑通过全局或局部 CSS 来覆盖默认样式。例如,你可以为特定的 Element Plus 组件编写自定义的 CSS 规则。
- 更新版本:确保你使用的 Element Plus 版本是最新的。有时,旧版本的库可能存在已知的问题,这些问题在新版本中可能已经被修复。
- 社区和论坛:如果上述方法都不能解决问题,你可以在 Element Plus 的 GitHub 仓库、Vue 论坛或其他相关社区中提问。可能有其他开发者遇到了相同的问题,并找到了解决方案。
希望这些建议能帮助你解决问题!
-
适用套系这个li加了display:flex,列表的符号就没了,怎么能再显示出符号呢
-
全部显示 Style 属性应用于CommandBarButton 对象时的情形。 返回或设置命令栏按钮控件的显示方式。MsoButtonStyle 类型,可读写。MsoButtonStyle 可为以下 MsoButtonStyle 常量之一:msoButtonAutomaticmsoButtonCaptionmsoButtonIconmsoButtonIconAndCaptionmsoButton
-
在使用Vdt的过程中,你也许会遇到这样一个问题:设置的属性,并不能渲染出来,例如: <input maxlength="10" /> 上述例子中,设置的maxlength属性丢失了。要理解这个原因,可以看看这段介绍 Content attribute & IDL attribute, 以及Virtual-Dom文档中对VNode的介绍 Content vs IDL attribute Conte
-
比如这段,如何注释掉 default-active="2"
-
class属性值为字符串,所以我们一般这样定义该属性: <div class="hello vdt"></div> 当class属性值需要动态变更时,我们可以这样定义: <div class={"hello" + (isVdt ? ' vdt' : '')}></div> 采用字符串拼接的方式,看起来并不优雅。Vdt提供了一种优雅的做法,我们可以将属性值设为对象, 该对象所有取值为true的属
-
问题内容: 在React(Facebook的框架)中,我需要使用standard 属性渲染绑定到文本输入的label元素。 例如,使用以下JSX: 但是,这将导致HTML缺少必需的(和标准的)属性: 我究竟做错了什么? 问题答案: 调用该属性是为了与DOM属性API保持一致。如果您使用的是React的开发版本,则应该在控制台中看到有关此的警告。

