2. 概述
优质
小牛编辑
150浏览
2023-12-01
Wish3D Earth是用于展示数据的平台,支持多种类型数据的混合加载,可对数据进行标绘、量测、分析等操作。但是这些操作必须是在场景中进行。Wish3D Earth的场景实际就是一个拟真的三维地球。如何构建一个拥有三维球的场景是开始开发的第一步。
2.1. Wish3D Earth SDK
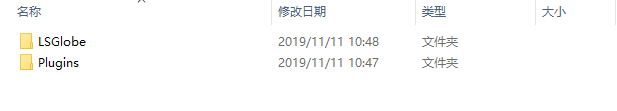
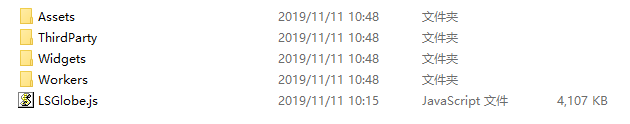
SDK由两个部分构成,核心引擎和功能插件,如下图显示:

1.核心引擎如图展示:

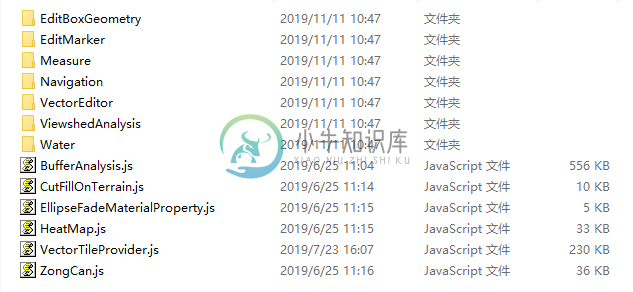
2.功能插件包含:模型平移、测量、指北针、标绘绘制、水面、大矢量加载等,如图展示:

2.2. 场景构建
2.2.1. 场景页面构建
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Hello World</title>
<link href="LSGlobe/Widgets/widgets.css" type="text/css" rel="stylesheet" />
<script src="Build/LSGlobe/LSGlobe.js"></script>
</head>
<body>
<div class="fullSize"></div>
<div>
<h1>Loading...</h1>
</div>
</body>
</html>
2.2.2. 初始化一个球
在初始化之前我们必须要有许可服务地址(lincenseUrl)和许可码(licenseCode),获取方法我们可以参考许可相关,来获取lincenseUrl和licenseCode。
初始化地球代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Hello World</title>
<link href="LSGlobe/Widgets/widgets.css" type="text/css" rel="stylesheet" />
<script src="Build/LSGlobe/LSGlobe.js"></script>
</head>
<body>
<div class="fullSize"></div>
<div>
<h1>Loading...</h1>
</div>
<script>
var viewer = new LSGlobe.Viewer('lsGlobe', {
baseLayerPicker: false,
sceneModePicker: false,
fullscreenButton:false,
guid:licenseCode,
//许可码
licenseUrl:lincenseUrl
//许可服务地址
});
//token是当前用户的登录凭证、权限验证凭证(如果没有用户系统可以不设)
LSGlobe.LSOnline.defaultAccessToken = token;
</script>
</body>
</html>
token :是当前用户的登录凭证,可以通过接口获取素材权限、团队权限、用户信息等,获取方法可以参照登录接口
2.3. 场景事件
//1.初始化事件句柄
var handler = new LSGlobe.ScreenSpaceEventHandler(viewer.scene.canvas);
//2.添加事件句柄鼠标操作类型
handler.setInputAction(function (movement){
//movement.position当前的屏幕坐标
}, LSGlobe.ScreenSpaceEventType.LEFT_CLICK);
//LEFT_DOWN左键按下时触发
//LEFT_UP 左键弹起时触发
//LEFT_CLICK 左击时触发
//RIGHT_CLICK 右击时触发
//DOUBLE_CLICK 双击时触发
//MOUSE_MOVE 鼠标移动时触发
//3.事件销毁
Handler.destroy();2.4. 场景坐标转换
//1.屏幕坐标转换和世界坐标相互转换
//屏幕坐标转世界坐标
var Pos=scene.pickGlobe(movement.position);
//movement.position 鼠标事件触发时返回的坐标
//世界坐标转屏幕坐标
var movement = LSGlobe.SceneTransforms.wgs84ToWindowCoordinates(scene, pos);
//scene 场景对象 pos世界坐标
//2.世界坐标和经纬度相互转换
//世界坐标转换为经纬度
var cartographic = LSGlobe.Cartographic.fromCartesian(Pos);
//Pos世界坐标对象
var currentClickLon = LSGlobe.Math.toDegrees(cartographic.longitude);
//经度
var currentClickLat = LSGlobe.Math.toDegrees(cartographic.latitude);
//纬度
var height= cartographic.height;
//高度
//经纬度换为世界坐标转
var ellipsoid=viewer.scene.globe.ellipsoid;
var cartographic=LSGlobe.Cartographic.fromDegrees(longitude,latitude,height);
//longitude经度 latitude维度 height高度
var cartesian3=ellipsoid.cartographicToCartesian(cartographic);
//3.经纬度弧度相互转换
//经纬度转弧度
LSGlobe.Math.toRadians(degrees)
//弧度转经纬度
LSGlobe.Math.toDegrees (radians)

