列表标记的规约List markup conventions
1.基本的带连接的列表 Basic linked list
列表的代码为一个含 data-role="listview" 属性无序列表ul。Jquery Mobile会把所有必要的样式(列表项右出现一个向右箭头,并使列表与屏幕同宽等)应用在列表上,使其成为易于触摸的控件。当你点击列表项时,Jquery Mobile 会触发该列表项里的第一个链接,通过ajax请求链接的URL地址,在DOM中创建一个新的页面并产生页面转场效果。
html代码
<ul data-role="listview">
<li><a href="index.html">Acura</a></li>
<li><a href="index.html">Audi</a></li>
</ul>
2.嵌套的列列表 Nested list
通过“ul” “ol”的li中嵌套子 ul ,ol你可以创建嵌套列表。当一个拥有子列表的列表项被点击时,Jquery Mobile框架会生成一个新的ul页面充满屏幕,并自动生成一个为父列表项名称为标题的header,以及一个子列表。这个动态生成的嵌套的列表默认的主题样式“b"(蓝色),提示你是在二级菜单里。列表可以嵌套多层,Jquery Mobile会自动处理这些链接和页面。
html代码
<ul>
<li>Pets
<ul>
<li><a href="index.html">Canary</a></li>
<li><a href="index.html">Cat</a></li>
</ul>
</li>
<li>Farm animals
<ul>
<li><a href="index.html">Chicken</a></li>
<li><a href="index.html">Cow</a></li>
</ul>
</li>
</ul>
效果图:
3.数字排序的列表Numbered list
通过有序列表ol可以创建数字排序的列表用来表现顺序序列比如说搜索结果或者电影排行榜时非常有用。当增强效果应用到列表时,Jquery Mobile优先使用css的方式给列表添加编号,当浏览器不支持这种方式时,框架会采用JavaScript将编号写入列表中。
html代码
<ol data-role="listview">
<li><a href="index.html">The Godfather</a></li>
<li><a href="index.html">Inception</a></li>
</ol>
效果图:
4.只读列表 Read-only list
列表也可以用来展示没有交互的条目,通常会是一个内嵌的列表。通过有序或者无序列表都可以创建只读列表,列表项内没有链接即可,Jqmobil默认将他们的主题样式为“c”白色无渐变色,并把字号设为比可点击的列表项的小,以节省空间。
html代码
<ul data-role="listview" data-inset="true">
<li>Acura</li>
<li>Audi</li>
</ul>
效果图:
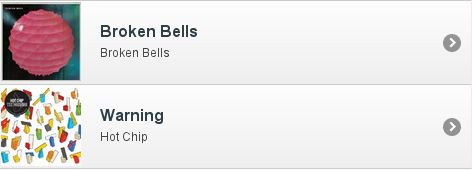
5.拆分的按钮列表 Split button lists
有时每个列表项会有多于一个操作,这时拆分按钮用来提供2个独立的可点击的部分:列表项本身和列表项右边的小icon。要创建这种拆分按钮,在li 插入第二个链接即可,框架会创建一个竖直的分割线,并把链接样式化为一个只有icon的按钮,记得设置title属性以保证可访问性。
你可以通过指定data-split-icon属性来设置位于右边的分隔项的图标(图标详情参见 图标?分隔项的主题样式可以通过 data-split-theme属性来设置。
html代码
<ul data-role="listview" data-split-icon="gear" data-split-theme="d">
<li>
<img src="images/album-bb.jpg" />
<h3><a href="index.html">Broken Bells</a></h3>
<p>Broken Bells</p>
<a href="lists-split-purchase.html" data-rel="dialog" data-transition="slideup">Purchase album</a>
</li>
<li>
<img src="images/album-hc.jpg" />
<h3><a href="index.html">Warning</a></h3>
<p>Hot Chip</p>
<a href="lists-split-purchase.html" data-rel="dialog" data-transition="slideup">Purchase album</a>
</li>
</ul>
效果图:
6.列表分割项 List dividers
列表项也可以转化为列表分割项,用来组织列表,使列表项成组。给任意列表项添加data-role="list-divider" 属性即可。默认情况下列表项的主题样式为“b“浅灰),但给列表(ul或ol)添加 data-dividertheme 属性可以设置列表分割项的主题样式。
html代码
<ul data-role="listview">
<li data-role="list-divider">A</li>
<li><a href="index.html">Adam Kinkaid</a></li>
<li><a href="index.html">Alex Wickerham</a></li>
<li><a href="index.html">Avery Johnson</a></li>
<li data-role="list-divider">B</li>
<li><a href="index.html">Bob Cabot</a></li>
</ul>
效果图:
7.搜索过滤框 Search filter
Jquery Mobile提供了一种非常方便的方式通过在客户端进行的搜索机制过滤列表。要使一个列表可过滤,只需为列表设置data-filter="true" 属性即可。框架会在列表上方增加一个搜索框,当用户在搜索输入框中输入时,Jquery Mobile会自动过滤掉不含输入字符的列表项。
搜索输入框默认的字符为 "Filter items...".通过设置mobileinit事件的绑定程序或者给 $.mobile.listview.prototype.options.filterPlaceholder 选项设置一个字符串,或者给列表设置data-filter-placeholder属性,可以设置搜索输入框的默认字符。
html代码
<ul data-role="listview" data-filter="true" >
<li><a href="index.html">Acura</a></li>
<li><a href="index.html">Audi</a></li>
</ul>
效果图:
8.文本格式和计数气泡 Text formatting & counts
Jquery Mobile支持通过HTML语义化的标签来显示列表项中所需常见的文本格式(比如 标题/描述,二级信息,计数等)
• 将数字用一个元素包裹,并添加ui-li-count的class,放置于列表项内,可以给列表项右侧增加一个计数气泡
• 要添加有层次关系的文本可以使用标题来强调,用段落文本来减少强调
• 补充信息(比如日期)可以通过包裹在class="ui-li-aside"的容器中来添加到列表项的右侧
html代码
<ul data-role="listview">
<li data-role="list-divider">Friday, October 8, 2010 <span class="ui-li-count">2</span></li>
<li>
<h3><a href="index.html">Stephen Weber</a></h3>
<p><strong>You've been invited to a meeting at Filament Group in Boston, MA</strong></p>
<p>Hey Stephen, if you're available at 10am tomorrow, we've got a meeting with the Jquery team.</p>
<p class="ui-li-aside"><strong>6:24</strong>PM</p>
</li>
<li>
<h3><a href="index.html">Jquery Team</a></h3>
<p><strong>Boston Conference Planning</strong></p>
<p>In preparation for the upcoming conference in Boston, we need to start gathering a list of sponsors and speakers.</p>
<p class="ui-li-aside"><strong>9:18</strong>AM</p>
</li>
</ul>
效果图:
html代码
<ul data-role="listview">
<li><a href="index.html">Inbox</a> <span class="ui-li-count">12</span></li>
<li><a href="index.html">Outbox</a> <span class="ui-li-count">0</span></li>
</ul>
效果图:
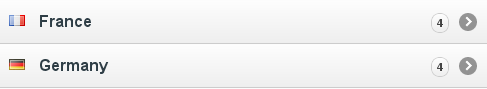
9.列表项的缩略图与图标 Thumbnails & icons
要在列表项左侧添加缩略图,只需在列表项中添加一幅图片作为第一个子元素即可。Jquery Mobile会自动缩放图片为大小80px的正方形,而要使用标准?6*16的图标作为缩略图的话,为图片元素添加ui-li-icon class即可
html代码
<ul data-role="listview">
<li>
<img src="images/album-bb.jpg" />
<h3><a href="index.html">Broken Bells</a></h3>
<p>Broken Bells</p>
</li>
<li>
<img src="images/album-hc.jpg" />
<h3><a href="index.html">Warning</a></h3>
<p>Hot Chip</p>
</li>
</ul>
效果图:

html代码
<ul data-role="listview">
<li><img src="images/gf.png" alt="France" class="ui-li-icon"><a href="index.html">France</a> <span class="ui-li-count">4</span></li>
<li><img src="images/de.png" alt="Germany" class="ui-li-icon"><a href="index.html">Germany</a> <span class="ui-li-count">4</span></li>
</ul>
效果图:

10.内嵌的列表 Inset lists
如果列表需要嵌入在有其他内容的页面中,内嵌列表会将列表设为边缘圆角,周围留有magin的块级元素。给列表(ul或ol)添加 data-inset="true"属性 即可
html代码
<ul data-role="listview" data-filter="true" >
<li><a href="index.html">Acura</a></li>
<li><a href="index.html">Audi</a></li>
</ul>
效果图:
更新列表 Updating lists
如果你给列表项添加了列表项,你需要调用refresh()方法将列表的样式更新并且将添加进的列表项生成嵌套列表。例如: $('ul').listview('refresh');
我们目前正在改进refresh方法,所以请关注Github。

