<text>
简介
<text> 是 Weex 内置的组件,用来将文本按照指定的样式渲染出来.
WARNING
<text> 不支持子组件。
TIP
<text> 里直接写文本头尾空白会被过滤,如果需要保留头尾空白字符,暂时只能通过数据绑定的方式,见下面动态文本。
样式
属性
除了动态文本,text组件不支持其他属性。
动态文本
下列代码片段可以实现文字内容和JS变量的绑定。
<template>
<div>
<text >{{content}}</text>
</div>
</template>
<script>
module.exports = {
data: function(){
return {
content: "Weex is an cross-platform development solution that builds high-performance, scalable native applications with a Web development experience. Vue is a lightweight and powerful progressive front-end framework."
}
}
}
</script>
事件
- 支持 通用事件。
其他
文字高度
文字高度的计算规则比较复杂,但大致上遵循以下优先级进行计算,排在前面的优先级最高。
- 文字节点的
max-height/min-height样式。 - 文字节点的
flex属性且文字的父节点上有flex-direction:column样式。 - 文字节点的
height样式。 - 文字节点的
align-items:stretch如果文字父节点有flex-direction:row样式。 - 文字内容和文字本身的样式。
- 其他相关CSS属性。
自定义字体 v0.12+
文本组件支持 ttf 字体格式的自定义字体。
- 使用唯一的
font-family名字创建字体文件。 - 使用 Dom 模块的 addRule 方法注册字体。
- 在文本中使用
font-family:YourFontFamilyName样式指定字体。
iOS 兼容性
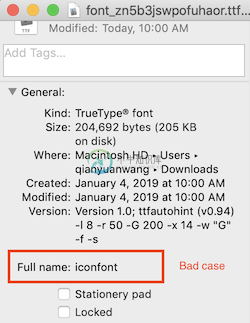
addRule 方法里的 fontFamily 可以随意取,这个名字是 Weex 本地索引用的,并不是字体真正的名字。字体真正的名字(font-family),也就是注册到系统字库中的名字是保存在字体二进制文件中的。你需要确保你使用的字体的真正名字(font-family)足够特殊,否则在向系统注册时可能发生冲突,导致注册失败,你的字符被显示为‘?’。要获取字体名字,可以在字体文件上单击右键,显示文件信息。以下图片显示了一个不好的做法,记住,永远不要使用 iconfont 作为你字体的名字。
如果你使用 Alibaba Iconfont 来构建你的 iconfont。确保在项目设置中,设置一个特殊的 font-family 名字。默认是 “iconfont”,但极大可能发生冲突。

word-break
word-break 行为是不可预测的且与 Android ROM 强相关。事实上,word-break 行为依赖 Android 系统的 Minikin 组件,而 Minikin在各个 Android ROMs 上差别很大,开发者不应该依赖其行为。
Android compatibility
一般来说,在下列场景下你可能会遇到 word-break 在不同机器上不一致的现象:
- 中文/日文/韩文(即 CJK 文字)与其他文字混合排布时,在 CJK 文字和其他文件相交区域可能会遇到 word-break 不一致的现象。
- 全角非 JCK 文字和半角非 CJK 文字混合时,全角和半角相交的地方可能会遇到 word-break 不一致的现象。
hack into word-break
开发者可通过在意外换行处添加 \uFEFF 即 ZERO WIDTH NO-BREAK SPACE 以触发强制不换行,详细用法可参考demo。请注意这个方法无法保证在所有 Android ROM 上有效,一些 ROM 会忽略 ZERO WIDTH NO-BREAK SPACE 指令。
Vue 示例
Rax 示例
rax-text 是 <text> 组件的上层封装,抹平了 Web 和 Weex 的展现
import { createElement, render } from 'rax';
import Driver from "driver-universal";
import Text from 'rax-text';
function App() {
return (
<Text>Text</Text>
);
}
render(<App />, document.body, { driver: Driver });

