Weex-CNODE 是 Weex 开发 App 版本的 CNODE 社区。
注意的点
行内样式的px与class类中的px在weex中的表现不一样,建议使用class来处理样式
标签一定要使用weex自带的组件,因为常用的html属性不支持跨平台
运行
编译代码
npm run build
启动serve
npm run serve
浏览器访问http://localhost/web/#/index
安卓访问:需要AS和安卓模拟器(真机)
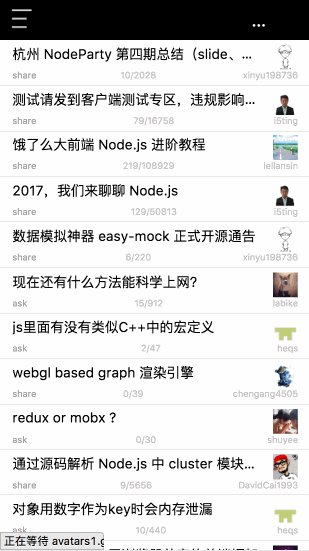
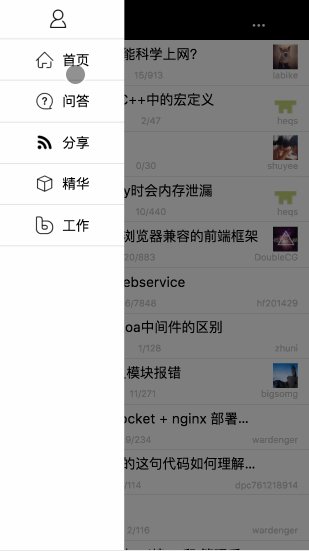
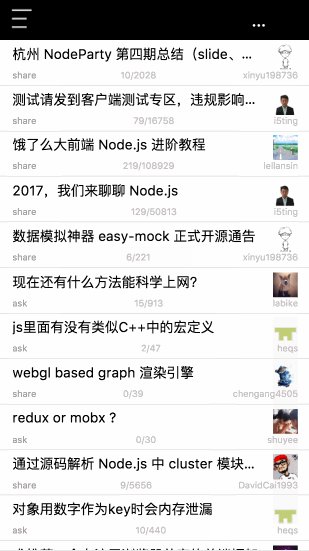
演示

安卓

-
Community over code Weex 是一个属于 Apache 基金会的开源社区。Weex 社区推崇并遵守 社区比代码更重要的 的原则。 参与者公约 为了构建一个更加多元化与友善的社区环境,Weex 采用 Contributor Covenant 作为参与者公约。 邮件列表 If it didn't happen on a mailing list, it didn't happen
-
- 1.新建一个Module(一个Module就相当于一个app) 如果已经有一个Project,那么可以直接新建一个Module,如果没有先去新建一个Project。 如图: 创建工程,可以参考“开发HelloWorld程序(Android原生)” 这里的Minumum SDK要选择API16及以上,Weex目前只支持到API16级以上。 这个时候我们WXHelloWorld程序的原生壳子就创
-
BUI-Weex 是一套专门为 Weex 前端开发者打造的一套高质量UI框架。为了达到更好的效果,请在 WeexSDK 0.11.0 + 上使用这套UI框架。BUI-Weex致力于为iOS和android平台提供丰富的UI组件,帮助开发者快速构建移动应用。
-
beego 写的简单 bbs,自带权限模块。 特性 不用session,选用cookie,为了集群方便 权限配置简单,轻松管理用户 依赖 github.com/astaxie/beego github.com/astaxie/beego/context github.com/astaxie/beego/orm github.com/xeonx/timeago github.com/russross
-
本文适合熟悉V2.7版本开发,准备使用V3.1版本开发的开发者。 BeX5 V3.1版本推出了新一代的界面模型——UI2,这里包括全新的组件、模块化的js,所有这些和V2.7版本的UI在使用上有了一些不同,本文从js、组件、新增特性、java四个方面列举了一些不同之处。 一、js相关 (一)、引用js 1、5.3版本——写在js文件中 引用的写法 例如:引用UI2/OA/personalOffi
-
一、配置微信小程序 配置小程序服务域名、获取小程序ID和密钥 二、uni-app开源版 1、打开商城后台下载小程序开源版代码,然后解压 2、下载hbuilder软件([https://www.dcloud.io/hbuilderx.html])该软件可以开发uni-app 3、下载完成后解压、然后打开软件并且选择你解压出来的小程序源码导入 4、修改文件的api路径 示例(https://baidu

