基于豆瓣API+Angular开发的web App
一、扯淡的说
name:【豆瓣搜索】
最近关注了下豆瓣的API,发现豆瓣开放平台需要加强API文档撰写啊....但是有个可喜的发现豆瓣V2接口提供了搜索接口。最近在用phantom弄些爬虫,想想,真是美丽极了!有个豆瓣的接口,我都不用去爬数据,不用数据存储,丢给github page直接完事。豆瓣,Nice!最近也在看angular,于是就萌生了使用Angular + 豆瓣API 做一个web app。于是...网上回家就折腾了。
体验地址:http://vczero.github.io/t/html/index.html#/
 项目地址:https://github.com/vczero/search (欢迎大家fork,任意修改,继续增加功能;欢迎拍砖,一起进步。)
项目地址:https://github.com/vczero/search (欢迎大家fork,任意修改,继续增加功能;欢迎拍砖,一起进步。)
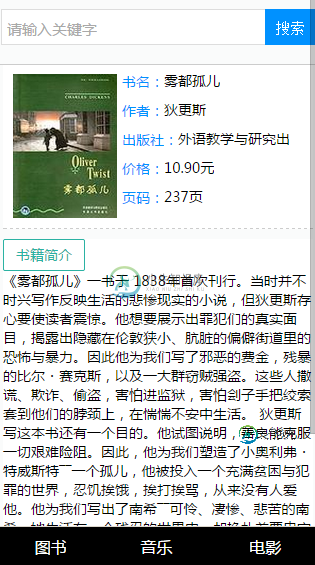
二、直接上图
(1)图书搜索

(2)音乐搜索界面

(3)图书详情

(4)电影搜索

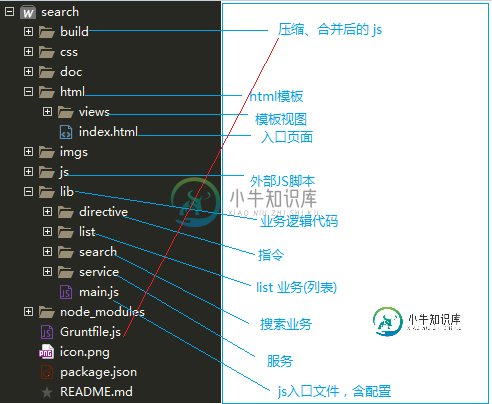
三、项目结构和简介

三、几个注意点
(1)-webkit-tap-highlight-color:rgba(255,255,255,0);去除点击时的高亮阴影
(2)box-sizing:border-box的使用,包含padding的像素计算
(3)position fixed 和 搜索跳转的结合(虚拟键盘引起)
(4)angular-ui-router的多视图控制
(5)ios & android系统的各种细节
(6)压缩angularjs代码依赖注入的问题
...
我觉得比较重要的服务和状态路由的代码贴出来
/*服务的URL配置*/
app.constant('ServiceConfig', {
book_search: 'https://api.douban.com/v2/book/search',
book_search_id: 'https://api.douban.com/v2/book/',
music_search: 'https://api.douban.com/v2/music/search',
music_search_id: 'https://api.douban.com/v2/music/',
movie_search: 'https://api.douban.com/v2/movie/search',
movie_search_id: 'https://api.douban.com/v2/movie/subject/'
});
app.config(['$stateProvider', '$urlRouterProvider',function($stateProvider, $urlRouterProvider){
/*URL路由*/
$urlRouterProvider.otherwise("/");
/*状态配置*/
$stateProvider
//首页
.state('index',{
url: '/',
views:{
header:{
templateUrl: '../html/views/list_header.html',
controller: 'SearchController'
},
container:{
templateUrl: '../html/views/list_book.html',
controller: 'BookListController'
},
footer:{
templateUrl: '../html/views/list_footer.html',
controller: ''
}
}
})
//book list
.state('book_list',{
url: '/book',
views:{
header:{
templateUrl: '../html/views/list_header.html',
controller: 'SearchController'
},
container:{
templateUrl: '../html/views/list_book.html',
controller: 'BookListController'
},
footer:{
templateUrl: '../html/views/list_footer.html',
controller: ''
}
}
})
// book detail
.state('book_detail',{
url: '/book/:id',
views:{
header:{
templateUrl: '../html/views/list_header.html',
controller: 'SearchController'
},
container:{
templateUrl: '../html/views/detail_book.html',
controller: 'BookDetailController'
},
footer:{
templateUrl: '../html/views/list_footer.html',
controller: ''
}
}
})
// music list
.state('music_lsit',{
url: '/music',
views:{
header:{
templateUrl: '../html/views/list_header.html',
controller: 'SearchController'
},
container:{
templateUrl: '../html/views/list_music.html',
controller: 'musicListController'
},
footer:{
templateUrl: '../html/views/list_footer.html',
controller: ''
}
}
})
// movie list
.state('movie_lsit',{
url: '/movie',
views:{
header:{
templateUrl: '../html/views/list_header.html',
controller: 'SearchController'
},
container:{
templateUrl: '../html/views/list_movie.html',
controller: 'movieListController'
},
footer:{
templateUrl: '../html/views/list_footer.html',
controller: ''
}
}
})
.state('search',{
url: '/search/:type',
views:{
header:{
templateUrl: '../html/views/search.html',
controller: 'Search'
},
container:{
templateUrl: '',
controller: ''
},
footer:{
templateUrl: '',
controller: ''
}
}
});
}]);
-
本文向大家介绍Java基于WebMagic爬取某豆瓣电影评论的实现,包括了Java基于WebMagic爬取某豆瓣电影评论的实现的使用技巧和注意事项,需要的朋友参考一下 目的 搭建爬虫平台,爬取某豆瓣电影的评论信息。 准备 webmagic是一个开源的Java垂直爬虫框架,目标是简化爬虫的开发流程,让开发者专注于逻辑功能的开发。webmagic的核心非常简单,但是覆盖爬虫的整个流程,也是很好的学习爬
-
本文向大家介绍python登录豆瓣并发帖的方法,包括了python登录豆瓣并发帖的方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了python登录豆瓣并发帖的方法。分享给大家供大家参考。具体如下: 这里涉及urllib、urllib2及cookielib常用方法的使用 登录豆瓣,由于有验证码,采取的办法是将验证码图片下载到同目录下,查看图片后输入验证码即可登录、发帖 帖子内容写死在代码
-
本文向大家介绍Python多线程爬取豆瓣影评API接口,包括了Python多线程爬取豆瓣影评API接口的使用技巧和注意事项,需要的朋友参考一下 爬虫库 使用简单的requests库,这是一个阻塞的库,速度比较慢。 解析使用XPATH表达式 总体采用类的形式 多线程 使用concurrent.future并发模块,建立线程池,把future对象扔进去执行即可实现并发爬取效果 数据存储 使用Pytho
-
本文向大家介绍Python爬豆瓣电影实例,包括了Python爬豆瓣电影实例的使用技巧和注意事项,需要的朋友参考一下 文件结构 html_downloader.py - 下载网页html内容 html_outputer.py - 输出结果到文件中 html_parser.py: 解析器:解析html的dom树 spider_main.py - 主函数 综述 其实就是使用了urllib2和Beauti
-
斌哥豆瓣FM桌面版,是一款第三方豆瓣FM客户端(PC版)。 软件使用 AAuto 语言编写,源码下载地址 http://wubin.in/app/source/doubanFM.20140101.7z 斌哥豆瓣FM第三方客户端,可替代豆瓣FM官方桌面版客户端。其除具有豆瓣FM的一般功能(登录、收听红心兆赫、加红心、标记不再听等),还具备如下特点: 1)单文件免安装绿色版(无需.net等运行库),软
-
XPlayer 豆瓣音乐播放器 特点: 1.自动侦测Douban网页的歌曲 2.Douban网页关闭,歌曲能够继续播放 3.XPlayer是个全功能的播放器,支持播放列表和音量调节

