入门不是应该很简单吗?
入门前端,是一件很难的事吗?在今天,我也没有想好一个答案,也不知道怎样给出一个答案。这个问题并不取决于前端,而是取决于不同人的需求。到底是想要快得一步登天呢,还是一点点的慢慢来,去享受前端带来的乐趣。
对于不同领域的学者来说,都会有一个相似的问题:如何从入门到精通?入门并不是一件很复杂的事,只是多数人想要的是更快的入门,这才是真正复杂的地方。虽说条条道路都是通过罗马的,但并不是每条道路都是能满足人们要求的。对于 A 说的路线并不一定适合于 A ,有可能会适合于 B;适合于 B 的路线,也有可能只适合于 B。
前端之路
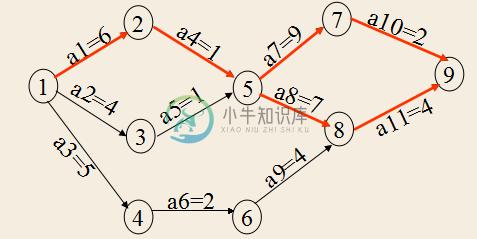
谈起路线规则这事,就会联想起算法里的路径问题。想了想,发觉“如何教人入门前端”与“选择合适的路径”颇为相似的,要实现这样的规划蛮难的。先上张图,加深一下印象:

接着,我们来思考这样的一个问题:
每个初学者都处于“1”,最后的目标都是到“9”,那么你会怎么帮助他们规划路线?
假设,每一个数字都对应了技术栈,并标注了每个技术栈学习所需要的时间。那么,这时要计算出最快的学习路线也就容易了。而这种开挂的感觉,就像是我们拥有了游戏中的技能树的一样。技能树上,包含了所有已知的技能,以及:学习某个技能所需要的时间,学习某个技能后可以触发某个技能等等。

不幸的事,这个路线不可能会怎么简单。倘若你是一个在校的学生,或者是相似的研究人员,那么这种路线也颇为适合。理想的情况下,我们可以自由地分配 自己的时间,在对应的技术栈上花费相应的时间。这就好像是游戏世界的技能树一样,我们所拥有的点数是固定的,那么所能学习的技能也是固定的。
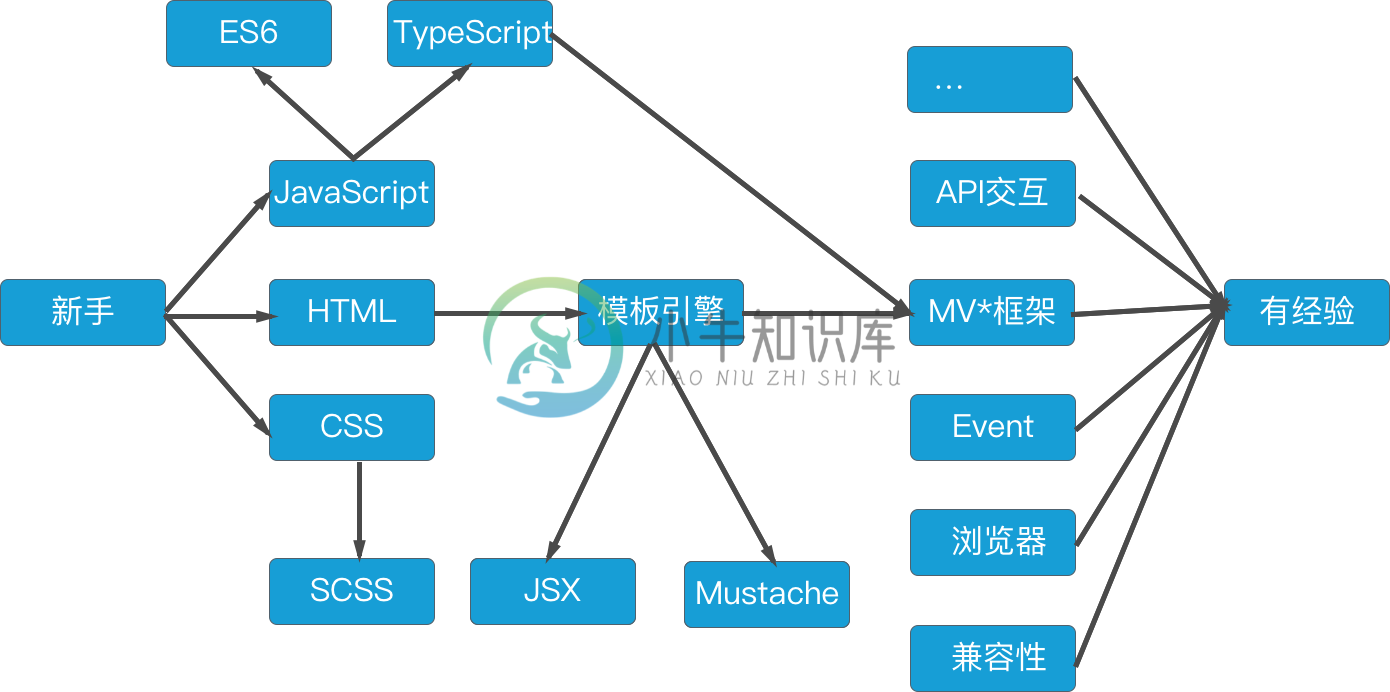
假使真实世界的前端技能树已经很清晰,那么这里的点数对应的就是时间。在时间固定的情况下,我们所能学习的技能也是固定的。而技能树中的时间花费是一个大的问题:当我们学习完某个技能后,我们可能就拥有其他技能的加成。
在已经学会了 ES6 的情况下,学习 TypeScript 就变得更轻松,这时学习 TypeScript 的时间就会更短。也因此,相似的技术栈可以归类到一起。遗憾的是,学习相似的技术栈仍然是需要时间的。
回到前端技术的话题上,在编写复杂前端应用时,我们都会采用前端框架来加快开发。前端框架的技术基础都是一样的,有区别的是,它们衍生出来的技术思 想。有的框架创造出了一些有意思的 DSL(领域特定语言),可以借此编写出独立于语言的代码,这些代码也可以用在不同的领域里。
一个很有意思的例子就是 Mustache 模板,即可以让我们用后台语言,如 Java,来渲染 Mustache 模板为 HTML,又可以在前端里使用 Mustache.js 来将模板渲染为 HTML。相似的,对于 React 中的 JSX 也是如此,我们即可以用 Node.js 与 React 在后台来渲染出页面,又可以在前端来渲染 JSX 为 HTML。

我的前端入门
在我刚学前端工程师的时候,由于只需要编写 CSS、JavaScript 和 HTML,因此要做前端的活相当的简单。有时,甚至会觉得有些乏味。
我的第一个网站
大一时,年轻气盛就去办了个社团,当了个社长。那会儿还能使用各种 Google 的服务,Google 刚刚开始推广它的云服务 Google App Engine。用户只需要点击一个按钮,就可以上传代码,应用就会自动地部署到相应的网站上了。下图就是我的第一个网站:

当时,写给客户的代码大多乏味,没有挑战性。为了尝试各种新特性,我就将各种奇怪的 CSS3 加到其中。
这一点在今天的日常工作里,也没有太多的变化。工作写代码是为了活下去,业余写代码则是为了兴趣。有意识地将两者分开,才能使技术更好的成长。我们不会因为,在项目里引入新技术而沮丧。同时,在业余时自由的使用新的技术,来提升自己的技术与视野。
后来,世道变了,免费的东西还能使用,但是网站已经访问不了。我们尝试向 SAE 上迁移,虽然 SAE 很不错,但是你是要去备案的。再后来,我们就去租用自己的服务器了。
Copy/Paste from Cookbook
与现在稍有不同的是,现在写代码是 Copy/Paste from StackOverflow,那时写代码是 Copy/Paste from Cookbook。所以,我们只需要三本书就足够了:
- CSS Cookbook
- JavaScript Cookbook
- jQuery Cookbook
它们包含了我所需要的一切,对应于不同的功能,都有对应的代码。我们所需要做的就是在合适的地方放上合适的代码。
在阅读了大量的书后,我才得到了上面的结论。不过,大学不像现在这么“宽裕”,不能轻松地去买自己想看的书。一本书抵得上好几天的饭钱,不会毫不犹 豫地“一键下单”。现在,仍然会稍微犹豫一下,这主要是房价太贵,租的房子太小。尽管我们的学校是一所二本院校,但是图书馆还算是不小的——虽然没有啥各 种外语书,但是大部分领域的书总算是有一两本的,每个月还会进一些新书——反正屈指可数。四年下来,我算是能知道每一本计算机书的大概位置。
因此,如果你只是想为了完成任务,而去完成任务。你就会发现,编程是相当无聊的,和一般的工作无异。
开发工具
最初,我颇为喜欢 Adobe DreamWeaver,还有 Chrome 浏览器,它们结合起来能完成大部分的 UI 工作。
尽管在今天看来,DreamWeaver 是个一个奇怪的工具,它可以让我们拖拽来生成代码,但是这些生成的代码都是臭不可闻的。但是我爱及了他的及时预览地功能了,特别是当我在编写 CSS 的时候,不再需要在浏览器、开发工具不断切换。
慢慢地,当我开始越来越多的使用 JavaScript 时,DreamWeaver 提供的功能就变得越来越有限了,我开始觉得它越来越难用了。曾经有一段时间里,我使用 Aptana——它可以将 minify 后的代码格式化。
现在,我使用 Intellij IDEA 和 WebStorm作为主要开发工具,它们的重构功能让我难以自拔。当我需要修改一些简单的文本时,我就会使用 Vim 或者 Sublime text。在命令行里发现了一个问题,直接可用命令行来打开并修改。
Chrome 浏览器在当时虽然很不错,但是当时市场占有率太低。只能拿它来作平时的浏览器,看看各种 IE 上的 Bug,再玩 CSS3、HTML 5 等等各种特效。多数时候你还是要用 IE 的,写下一行行的 CSS Hack,以确保大部分的用户是可以正常使用的。
今天,也仍然在使用 Chrome 作为我的日常和开发用浏览器。虽然它还没有解释臭名昭著的内存问题,但是我们已经离不开它的 Console,Device Toolbar 等等的功能,同时还有运行在这上面的各种插件,如 Postman,PageSpeed 等等。
jQuery 是最好用的
在我发现了 jQuery 之后,我才知道它是一个神器。jQuery 有一个庞大的生态系统,有一系列丰富的插件。我们所需要做的就是,知道我们要实现的功能,找到相应的插件。紧接着,就去 Google 有相应的插件,然后按照他的 README 写下来即可。即使没有的插件,我们也可以很容易的编写之。
到了后来,我觉得前端甚是无聊。这主要是限制于我们接的一些业务,都是企事业单位的单子,每天都是无尽的 IE 的兼容问题。这让我觉得同时使用很多个 IE 版本的 IETester,是一个伟大的软件。
过了那段时间后,看到了 Node.js、Backbone、React、Angular 打开了另外一个世界,这算是前端 3.0 的世界了。

