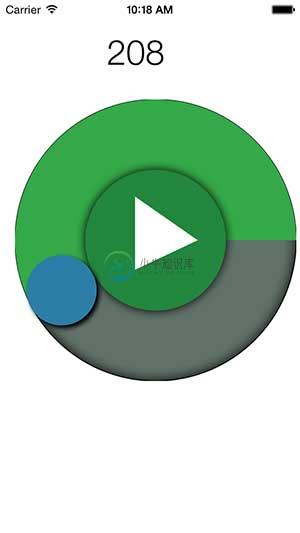
RGCircularSlider 是圆形滑杆,需要实现 RGCircularSliderDelegate 协议,可以使用按钮来控制滑块的状态。

-
本文向大家介绍Android自定义控件之圆形、圆角ImageView,包括了Android自定义控件之圆形、圆角ImageView的使用技巧和注意事项,需要的朋友参考一下 一、问题在哪里? 问题来源于app开发中一个很常见的场景——用户头像要展示成圆的: 二、怎么搞? 机智的我,第一想法就是,切一张中间圆形透明、四周与底色相同、尺寸与头像相同的蒙板图片,盖在头像上不就完事了嘛,哈哈哈! 在背景纯
-
本文向大家介绍Android自定义控件之圆形/圆角的实现代码,包括了Android自定义控件之圆形/圆角的实现代码的使用技巧和注意事项,需要的朋友参考一下 一、问题在哪里? 问题来源于app开发中一个很常见的场景——用户头像要展示成圆的: 二、怎么搞? 机智的我,第一想法就是,切一张中间圆形透明、四周与底色相同、尺寸与头像相同的蒙板图片,盖在头像上不就完事了嘛,哈哈哈! 在背景纯色的前提下,这的
-
SVG 圆形 - <circle> <circle> 标签可用来创建一个圆: 下面是SVG代码: <svg xmlns="http://www.w3.org/2000/svg" version="1.1"> <circle cx="100" cy="50" r="40" stroke="black" stroke-width="2" fill="red"/> </svg> 对于Opera用
-
这个TAB中间的这种,后面有个平滑凸起的背景
-
请问怎么把vantUI里的van-tabbar改造成这样凸起来比较平滑的半圆呀 用过伪元素,但是效果不太好 画出来的效果是这样,中间有一条细线,不知道你们能不能看出来,而且跟下面的tabbar的左右连接处不是很丝滑
-
本文向大家介绍Android自定义控件实现圆形进度条,包括了Android自定义控件实现圆形进度条的使用技巧和注意事项,需要的朋友参考一下 项目中常用到的圆形进度条有好多个,从网上搜到的自定义进度条多是封装的比较好的代码,但是不利于初学者,现在本博客就教给大家如何一步步实现自定义进度条的效果: 先看效果如图… 代码实现过程–main布局 这个布局中就是一个简单的引用 自定义ProgressView
-
本文向大家介绍Android自定义控件之圆形进度条动画,包括了Android自定义控件之圆形进度条动画的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了Android实现圆形进度条动画的具体代码,供大家参考,具体内容如下 首先贴上图片: 额,感觉还行吧,就是进度条的颜色丑了点,不过咱是程序员,不是美工,配色这种问题当然不在考虑范围之内了。 下面说重点,如何来写一个这样的自定义控件。 首
-
问题内容: 请提供有关如何在椭圆形或圆形上进行裁剪的想法。请分享您的想法。 问题答案: 通过增加半径,它将变得更圆滑。 只要图像是正方形,就可以通过将宽度的一半作为拐角半径来获得一个完美的圆: 您还需要添加 斯威夫特4.2

