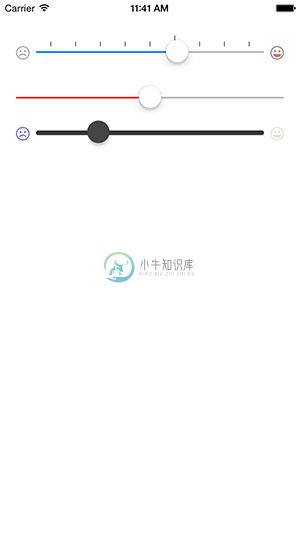
HUMSlider 是滑杆控制,可以自动显示进度和在终端显示状态图片。

要使用此控件,强烈建议使用 CocoaPods。为此,请将以下内容添加到Podfile:
pod 'HUMSlider', ~>'1.0'
然后pod install。
##用法
最常见用例的快速编程示例:
HUMSlider *slider = [[HUMSlider alloc] init];
// Set the images to be saturated and desaturated
slider.minimumValueImage = [UIImage imageNamed:@"minImage"];
slider.maximumValueImage = [UIImage imageNamed:@"maxImage"];
// What color should the image be when the thumb is close to it?
slider.saturatedColor = [UIColor greenColor];
// What color should the image be when the thumb is not close to it?
slider.desaturatedColor = [[UIColor redColor] colorWithAlpha:0.5f];
// How many ticks do you want?
slider.sectionCount = 11; // This should be an odd number.
// What color should the ticks be?
slider.tickColor = [UIColor blackColor];
此仓库中包含的示例应用程序中提供了完整代码。
-
列表 列表以单列形式分行展示数据。可使用列表展示动态更改的内容。 列表对象具有以下特性: 支持多行内容展示类型 可滚动 可设置背景色或图片 支持用户交互 在设计阶段指定列表行类型。所有行类型都必须提前设计好。运行时,您可以选择您真正需要的行类型。 行类型使用要一致。您可能会创建不同的行类型来展示您的内容、页眉和页脚等。要确保行类型使用一致。 避免混合使用内容类型截然不同的列表行。当展示内容时,要确
-
输出摇杆的上下(-100~100)、左右(-100~100)的位置。 用法 Your browser does not support the video tag. 案例:摇杆小车 说明:电机模块来驱动小车驱动,摇杆模块来触发电机模块,无线接收模块配对小车与摇杆,前后左右摇动摇杆,让小车行走。 所需模块:电源、无线接收、摇杆、双直流电机驱动、直流电机套件包、磁吸板、插销。
-
摇杆能够带来非常直观且有趣的操作体验,使用它控制你的发明前后左右移动。 净重量:10.0g 体积:24x24x25mm 参数 使用寿命:>10000次 工作电压:DC 5V 抗跌落能力:1.5m 工作温度:-10℃~55℃ 工作湿度:<95%" 特点 进口摇杆模组
-
摇杆可以用来控制物体运动的方向,mBuild 的摇杆可以输出摇杆在X轴和Y轴上的坐标,范围及其上下左右的判定区域如下: 生活实例 游戏手柄利用摇杆控制人物的移动方向或视野方向 无人机遥控器上使用摇杆控制无人机的转向及转速 参数 尺寸:24×36mm 使用寿命:500,000次 x轴读值范围:-100~100 y轴读值范围:-100~100 工作电流:15mA 摇杆复归精度:±0.2mm
-
摇杆可以用来控制物体运动的方向,mBuild 的摇杆可以输出摇杆在X轴和Y轴上的坐标,范围及其上下左右的判定区域如下: 生活实例 游戏手柄利用摇杆控制人物的移动方向或视野方向 无人机遥控器上使用摇杆控制无人机的转向及转速 参数 尺寸:24×36mm 使用寿命:500,000次 x轴读值范围:-100~100 y轴读值范围:-100~100 工作电流:15mA 摇杆复归精度:±0.2mm
-
本文向大家介绍基于jQuery滑动杆实现购买日期选择效果,包括了基于jQuery滑动杆实现购买日期选择效果的使用技巧和注意事项,需要的朋友参考一下 这是一款基于jQuery的滑动杆购买日期选择插件,它的外观仿的是阿里云的服务器购买日期选择界面。这款jQuery插件非常适合在一些虚拟产品购买页面上使用,它可以帮助你的用户快速选择产品的购买日期,十分方便。效果图如下: 在线预览 源码下载 htm
-
概述 摇杆模块包含一个十字摇杆,可以用在控制小车的移动方向及互动视频游戏等方面。本模块接口是黑色色标,是模拟接口,需要连接到主板上带有黑色标识接口。 技术规格 工作电压:5V DC 信号模式:2轴模拟输出 十字摇杆:由两个电位器及平衡环组成 模块尺寸:52 x 24 x 32 mm (长x宽x高) 功能特性 模块的白色区域是与金属梁接触的参考区域; 平衡环将摇杆位移分为水平移动(X)与竖直移动(Y
-
鼠标 概述 LButton 鼠标左键 RButton 鼠标右键 MButton 鼠标中键或滚轮 高级 XButton1 鼠标的第四个按钮。一般和 Browser_Back 执行相同功能。 XButton2 鼠标的第五个按钮。一般和 Browser_Forward 执行相同功能。 Wheel WheelDown 向下转动鼠标滚轮(向您的方向)。 WheelUp 向上转动鼠标滚轮(远离您的方向)。 W

