软件概览
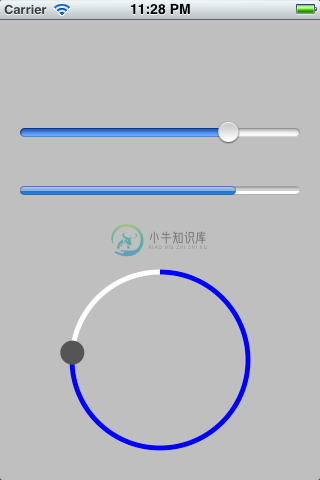
实现圆形的滑杆。 [Code4App.com]

-
原文地址:How to build a circular slider in Flutter 原文作者:David Anaya 译文出自:掘金翻译计划 本文永久链接:github.com/xitu/gold-m… 译者:DevMcryYu 校对者:MollyAredtana,JasonLinkinBright 你是否也曾想要通过为滑块添加双重滑块或修改其布局来让它看起来不那么无聊? 在这篇文章中我
-
onValueChange 进度改变的监听 modifier修饰符 enabled 是否可用 valueRange 进度值的范围 默认是0到1 steps 将进度条平分成(steps+1)段,比如分成2段。如果我们进度条在第一段之间拉,超过第一段的一半就自动到第一段,没超过一半就回退到开始位置。 onValueChangeFinished 进度改变完成的监听 interactionSource 可
-
1 carousel_slider: ^2.3.1 2.代码为: import 'package:carousel_slider/carousel_controller.dart'; import 'package:carousel_slider/carousel_options.dart'; import 'package:carousel_slider/carousel_slider.dar

