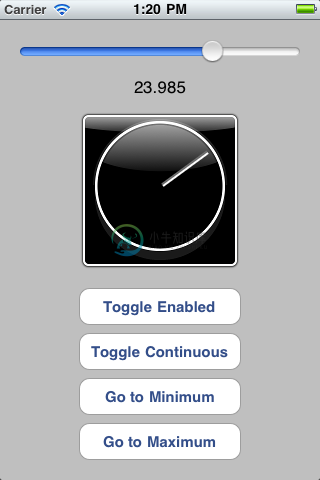
MHRotaryKnob 使得 UIControl 的行为像一个旋钮。在操作中,它类似 UISlider ,但它的形状,而不是长而窄的方形。在一些音乐应用,你可以使用它作为一个音量或声像控制。你可以轻松地定制使用自己的图像控制的外观。

-
每个用户界面都考虑以下三个主要方面 - UI elements - 这些是用户最终看到并与之交互的核心可视元素。 JavaFX提供了大量广泛使用的常用元素列表,从基本到复杂,我们将在本教程中介绍。 Layouts - 它们定义了如何在屏幕上组织UI元素,并为GUI(图形用户界面)提供最终外观。 这部分将在布局章节中介绍。 Behavior - 这些是用户与UI元素交互时发生的事件。 这部分将在“事
-
在JavaFX8中,有一个UI控件体系结构,用于创建自定义控件。基本上是基于: 控制。 皮肤。 新浪网. 此外,还有一个FXML项目的基本结构,也用于制作GUI。基本上: 控制。 FXML 文件。 新浪网. 我想将FXML与UI控件架构一起使用,所以我的问题是: 谁是FXML文件的控制器?皮肤? 我必须执行以下代码之类的操作?:
-
第五天.高级UI控件 高级控件介绍 12、ProgressBar 进度条 创建进度条 在布局xml文件中添加进度条代码: 在代码中操作进度条: ProgressBar.setMax(100);//设置总长度为100 ProgressBar.setProgress(0);//设置已经开启长度为0,假设设置为50,进度条将进行到一半 研究ProgressBarDemo 13、ProgressDial
-
第四天.基础UI控件 4.1基本控件介绍 本章全部都是控件,自己拖拽一下,研究一下就行了,熟悉android里有什么控件 应该怎么用,主要就是看demo,自己拖拽,如果不会拖拽哪请看第一天的课程 1、Button 按钮 研究ButtonDemo 2、TextView 文本框 研究TextViewDemo 3、EditText 文本编辑框 研究EditTextDemo 4、CheckBox 多项选择
-
Google地图为用户界面提供了各种控件,让用户可以与地图进行互动。 我们可以添加,自定义和禁用这些控件。 默认控件 以下是Google地图提供的默认控件列表 - Zoom - 为了增加和减少地图的缩放级别,默认情况下,我们将有一个带+和 - 按钮的滑块。 此滑块位于地图左侧的角落。 Pan - 在缩放滑块上方,将有一个用于平移地图的平移控件。 Map Type - 您可以在地图的右上角找到此控件
-
本文向大家介绍设置jquery UI 控件的大小方法,包括了设置jquery UI 控件的大小方法的使用技巧和注意事项,需要的朋友参考一下 如下所示: 以上这篇设置jquery UI 控件的大小方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持呐喊教程。
-
问题内容: 假设我在TreeTableView中有2列,现在我想在第一列中添加一个字符串/标签,在另一列中添加一个ProgressBar。我将如何完成这样的事情? 非常感谢任何帮助! 问题答案: 正如James_D正确指出的,您可以将其用于带有ProgressBars的列。有内部支撑为如某些其他用户界面控件,等 对于其他UI控件,您可以创建一个Custom ,如下所示: 然后将a分配给第二列 在其
-
我正在编写一个WPF表单应用程序,在其中我试图循环通过一个文件夹并实时显示其文件,使用异步等待方法。在我的任务中。运行()方法我正在引发我的事件,这会引发罚款,但是事件代码也会更新UI线程上的文本框,因此我UI线程错误 '调用线程无法访问此对象,因为另一个线程拥有它。' .有什么方法可以更改我的代码,以便我可以更新我的TextBox? 和我的事件处理程序代码

