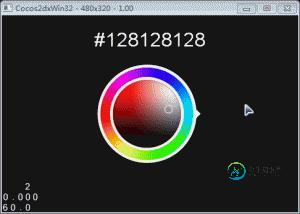
Cocos2d-x UI开发之CCControlColourPicker控件类使用实例
CCControlColourPicker实现颜色拾取器的功能。关于控件使用时的一些配置,请参见文章:UI开发之控件类-CCControlButton。下边来看源代码。

bool HelloWorld::init()
{
bool bRet = false;
do
{
CC_BREAK_IF(! CCLayer::init());
//设置一个显示字符串的label
CCLabelTTF * title = CCLabelTTF::create("#128128128","Arial",32);
title->setPosition(ccp(240,280));
//设置label的tag为1,方便以后获取
this->addChild(title,0,1);
//这里有一个问题需要注意,在create之前,应该在resource目录下新建一个文件夹叫做extensions,然后把源代码中
//和CCControlColourPicker相关的资源导入进去
CCControlColourPicker * colorPicker = CCControlColourPicker::create();
colorPicker->setColor(ccc3(128,128,128));
//设置一张背景图片,但是却不起作用,至今没解决,有谁解决了,说一声
//colorPicker->setBackground(CCSprite::create("HelloWorld.png"));
//为colorPicker添加事件监听函数
colorPicker->addTargetWithActionForControlEvents(this,cccontrol_selector(HelloWorld::colorValueChanged),
CCControlEventValueChanged);
//设置位置
colorPicker->setPosition(ccp(240,160));
this->addChild(colorPicker);
bRet = true;
} while (0);
return bRet;
}
void HelloWorld::colorValueChanged(CCObject * pSender,CCControlEvent controlEvent)
{
CCLabelTTF * title = (CCLabelTTF *)this->getChildByTag(1);
CCControlColourPicker * pPicker = (CCControlColourPicker *)pSender;
//这里需要注意了,本人用的cocos2d-x的版本是2.2,应该用pPicker调用getColor函数,但据本人查看他人的
//博客,他们都是用的getColorValue函数,他们应该是早一点的版本
title->setString(CCString::createWithFormat("#%03d%03d%03d",pPicker->getColor().r,pPicker->getColor().g,
pPicker->getColor().b)->getCString());
}
-
本文向大家介绍Cocos2d-x UI开发之CCControlSwitch控件类使用实例,包括了Cocos2d-x UI开发之CCControlSwitch控件类使用实例的使用技巧和注意事项,需要的朋友参考一下 CCControlSwitch是开关按钮,关于控件使用时的一些配置,请参见文章:UI开发之控件类-CCControlButton。以下的演示中出现的key和value代表什么意思,知道的人
-
本文向大家介绍Cocos2d-x UI开发之CCControlPotentiometer控件类使用实例,包括了Cocos2d-x UI开发之CCControlPotentiometer控件类使用实例的使用技巧和注意事项,需要的朋友参考一下 CCControlPotentiometer是电位计按钮,和CCControlSlider的用法很相似。关于控件使用时的一些配置,请参见文章:UI开发之控件类
-
本文向大家介绍Cocos2d-x UI开发之CCControlButton控件类实例,包括了Cocos2d-x UI开发之CCControlButton控件类实例的使用技巧和注意事项,需要的朋友参考一下 在应用的开发中,无论是Android操作系统还是iOS操作系统,其开发框架都提供了控件,包括按键、拖动滑块等,这样提高了开发效率。对于游戏的开发,UI的开发同样需要控件来提高开发效率。对Cocos
-
本文向大家介绍Cocos2d-x UI开发之菜单类使用实例,包括了Cocos2d-x UI开发之菜单类使用实例的使用技巧和注意事项,需要的朋友参考一下 菜单是我们在开发中经常用到的元素,cocos2d-x中的菜单基本上是分装了文本类和精灵类,代码注释有详细的说明,看代码吧! 事件激活函数如下,不要忘记在头文件中声明一下。
-
本文向大家介绍Cocos2d-x UI开发之文本类使用实例,包括了Cocos2d-x UI开发之文本类使用实例的使用技巧和注意事项,需要的朋友参考一下 cocos2d-x中有三个文本类,用来在屏幕上显示文字,这三个类分别是CCLabelTTF、CCLabelBMFont、CCLabelAtlas。这三个类都继承自抽象类CCLabelProtocol,所以具有了setString()改变文本信息的方
-
1. 组件构成 一个完成的设计器组件由以下几部分组成: 描述文件(必须),js类,java类,属性编辑器 其中只有描述文件是必须的,其他部分可以根据组件的功能进行选择。 2. 创建组件目录 Studio中设计时组件跟运行时组件都是放在一起的,但跟运行时组件并不是一一对应,如果有运行时组件目录,则在该目录下创建一个名为designer的目录,如果没有运行时组件目录,则先要创建一个组件目录,再创建

