Purnama XUI
XML UI 框架Purnama XUI是使用XML来描述图形用户界面的框架,是一个很有用的跨平台、跨语言的基于XML的脚本语言,使用它可以不使用真正的程序代码就能开发应用程序界面。

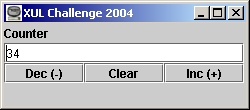
通过下面的XML可以生成这个图形界面
<xui:XUI xmlns:xui="http://xml.bcit.ca/PurnamaProject/2003/xui"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://xml.bcit.ca/PurnamaProject/2003/xui ./xui.xsd"
id="http://geekkit.bcit.ca/counter">
<xui:Window id="window_0" name="XUL Challenge 2004" x="100" y="100" width="250" height="110" visible="true">
<xui:GridLayout width="1" height="1"></xui:GridLayout>
<xui:Panel x="0" y="0" width="1" height="1" id="panel_0" name="panel" idref="window_0">
<xui:GridLayout width="3" height="4"></xui:GridLayout>
<xui:Label x="0" y="0" width="3" height="1" text="Counter" justified="left" id="label_0"/>
<xui:TextField x="1" y="0" width="3" height="1" enabled="true" id="textfield_0">
<xui:Text>34</xui:Text>
</xui:TextField>
<xui:Button id="button_0" width="1" height="1" enabled="true"
orientation="horizontal" x="2" y="0" label="Dec (-)"></xui:Button>
<xui:Button id="button_1" width="1" height="1" enabled="true"
orientation="horizontal" x="2" y="1" label="Clear"></xui:Button>
<xui:Button id="button_2" width="1" height="1" enabled="true"
orientation="horizontal" x="2" y="2" label="Inc (+)"></xui:Button>
</xui:Panel>
</xui:Window>
</xui:XUI>
-
XUI -Android原生UI框架的配置 本人也是一个小白,之前使用xui框架,在网上找到配置教程,但是由于网上的教程还不是最详细的,所以还是不会使用,学会配置后写一篇文章,以便于像我这样的小白学习配置吧 添加Gradle依赖 1.先在项目根目录的 build.gradle 的 repositories 添加:(这里是build.gradle(Project:项目名)) // ...表示文件原有
-
l XUI 是 一个一个基于 JAVA 和 XML 的框架 , 它可以用于构建以下几种类型的程序 : 1. 桌面程序 2. 手机应用 3. 手持机应用 4. WEB 和企业级应用 5. 独立的应用程序 l XUI 为我们提供的功能包括 :: 1. 丰富的 MVC 架构 2.
-
XUI 一个简洁而又优雅的Android原生UI框架,解放你的双手!还不赶紧点击使用说明文档,体验一下吧! 涵盖绝大部分的UI组件:TextView、Button、EditText、ImageView、Spinner、Picker、Dialog、PopupWindow、ProgressBar、LoadingView、StateLayout、FlowLayout、Switch、Actionbar、T
-
我们在WebLogic11g下使用JSF2.1+PrimeFaces6.0+PrimeFaces-Extensions6.0.0、mojarra 2.1.7。 单击p:commandButton后,DOM inspector显示对话框已在正文和html标记之外创建,如下一个图像所示: 在正文外部呈现的对话框 如果我们使用相同的代码(没有帧)创建一个新的.xhtml,并单击p:commandButt
-
许多的 PHP 开发者都使用框架,而不是重新造轮子来构建 Web 应用。框架抽象了许多底层常用的逻辑,并提供了有益又简便的方法來完成常见的任务。 你并不一定要在每个项目中都使用框架。有时候原生的 PHP 才是正确的选择,但如果你需要一个框架,那么有如下三种主要类型: 微型框架 全栈框架 组件框架 微型框架基本上是一个封装的路由,用来转发 HTTP 请求至一个闭包,控制器,或方法等等,尽可能地加快开
-
主要内容:iframe - 设置高度与宽度,实例,iframe - 移除边框,实例,使用 iframe 来显示目标链接页面,实例,HTML iframe 标签通过使用框架,你可以在同一个浏览器窗口中显示不止一个页面。 iframe语法: 该URL指向不同的网页。 iframe - 设置高度与宽度 height 和 width 属性用来定义iframe标签的高度与宽度。 属性默认以像素为单位, 但是你可以指定其按比例显示 (如:"80%")。 实例 <iframe loading="lazy" s
-
tornado.web — RequestHandler and Application classes Thread-safety notes Request handlers Entry points Input Output Cookies Other Application configuration Decorators Everything else tornado.template
-
UI /主题框架和组件 LESS支持下表中列出的一些UI/Theme框架 - Sr.No. 框架和描述 1 1pxdeep 它是平坦的Bootstrap 3主题,提供强大的配色方案控件。 2 Bootflat 它是一个基于Bootstrap的开源框架。 3 BootPress 它是一个基于平面文件CMS的PHP框架 4 Bootstrap 它是功能强大的移动第一前端框架,可实现更快,更轻松的Web
-
本章介绍 Decoder(解码器) Encoder(编码器) Codec(编解码器) 在前面的章节中,我们讨论了连接到拦截操作或数据处理链的不同方式,展示了如何使用 ChannelHandler 及其相关的类来实现几乎任何一种应用程序所需的逻辑。但正如标准架构模式通常有专门的框架,通用处理模式很适合使用目标实现,可以节省我们大量的开发时间和精力。 在这一章,我们将研究编码和解码——数据从一种特定协
-
WLAN框架接口 函数 rt_err_t rt_wlan_set_mode (const char *dev_name, rt_wlan_mode_t mode) 注册WLAN设备到WLAN设备框架 rt_err_t rt_wlan_connect (const char *ssid, const char *password) 同步连接热点 rt_err_t rt_wlan
-
通过使用框架,你可以在同一个浏览器窗口中显示不止一个页面。 iframe语法: <iframe src="URL"></iframe> 该URL指向不同的网页。 Iframe - 设置高度与宽度 height 和 width 属性用来定义iframe标签的高度与宽度。 属性默认以像素为单位, 但是你可以指定其按比例显示 (如:"80%")。 <iframe src="demo_iframe.htm

