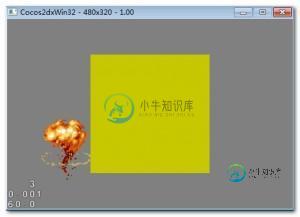
Cocos2d-x学习笔记之CCLayerColor层的使用实例
CCLayerColor层的使用方法,写的详细了一些,和上篇文章基本差不多的(查看CCLayer的更多介绍),只不过这次HelloWorld继承自CCLayerColor。
bool HelloWorld::init()
{
bool bRet = false;
do
{
//ccc4这个宏的参数分别为R,G,B,A最后一个是透明度,设置成255就是不透明的,设置成0是透明的
CC_BREAK_IF(!CCLayerColor::initWithColor(ccc4(128,128,128,255)));
CCSize size = CCDirector::sharedDirector()->getWinSize();
CCSprite * sprite = CCSprite::create("image1.png");
sprite->setPosition(ccp(100,100));
this->addChild(sprite);
//新建一个colorlayer
ccColor4B color = ccc4(200,200,0,255);
CCLayerColor * layer = CCLayerColor::create(color);
//设置layer层的大小
layer->setContentSize(CCSizeMake(200,200));
//这一步使layer层的锚点为(0.5,0.5),若不怎么设置,默认锚点在(0,0)处
layer->ignoreAnchorPointForPosition(false);
layer->setPosition(ccp(size.width/2,size.height/2));
this->addChild(layer);
bRet = true;
} while (0);
return bRet;
}

-
本文向大家介绍Cocos2d-x学习笔记之Hello World!,包括了Cocos2d-x学习笔记之Hello World!的使用技巧和注意事项,需要的朋友参考一下 首先我们要为vs2010安装一个cocos2d-x的插件,有了这个插件,当我们打开vs2010,单击文件->新建->项目的时候,在已安装的模板一栏就能看到cocos2d-x了,方便了我们的编写。那么这个插件在什么地方呢,由于coco
-
本文向大家介绍Cocos2d-x学习笔记之开发环境搭建,包括了Cocos2d-x学习笔记之开发环境搭建的使用技巧和注意事项,需要的朋友参考一下 要问如今什么比较火,当然是手机app了,随之智能机的普及,不断推出了越来越多的手机app,而游戏其实也是一种app。cocos2d-x一款免费游戏开发引擎,本着开源、跨平台的特色,成为了越来越多的手机游戏的开发引擎,所以让我们也来学习cocos2d-x这款
-
本文向大家介绍Cocos2d-x学习笔记之Hello World源码分析,包括了Cocos2d-x学习笔记之Hello World源码分析的使用技巧和注意事项,需要的朋友参考一下 首先我们来说一下游戏的原理,游戏类似于一场电影,早期的电影不就是靠一张张的图片放出来的吗?把场景人物什么的画在一幅幅图片上,然后从第一张图片开始播放就可以了。游戏更是如此,其实我们玩的游戏看到的画面都是美工做出来的,我们
-
本文向大家介绍Cocos2d-x学习笔记之CCScene、CCLayer、CCSprite的默认坐标和默认锚点实验,包括了Cocos2d-x学习笔记之CCScene、CCLayer、CCSprite的默认坐标和默认锚点实验的使用技巧和注意事项,需要的朋友参考一下 结论:实践证明这三个东西的默认坐标都是0,0 默认锚点都是0.5,0.5。 这里有一点非常值得注意,就是函数ignoreAchorPoi
-
本文向大家介绍Cocos2d-x学习入门之HelloWorld程序,包括了Cocos2d-x学习入门之HelloWorld程序的使用技巧和注意事项,需要的朋友参考一下 一、前言: Cocos2d-x是目前非常流行的开源移动2D游戏框架。本文HelloWorld示例程序中使用的Cocos2d-x版本是2.0,主要实现一个简单的入门程序。 二、HelloWorld程序: HelloWorld程序是很多
-
本文向大家介绍Angular 5.x 学习笔记之Router(路由)应用,包括了Angular 5.x 学习笔记之Router(路由)应用的使用技巧和注意事项,需要的朋友参考一下 序言: Angular APP 视图之间的跳转,依赖于 Router (路由),这一章,我们来讲述 Router 的应用 实例讲解 运行结果如下。 设置了3个导航栏, Home、 About、Dashboard。 点击不

