Cocos2d-x UI开发之菜单类使用实例
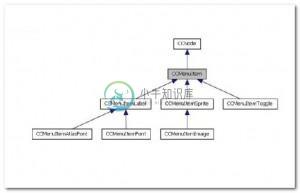
菜单是我们在开发中经常用到的元素,cocos2d-x中的菜单基本上是分装了文本类和精灵类,代码注释有详细的说明,看代码吧!


bool HelloWorld::init()
{
bool bRet = false;
do
{
CC_BREAK_IF(! CCLayer::init());
CCLabelTTF * ttf = CCLabelTTF::create("cocos2d","Arial",24);
//没有设置坐标,默认放到CCMenu层的中间,第二个参数是事件处理函数属于的类,第三个参数就是调用的函数
//menu_selector菜单选择器
CCMenuItemLabel * labelMenu = CCMenuItemLabel::create(ttf,this,menu_selector(HelloWorld::show));
//可以提前修改字体和大小,否则使用默认的
CCMenuItemFont::setFontName("Arial");
CCMenuItemFont::setFontSize(50);
//内部实现是创建出一个CCLabelTTF,然后用CCLabelTTF创建CCMenuItemLabel
CCMenuItemFont * fontMenu = CCMenuItemFont::create("cocos2d",this,menu_selector(HelloWorld::show));
//内部实现是创建出一个CCLabelAtlas,然后用CCLabelAtlas创建CCMenuItemLabel
CCMenuItemAtlasFont * atlasMenu = CCMenuItemAtlasFont::create("2014/2/12","fps_images.png",
12,32,'.',this,menu_selector(HelloWorld::show));
//内部实现是创建一个CCSprite,用CCSprite创建CCMenuItemSprite
CCMenuItemImage * imgMenu = CCMenuItemImage::create("CloseNormal.png","CloseSelected.png",this,
menu_selector(HelloWorld::show));
CCMenuItemFont * font1 = CCMenuItemFont::create("start");
CCMenuItemFont * font2 = CCMenuItemFont::create("stop");
CCMenuItemToggle * toggle = CCMenuItemToggle::createWithTarget(this,menu_selector(HelloWorld::show2),
font1,font2,NULL);
//CCMenu就是一个特殊的CCLayer,只是这个层中只能放CCMenuItem和CCMenuItem的子类
//在这个层中,可以为CCMenuItem进行布局,因为是层所以坐标当然默认是(0,0),而且是以左下角点占据坐标位置的
CCMenu * menu = CCMenu::create(labelMenu,fontMenu,imgMenu,toggle,NULL);
//为菜单项进行布局,否则就叠加在一起了
menu->alignItemsHorizontallyWithPadding(10);
this->addChild(menu);
bRet = true;
} while (0);
return bRet;
}
事件激活函数如下,不要忘记在头文件中声明一下。
void HelloWorld::show(CCObject * pSender)
{
CCLog("label menu!");
}
void HelloWorld::show2(CCObject * sender)
{
CCMenuItemToggle * toggle = (CCMenuItemToggle*)sender;
if(toggle->getSelectedIndex() == 0)
{
CCLog("start");
}
else if(toggle->getSelectedIndex() == 1)
{
CCLog("stop");
}
}
-
本文向大家介绍Cocos2d-x UI开发之文本类使用实例,包括了Cocos2d-x UI开发之文本类使用实例的使用技巧和注意事项,需要的朋友参考一下 cocos2d-x中有三个文本类,用来在屏幕上显示文字,这三个类分别是CCLabelTTF、CCLabelBMFont、CCLabelAtlas。这三个类都继承自抽象类CCLabelProtocol,所以具有了setString()改变文本信息的方
-
本文向大家介绍Cocos2d-x UI开发之CCControlColourPicker控件类使用实例,包括了Cocos2d-x UI开发之CCControlColourPicker控件类使用实例的使用技巧和注意事项,需要的朋友参考一下 CCControlColourPicker实现颜色拾取器的功能。关于控件使用时的一些配置,请参见文章:UI开发之控件类-CCControlButton。下边来看源代
-
本文向大家介绍Cocos2d-x UI开发之CCControlSwitch控件类使用实例,包括了Cocos2d-x UI开发之CCControlSwitch控件类使用实例的使用技巧和注意事项,需要的朋友参考一下 CCControlSwitch是开关按钮,关于控件使用时的一些配置,请参见文章:UI开发之控件类-CCControlButton。以下的演示中出现的key和value代表什么意思,知道的人
-
本文向大家介绍Cocos2d-x UI开发之CCControlPotentiometer控件类使用实例,包括了Cocos2d-x UI开发之CCControlPotentiometer控件类使用实例的使用技巧和注意事项,需要的朋友参考一下 CCControlPotentiometer是电位计按钮,和CCControlSlider的用法很相似。关于控件使用时的一些配置,请参见文章:UI开发之控件类
-
本文向大家介绍Cocos2d-x UI开发之CCControlButton控件类实例,包括了Cocos2d-x UI开发之CCControlButton控件类实例的使用技巧和注意事项,需要的朋友参考一下 在应用的开发中,无论是Android操作系统还是iOS操作系统,其开发框架都提供了控件,包括按键、拖动滑块等,这样提高了开发效率。对于游戏的开发,UI的开发同样需要控件来提高开发效率。对Cocos
-
本文向大家介绍Android开发之menu菜单,包括了Android开发之menu菜单的使用技巧和注意事项,需要的朋友参考一下 Android系统里面有四种类型的菜单:options menu(选项菜单),context menu(上下文菜单),sub menu(子菜单),Popup menu(弹出菜单)。 首先说 选项菜单(OptionsMenu) 一、方法介绍: public

