问题:

css3 - 如何用CSS制作平滑的半圆形tabbar?
彭令秋

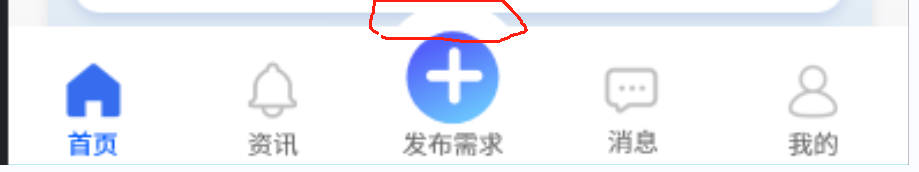
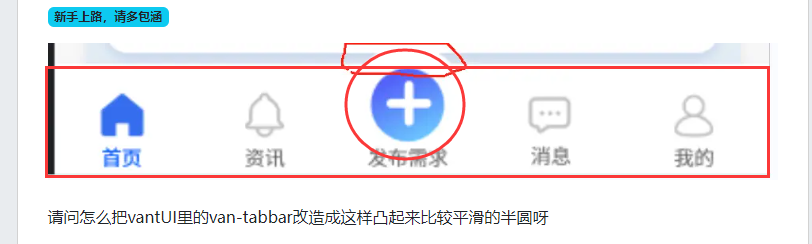
请问怎么把vantUI里的van-tabbar改造成这样凸起来比较平滑的半圆呀
用过伪元素,但是效果不太好
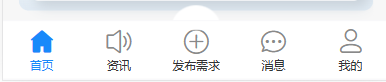
画出来的效果是这样,中间有一条细线,不知道你们能不能看出来,而且跟下面的tabbar的左右连接处不是很丝滑
用这两个div画出来了,有线是因为van-tabbar的z-index太高了。.centerIcon { position: fixed; width: 62px; height: 31px; background: #fff; border-radius: 31px 31px 0 0; left: calc(50% - 31px); bottom: 48px; z-index: 998;}.centerIcon-bg { position: fixed; width: 46px; height: 46px; background: linear-gradient(to bottom right, #5468fa 0%, #68bafd 100%); border-radius: 23px; left: calc(50% - 23px); bottom: 25px; z-index: 999; display: flex; align-items: center; justify-content: center;}共有2个答案
呼延臻
你甚至可以直接画个圆,因为同一个色,然后使用定位,移动位置就行了
<view class="tabbar_box {{isIphoneX?'iphoneX-height':''}}" style="background-color:{{tabbar.backgroundColor}}"> <block wx:for="{{tabbar.list}}" wx:key="item" wx:for-index="sindex"> <view bindtap="choseNav" class="tabbar_nav" data-sindex="{{sindex}}" hover-class="none" url="{{item.pagePath}}" style="color:{{tabbar.selectedColor}}"> <view class='special-wrapper {{item.selected?"pos-a":""}}'> <image wx:if="{{item.selected}}" class="tabbar_icon" src="{{item.selectedIconPath}}"></image> <image wx:else class="tabbar_icon" src="{{item.iconPath}}"></image> </view> <image class="circle" wx:if="{{item.selected}}" src="../../assets/icons/circle_shadow.png"></image> <view class="placeholder" wx:if="{{item.selected}}"></view> <view class="nav_txt {{item.selected?'checkColor':''}}">{{item.text}}</view> </view> </block></view>css
.tabbar_box{ display: flex; flex-direction: row; justify-content: space-around; position: fixed; bottom: 0; left: 0; z-index: 999; width: 100%; box-shadow: 0px -5px 8px 0px rgba(26, 117, 87, 0.05);}.tabbar_box.iphoneX-height{ padding-bottom: 66rpx;}.tabbar_nav{ flex: 1; display: flex; flex-direction: column; justify-content: center; align-items: center; font-size: 20rpx; height: 100%; position: relative; padding-top: 10rpx; padding-bottom: 10rpx;}.special-wrapper{ width: 50rpx; height: 50rpx; font-size: 0;}.special-wrapper.pos-a{ position: absolute; left: 0; right: 0; margin: auto; top: -30rpx; width: 92rpx; height: 92rpx; border-radius: 50%; background-color: #fff; text-align: center; box-sizing: border-box; display: flex; align-items: center; justify-content: center; z-index: 10;}.circle{ position: absolute; width: 130rpx; height: 46rpx; top: -46rpx; left: 0; right: 0; margin: auto; z-index: 9;}.special-wrapper .tabbar_icon{ width: 50rpx; height: 50rpx;}.special-wrapper.pos-a .tabbar_icon{ width: 80rpx; height: 80rpx;}.placeholder{ height: 50rpx; height: 50rpx;}.nav_txt{ color: #9EA3B9; font-size: 22rpx;}.checkColor{ color: #20CA8F;}卢伟志
你就按几何形状做,没必要那么扣细节。
就是一个长方形叠加一个圆形 z轴长方形在下面,圆形在上面就行了。
类似资料:
-
我需要在透明的中心周围创建一个圆形框架。框架具有从内到外边界的径向梯度。 圆形div很容易,边界半径为50%。 问题是在边框上添加径向梯度。我尝试了边框图像,边框颜色,框阴影,径向渐变没有任何成功,而背景图像我没有设法有透明的中心。 有什么建议吗? 谢谢,恩里科
-
这个TAB中间的这种,后面有个平滑凸起的背景
-
clip-path 这样绘制的是非圆角的平行四边形!
-
我对这类事情很陌生,但这是我的问题。我已经看了几个问题,它是有意义的,如何使它的圆形,但图像,使圆形是一半被切断,有没有一个方法来解决这一点。我正在使用HTML和CSS。
-
问题内容: 我正在创建路径,并使用和在每个路径中添加多行。然后绘制所有路径。但是某些路径中的线之间有1-2个像素的间隔。如何删除这些空格?我的代码是这样的: 问题答案: 也许这会创造你想要的 :)
-
问题内容: 我想知道如何在IE8中制作圆形边框。我在用着 适用于mozilla和safari。 问题答案: 有一个jQuery插件。http://jquery.malsup.com/corner/

