css可以绘制这种圆形平滑凸起吗?

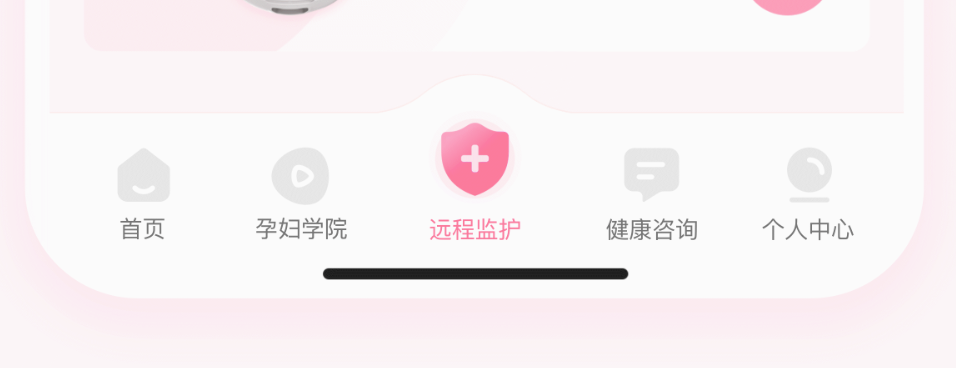
这个TAB中间的这种,后面有个平滑凸起的背景
共有2个答案
.tab-container { display: flex; justify-content: center; align-items: center; background-color: #f8f8f8; position: relative; height: 60px;}.tab { padding: 10px 30px; background-color: #fff; border-radius: 30px; position: relative;}.tab::before { content: ""; position: absolute; bottom: -10px; left: 50%; transform: translateX(-50%); width: 60px; height: 20px; background-color: #fff; border-radius: 50%; box-shadow: 0px -10px 10px rgba(0, 0, 0, 0.1);}<div class="tab-container"> <div class="tab">选项卡内容</div></div>CSS可以用来绘制一些基本的形状,如正方形、圆形等。然而,要绘制平滑凸起的效果,CSS可能无法很好地实现,这需要更复杂的图形处理技术,如SVG或Canvas。
但我们可以使用一些技巧来模拟这种效果。一个简单的方法是使用伪元素(:before 或 :after)和CSS的 border-radius 属性。下面是一个简单的示例:
.tab { position: relative; width: 200px; height: 50px; background: #999; border-radius: 50px 50px 0 0;}.tab:before { content: ''; position: absolute; top: -20px; left: -20px; right: -20px; bottom: -20px; background: #fff; border-radius: inherit;}这里我们创建了一个 .tab 的类,它有一个圆形凸起的效果。:before 伪元素则创建了一个与 .tab 相同大小的白色背景,然后通过 border-radius 属性将它的四个角部份弄圆,使其形成了一个平滑凸起的效果。
这种方法的效果可能并不是非常理想,具体的形状和效果可能需要根据你的具体需求进行修改。如果你需要更复杂的效果,可能需要使用 SVG 或 Canvas 等更强大的图形处理技术。
-
请问怎么把vantUI里的van-tabbar改造成这样凸起来比较平滑的半圆呀 用过伪元素,但是效果不太好 画出来的效果是这样,中间有一条细线,不知道你们能不能看出来,而且跟下面的tabbar的左右连接处不是很丝滑
-
问题内容: 我正在创建路径,并使用和在每个路径中添加多行。然后绘制所有路径。但是某些路径中的线之间有1-2个像素的间隔。如何删除这些空格?我的代码是这样的: 问题答案: 也许这会创造你想要的 :)
-
可以使用包的相应方法在图像上绘制各种形状,如圆形,矩形,线条,椭圆,多段线,凸起,多段线,多段线。 可以使用类的方法在图像上绘制一个圆形。 以下是这种方法的语法 - 该方法接受以下参数 - mat - Mat对象,表示要在其上绘制圆的图像。 point - 代表圆中心的对象。 radius - 表示圆的半径的整型变量。 scalar - 表示圆的颜色的标量对象(BGR)。 thickness -
-
虽然HTML5的画布API未提供直接绘制圆形的方法,但我们一定可以通过绘制一个完全闭合的圆弧来创建这样一个方法。 图1-3 绘制圆弧 绘制步骤 按照以下步骤,在画布的中央绘制一个圆: 1. 定义2D画布上下文: window.onload = function(){ var canvas = document.getElementById("myCanvas"); var conte
-
主要内容:示例可以使用类的方法在图像上绘制椭圆形。 以下是这种方法的语法 - 该方法接受以下参数 - mat - 表示要在其上绘制矩形的图像的对象。 pt1 和 pt2 - 两个对象,表示要绘制的矩形的顶点。 color - 表示矩形颜色的标量对象(BGR)。 thickness - 表示矩形厚度的整数; 默认情况下,厚度值为。 类的构造函数接受类的对象,Size类的对象和double类型的变量,如下所示。 示
-
本文向大家介绍canvas 绘制圆形时钟,包括了canvas 绘制圆形时钟的使用技巧和注意事项,需要的朋友参考一下 效果如下: 代码如下: 以上就是本文的全部内容,希望本文的内容对大家的学习或者工作能带来一定的帮助,同时也希望多多支持呐喊教程!

