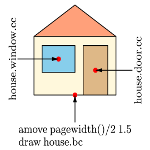
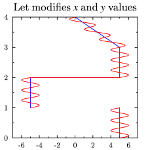
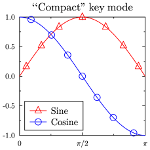
GLE (Graphics Layout Engine) 是一个图形脚本语言,主要为创建图表、数据和幻灯片而用,支持多种图表类型 (function plots, histograms, bar graphs, scatter plots, contour lines, color maps, surface plots, ...) ,使用简单,仅需通过一些图形化命令即可。
 |
 |
 |
 |
-
Highcharts 柱形图 以下实例演示了固定布局柱形图。 我们在前面的章节已经了解了 Highcharts 基本配置语法。接下来让我们来看下其他的配置。在 series 下添加 pointPlacement 和 pointPadding 配置。 series.pointPadding 控制每列之间的距离值,当highcharts图表宽度固定的情况下,此值越大,柱子宽度越小,反之相反。默认此值为
-
矩形树图最先由Ben Shneiderman在1991年提出; 矩形树图会递归的对一块矩形区域进行切分, 以达到层级展示的效果. 正如分区布局中, 每个节点的大小都是显而易见的. 正方化的矩形树图使用近正方的矩形, 因此, 相比于传统的切块或切片图, 具有更好的可读性和节点大小易读性. 还有其他一些关于矩形树图的算法, 比如: Voronoi 和 jigsaw, 但是并不常用. 和其他 D3 类一
-
我试图得到5列全宽布局,但我找不到适合我需要的解决方案 这是我用的密码
-
直方图布局可以用来表示数据分布,通过将离散数据点分组归纳到箱子里。使用实例详见bl.ock 3048450。 d3.layout.histogram() 使用默认值访问器、范围函数和箱函数,构建新的直方图函数。默认条件下,直方图函数返回值为频率。返回布局对象既是一个对象,也是一个函数。即: 可以像调用其他函数一样调用该布局,并且布局有额外的方法改变自身行为。和D3中的其他类一样,布局遵循方法链模式
-
我在将JavaFX的HBox定位成与Circle类似的方式时遇到了问题。 如果使用圆形形状,则可以手动定位它,使其绑定到不同的节点。这是我到现在为止所做的,通过使用一个窗格作为参考点: 唯一的区别是将HBox替换为圆圈,并使用layoutXProperty(),因为没有centerXProperty()。但这当然失败了,端口看起来粘在包含框架的顶部,行为奇怪。有解决办法吗?我尝试将“家长”窗格更改
-
英文原文:http://emberjs.com/guides/views/adding-layouts-to-views/ 视图可以拥有一个次模板来包裹其主模板。如同模板一样,布局是可以插入到视图标签下的Handlebars模板。 通过设置layoutName属性来配置视图的布局模板。 而布局模板通过Handlebars的{{yield}}助手来指定在哪里插入主模板。视图渲染后的template的

