Haishoku 是一个用来获取图片主色调和主要配色方案的python库,依赖于python3和pillow。
功能
- 获取图片的
主色调 - 获取图片的
配色方案
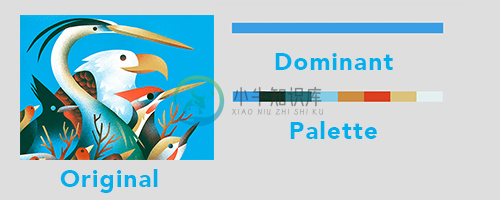
示例

安装
pip3 install haishoku
如果提示没有pip3,可能需要按以下方式安装:
python3 -m pip install haishoku
接口
• loadHaishoku( image )
from haishoku.haishoku import Haishoku haishoku = Haishoku.loadHaishoku(image)
接口会返回一个Haishoku实例,你可以通过实例属性haishoku.dominant 和 haishoku.palette直接获取到对应的主色调和 配色方案
当然,也提供了更加直接的接口用来获取对应颜色的值以及临时预览颜色,如下:
• getDominant( image )
from haishoku.haishoku import Haishoku dominant = Haishoku.getDominant(image)
返回结构为 (R, G, B) 的一个 元组
• showDominant( image )
from haishoku.haishoku import Haishoku Haishoku.showDominant( image )
接口会打开一个临时文件用来预览主色调的颜色。(不会保存在本地)
• getPalette( image )
from haishoku.haishoku import Haishoku palette = Haishoku.getPalette( image )
返回一个结构为: [(R, G, B), (R, G, B), ...] 最大长度为8的数组
• showPalette( image )
from haishoku.haishoku import Haishoku Haishoku.showPalette( image )
接口会打开一个临时文件用来预览图片配色方案。(不会保存在本地)
-
本文向大家介绍python获取图片颜色信息的方法,包括了python获取图片颜色信息的方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了python获取图片颜色信息的方法。分享给大家供大家参考。具体分析如下: python的pil模块可以从图片获得图片每个像素点的颜色信息,下面的代码演示了如何获取图片所有点的颜色信息和每种颜色的数量。 返回结果如下 返回结果是一个元祖,每个元素的格式
-
我正在制作自己的Start/BookmarkPage作为一个业余项目。 我想以一种干净的方式组织我的书签。我喜欢苹果通过请求meta应用程序图标来完成这一工作的方式,所以我制作了一个JavaScript/Ajax/PHP函数来完成这项工作。 然而,当一个网站的头部没有应用程序图标时,我想知道该网站使用的主颜色,就像你在这里看到的那样 safari上的苹果书签(背景有网站的主色) chrome书签(
-
调整图像颜色和色调概述 调整图像色调和颜色的两种方式是使用调整图层或在 Adobe Camera Raw 中编辑。两种方式都提供了多种控制和灵活性,而且不会永久地改变或损坏原始图像信息。原始图像的完整性得以保存下来。这种非破坏性的编辑方式让您可以灵活地进行进一步的更改、使用其他的编辑方法重新开始编辑,甚至在您保存编辑内容后还原所作调整。 使用调整图层,您可在图像文件中对单独的图层应用编辑,同时保持
-
我有一个具有多个订阅和资源的Azure环境。我的要求是拥有这样一种功能:如果我传递用户名或SPN名称,它将为我提供所有azure资源(从管理组到azure资源),该用户/SPN可以访问这些资源,以及该资源的访问权限(读卡器/数据读卡器等)。 主要的问题是-我也想要PIM角色分配。有办法得到它吗? 探讨的选择 https://docs.microsoft.com/en-us/rest/api/aut
-
本文向大家介绍php检测图片主要颜色的方法,包括了php检测图片主要颜色的方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了php检测图片主要颜色的方法。分享给大家供大家参考。具体实现方法如下: 希望本文所述对大家的php程序设计有所帮助。
-
问题内容: 如何提取指定为“ #rrggbb”的颜色的色相成分? 问题答案: 如果您搜索如何将RGB转换为HSL,则会发现许多算法,包括Sergey链接的Wikipedia文章。 首先,提取十六进制颜色表示法的RGB分量。 这将使您获得颜色的字节(0-255)表示形式。在这种情况下为199、217、44。 然后,您可以使用Wikipedia文章中的公式来计算色相,或无耻地窃取他人的代码: 现在,我
-
配置插件 暂时只支持配合vux-loader使用。 注意的是主题文件不能引入其他less文件,只能为简单变量列表。 请配置vux-loader的less-theme插件,指定用以覆盖的less文件路径: { name: 'less-theme', path: 'src/styles/theme.less' // 相对项目根目录路径 } 可配置颜色 源码地址:https://github.
-
使用吸管工具设置黑白场 请记住,使用吸管工具可以还原您之前在色阶或曲线中所做的任何调整。如果打算使用吸管工具,则最好先使用它们,然后再用“色阶”滑块或“曲线”点进行微调。 应用曲线或色阶调整。 在“属性”面板中,请执行下列任一操作: 双击“设置黑场”吸管工具来设置黑场。 双击“设置白场”吸管工具来设置白场。 在 Adobe 拾色器中,确定图像中最深和最浅色调的值: 要将黑场值设置为纯黑,请为 R

