T2Z 的意思是“convert Time to the Z axis”。它是一个 Processing 程序,可以帮你创建并操控 2D 动画,然后将这些动画转换成 3D 可打印模型。
T2Z 是一个叫“323”项目的关键程序,它主要探索不同维度表现形式之间的转换。
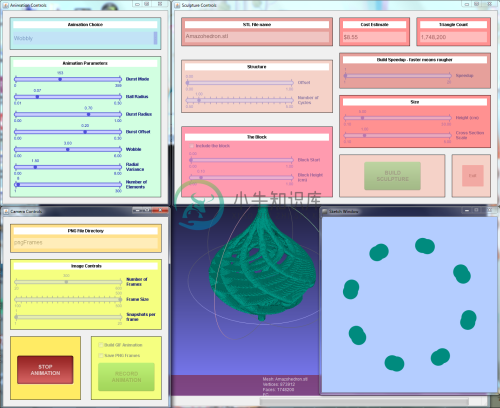
截图:

-
题目描述: 小 Z 喜欢搭积木。小 Z 一共有 n 块积木,并且积木只能竖着一块一块的摞,可以摞多列。小 Z 的积木都是智能积木,第 i 块积木有一个情绪值 Xi。当摞在该积木上面积木总数超过 Xi 时,i 号积木就会不高兴。小 Z 情商这么高,肯定不希望有积木不高兴。但是他又希望每块积木都被用上,并且摞的积木列的总数最少。你能帮帮萌萌的小 Z 吗? 解题思路: 既然希望每块积木都被用上,那自然是
-
关于 MRI 的 T1 和 T2 的区别 (一) T1 加权像、 T2 加权像为磁共振检查中报告中常提到的术语,很多非 专业人士不明白是什么意思,要想认识何为 T1 加权像、 T2 加权像,请先了解几 个基本概念: 1 、磁共振 (mageticresonanceMR) ;在恒定磁场中的核子(氢质子) ,在相应 的射频脉冲激发后,其电磁能量的吸收和释放,称为磁共振。 2 、 TR(repetiti
-
精品文档 精品文档 关于 MRI 的 T1 和 T2 的区别 (一) T1 加权像、 T2 加权像为磁共振检查中报告中常提到的术语,很多非 专业人士不明白是什么意思,要想认识何为 T1 加权像、 T2 加权像,请先了解几 个基本概念: 1 、磁共振 (mageticresonanceMR) ;在恒定磁场中的核子(氢质子) ,在相应 的射频脉冲激发后,其电磁能量的吸收和释放,称为磁共振。 2 、 T
-
题目描述 插入排序是一种非常常见且简单的排序算法。小 Z 是一名大一的新生,今天 H 老师刚刚在上课的时候讲了插入排序算法。假设比较两个元素的时间为 O ( 1 ) \mathcal O(1) O(1),则插入排序可以以 O ( n 2 ) \mathcal O(n^2) O(n2) 的时间复杂度完成长度为 n n n 的数组的排序。不妨假设这 n n n 个数字分别存储在 a 1 , a 2 ,
-
How to install driver for TP-LINK T2U wifi adapter on Linux? I am using Fedora Linux 22. 如何在Linux上安装TP-LINK T2U wifi适配器的驱动程序? 我正在使用Fedora Linux 22。 The kernel module for the driver for TP-LINK T2U is
-
T 2 ( x , y , z ) = T [ T ( x , y , z ) ] = T ( 0 , x , y ) = ( 0 , 0 , x ) T^2(x,y,z)=T[T(x,y,z)]=T(0,x,y)=(0,0,x) T2(x,y,z)=T[T(x,y,z)]=T(0,x,y)=(0,0,x) 该变换的几何意义是投影到 x o y xoy xoy平面。 核子空间 核子空间的意义是,在
-
使用 Photoshop,您可以打印任何兼容的 3D 模型,而无需担心 3D 打印机的限制。在准备打印时,Photoshop 会自动使 3D 模型防水。Photoshop 还会生成必要的支撑结构(支架和底座),以确保您的 3D 打印能够成功完成。 准备打印 3D 对象 选择“窗口”>“工作区”>“3D”以切换到 3D 工作区。 在 Photoshop 中打开 3D 模型。如果需要,请在打开 3D
-
我们知道 3D 精灵对游戏很重要,也学会了如何操纵,但是可能还希望能有一些更丰富的效果。 那就添加动画吧! 要运行 3D 动画,你需要使用 Animation3D 和 Animate3D 对象,首先用 Animation3D 加载一个动画文件,然后使用 Animate3D 完成添加。 示例: // the animation is contained in the .c3b file auto a
-
使用Rajawali的主分支,我可以使用 如果我没有设置getMONtCamera(). setLookAt(0,0,0)。如果我做setLookAt,我根本没有旋转。 使用0.9版本,等效的似乎是 但不管setLookAt()如何,这似乎都不起作用。我根本没有旋转。如果我为另一个对象更改getCamera(),旋转就像我预期的那样。 我错过了什么?非常感谢您的帮助。 谢谢
-
本文向大家介绍Android实现3D翻转动画效果,包括了Android实现3D翻转动画效果的使用技巧和注意事项,需要的朋友参考一下 Android中并没有提供直接做3D翻转的动画,所以关于3D翻转的动画效果需要我们自己实现,那么我们首先来分析一下Animation 和 Transformation。 Animation动画的主要接口,其中主要定义了动画的一些属性比如开始时间,持续时间,是否重复播放
-
问题内容: 浏览IE10的开发人员博客后,我发现它们不支持save-3d设置。 他们确实提供了一种解决方法,但我似乎无法使其正常工作。下面的示例适用于Safari,Chrome和Firefox,但不适用于IE10。如果有人可以帮助我实现这一目标,我将非常感激。 单击时,框应绕Y轴旋转以显示一些文本和绿色背景色。IE10中不是这种情况 部分代码: HTML CSS 2ne 问题答案: 我也似乎无法找
-
选择或上传 3D 人物后,在 Mixamo 中创建和编辑动画。 应用动画 注意:确保您拥有一个要制成动画的人物。 您可以使用您的 Mixamo.com 帐户中的默认人物、Mixamo Characters(人物)选项卡下的预制人物,也可以上传您自己的 Fuse CC 或自定义人物。 从动画库中选择动画 单击菜单栏中的 Animations(动画)选项卡或编辑器面板中的 Find Animation
-
问题内容: 我正在绘制星团中的位置,我的数据在具有x,y,z位置以及时间索引的数据框中。 我能够生成3d散点图,并试图生成旋转图-我虽然取得了一些成功,但是却在动画API方面苦苦挣扎。 如果我的“ update_graph”函数仅返回一个新的ax.scatter(),则除非我重建整个图,否则旧图将保持绘制状态。看来效率低下。同样,我必须将间隔设置得很高,否则我的动画每隔一帧就会“跳过”,所以这表示
-
上一节介绍了3D Tiles模型的位置移动,和贴地的操作,这一节来聊一聊模型的旋转。 参考《WebGl编程指南》的第四章 假设在X轴和Y轴构成的平面上,要让物体旋转角度为β,那么公式如下: 由此思路就出来了: 根据要旋转的角度,构建一个三阶旋转矩阵 获取3D tiles 的旋转矩阵modelMatrix,然后与旋转矩阵运算, 最后将计算结果再赋值给modelMatrix,完成。 参考代码: var

