drag-sort-listview 是 Android ListView 的一个扩展,可以拖拽重新排序。

-
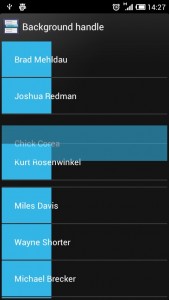
Android控件中ListView左右滑动删除以及手动排序是一个很炫也很使用的功能,网上虽有国内大牛实现该功能,但应用起来总感觉滑动不是很流畅,容易报错,在gitHub上有个老外写的挺好的:点击打开链接。 这里做一个简单的使用说明,下载完drag-sort-listview后,把library导入项目中,然后再添加到你需要使用该listview的项目中。 在XML布局文件中: <LinearLa
-
I recently stumbled upon this great Gist that gives a working implementation of a drag sort ListView, with no external dependencies needed. Basically it consists on creating your custom Adapter extend
-
Hi i am having Listview where each item is having different layout.and i want to perform drag and drop on this listview.i have searched many examples and tried but all works for listview of strings or
-
资料转载地址:https://github.com/Trinea/android-open-project 1. android-pulltorefresh 一个强大的拉动刷新开源项目,支持各种控件下拉刷新 ListView、ViewPager、WevView、ExpandableListView、GridView、(Horizontal)ScrollView、Fragment上下左右拉动刷新。
-
drag_sort_listview.jar <pre name="code" class="java"><pre name="code" class="java"> @Override public boolean onOptionsItemSelected(MenuItem item) { // Handle item selection Fra
-
ember-drag-sort ember-drag-sort Support About Features Demo Versions, branches and jQuery Known issues Browser support Installation Usage Basic usage The drag end action The drag start action The dete
-
Drag-and-drop 是一种易学流行的交互手势:将指针指向目标对象,按下并且拖动它到一个新的位置,然后释放。D3 的 drag behavior 提供了方便灵活并且抽象的拖拽交互。例如可以使用 D3 的拖拽与 force-directed graph 进行交互: 你也可以使用 d3-drag 来实现自定义的用户交互,比如滑块。但是拖拽交互不仅仅是用来改变元素的位置的。还有许多手势可以通过拖拽
-
Drag-and-drop 是一种易学流行的交互手势:将指针指向目标对象,按下并且拖动它到一个新的位置,然后释放。D3 的 drag behavior 提供了方便灵活并且抽象的拖拽交互。例如可以使用 D3 的拖拽与 force-directed graph 进行交互: 你也可以使用 d3-drag 来实现自定义的用户交互,比如滑块。但是拖拽交互不仅仅是用来改变元素的位置的。还有许多手势可以通过拖拽
-
描述 (Description) 可Drag-able函数可以与JqueryUI中的交互一起使用。此函数可以在任何DOM元素上启用可拖动功能。我们可以通过用鼠标单击来拖动可拖动元素。 语法 (Syntax) 以下是使用可拖动的简单语法 - $( "#draggable" ).draggable(); 例子 (Example) 以下是一个简单的示例,显示可拖动的使用 - <html> <h
-
实现拖动视图的手势识别,并且可以判断拖动视图是否到达某个区域,如果是,则调用自定义的函数,可用于实现拖放删除的效果。 [Code4App.com]
-
这是 iOS 上一个弹出式菜单,用户在某处拖拽时显示,菜单显示在用户拖拽的地方。

