CircleView,可以将图片圆形显示的View,实现方式很简单,做这个控件就是为了可以直接方便的显示圆形图片,在显示的时候,提供了更多的选择,比如下面讲到的偏移显示。
使用方法
在build.gradle文件中加上这句:
compile 'com.github.youngkaaa:circleview:0.1.0'
使用方法很简单,就是在布局文件中声明它就行了,比如这样:
<com.example.youngkaaa.ycircleview.CircleView android:layout_width="230dp" android:layout_height="230dp" app:imgSrc="@drawable/jay_jay"/>
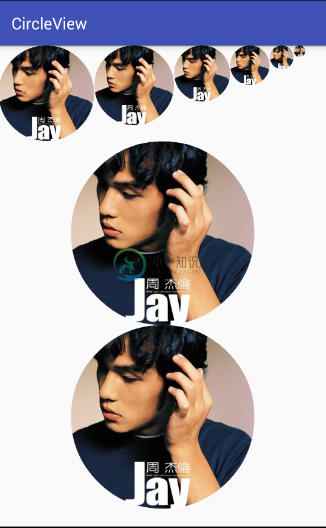
其中imgSrc属性就是给该控件设置图片资源,然后显示出来就是下面这样:

该控件会自动把你的图片的宽度(或者高度,这个要看长度和宽度哪个小,就以那个为准,这个下面讲)缩小为控件的宽度(或者高度)一样,这样做是为了保证图片的最大化显示,而不会出现当控件变小时,显示的只是图片的很小一部分这种情况!上面的图应该可以看出来。
-
class CircleView extends View { private Paint paint; private int radius = 0; private int max = 2000; private float centerX; private float centerY; public CircleView(C
-
Android圆形头像 创建一个CircleView 继承AppCompatImageView package com.lich.lichdialect.view; import android.content.Context; import android.graphics.Bitmap; import android.graphics.BitmapShader; impo
-
public class CircleView extends View { private int viewW,viewH; private DrawBackground mBackground; private boolean isInitView = false;//是否初始化过此view里面的所有资源 private Activity mContext;
-
本文向大家介绍Android实现圆形图片或者圆角图片,包括了Android实现圆形图片或者圆角图片的使用技巧和注意事项,需要的朋友参考一下 Android圆形图片或者圆角图片的快速实现,具体内容如下 话不多说直接上code xml文件布局 初始化控件之后用工具类加载 //第一个参数上下文,第二个控件名称,第三个图片url地址,第四个参数圆角大小 ViewUtils.loadImageRadius(
-
图形与显示 [AGP] agp={off|try_unsupported} off 表示关闭内核的AGP(CONFIG_AGP)支持; try_unsupported 表示尝试驱动那些不受支持的芯片(可能会导致系统崩溃或数据错误) [HW,DRM] gamma=浮点数 设置显示器的Gamma值。 video.brightness_switch_enabled={0|1} [背景知识]如果ACPI
-
本文向大家介绍android图片处理 让图片变成圆形,包括了android图片处理 让图片变成圆形的使用技巧和注意事项,需要的朋友参考一下 这几天做项目,有些地方的图片需要用到圆形图片,所以百度了一下,在github上找到一个开源项目,处理很简单,效果如下: 使用起来特别简单,一共三步,具体如下: 1、创建一个Java类CircleImageView把下面的代码复制过去,报错的导包 2、在valu
-
Highcharts 测量图 以下实例演示了圆形进度条式测量图。 我们在前面的章节已经了解了 Highcharts 基本配置语法。接下来让我们来看下其他的配置。 配置 chart.type 配置 配置 chart 的 type 为 'solidguage' 。chart.type 描述了图表类型。默认值为 "line"。 var chart = { type: 'solidguage' }
-
我正在膨胀一个自定义布局与CardView内的布局。圆角显示如预期,但我也得到灰色背景后面的角落。 代码很简单,使用带有角半径和背景颜色的CardView。我试过设置透明背景,但不起作用。但是,如果我设置了另一种不透明颜色,则显示在角落中。 代码已附上。 结果:
-
本文向大家介绍android图片处理之让图片变成圆形,包括了android图片处理之让图片变成圆形的使用技巧和注意事项,需要的朋友参考一下 这几天做项目,有些地方的图片需要用到圆形图片,所以百度了一下,在github上找到一个开源项目,处理很简单,效果如下: 使用起来特别简单,一共三步,具体如下: 1、创建一个Java类CircleImageView把下面的代码复制过去,报错的导包 2、在v

