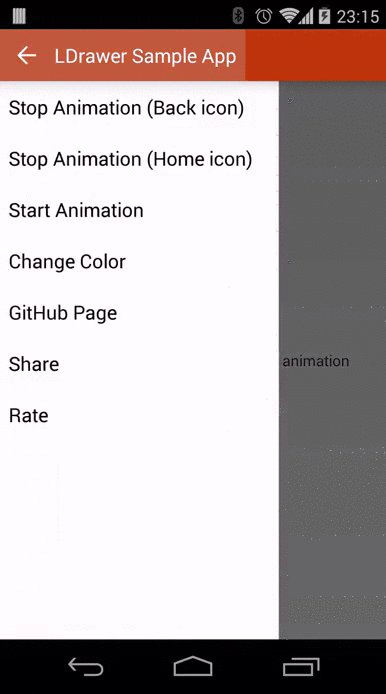
Material design 动画风格的 Android 抽屉式侧滑效果。

-
今天引入github上面的开源项目LDrawer时出现Attempt to invoke virtual method 'void android.app.ActionBar.setDisplayHomeAsUpEnabled(boolean)'...错误 解决方法: 1.将Activity继承AppCompatActivity 2.import android.app.ActionBar;改
-
有些时候, Dialog 组件并不满足我们的需求, 比如你的表单很长, 亦或是你需要临时展示一些文档, Drawer 拥有和 Dialog 几乎相同的 API, 在 UI 上带来不一样的体验. tip 因为 Vue 提供了 v-model 的原生支持,所以以前的 visible.sync 已经不再适用,请使用 v-model="visibleBinding" 的表达式来绑定是否显示抽屉组件 基本用
-
Drawer 抽屉 有些时候, Dialog 组件并不满足我们的需求, 比如你的表单很长, 亦或是你需要临时展示一些文档, Drawer 拥有和 Dialog 几乎相同的 API, 在 UI 上带来不一样的体验. 基本用法 呼出一个临时的侧边栏, 可以从多个方向呼出 需要设置 visible 属性,它的类型是 boolean,当为 true 时显示 Drawer。Drawer 分为两个部分:tit
-
我正在为我的应用程序实现一个导航抽屉。现在,除了一个小故障外,它工作正常。当我设置导航抽屉图标(ic_Drawer)来替换常规的“HomeAsUp”插入符号图标时,我仍然得到箭头。导航抽屉图标不显示。我已经实现了android开发者网站上的每一种方法。但它似乎不起作用。 以下是我的代码:
-
我有一个应用程序,在其中我想实现一个双抽屉--一个从左边,一个从右边。左抽屉是app导航,右抽屉是结果过滤。 有几个解决方案我正在尝试: 在右侧使用与左侧相同的行为和动画制作相同的DrawerToggle按钮。 使我试图打开的抽屉对面的抽屉自动关闭(如果左抽屉打开,而我按右抽屉的切换键,反之亦然)。 我还没想好怎么做,因为DrawerToggle接受DrawerLayout本身作为参数,而不是单个
-
有人能告诉我如何创建活动到这个主要活动,导航抽屉将看到在所有他们?我需要使用这个特定的MainActivity代码。我不需要使用碎片,只要3个简单的活动将添加到这个抽屉。 NavDrawer布局:
-
我有Lollipop的新抽屉菜单,我看到新的抽屉图标(汉堡),它切换到 当抽屉里的东西被选中时,我用抽屉还在的地方替换主碎片。我能够看到新碎片和抽屉关闭,但仍然看到 MainActivity.java NavigationDrawerFragment.java 我的片段。Java语言
-
有什么方法可以确保抽屉菜单保持在片段内容的顶部吗? 我用虚拟数据创建了一个小测试应用程序。10个片段,带有相应的编号按钮和文本视图。问题在于片段元素似乎比导航抽屉具有更高的优先级。 如屏幕截图所示,一旦我试图打开“0片段”,它就会选择注册点击导航抽屉后面的按钮。按下任何其他内容项都可以,但只要它们下面没有其他可交互的项。我该怎么做才能让导航抽屉正确地位于其后面内容的顶部?
-
我在将与和组合时遇到布局问题。 问题是,NavigationDrawer及其内容隐藏在工具栏后面。我已经做了很多研究,尝试了很多重组,但没有一个“解决方案”能解决我的问题。 在这个Webm小视频中可以找到一个演示:https://www.dropbox.com/s/i5zfc2x2ts2fws7/navigation_drawer_stackoverflow32523188.webm?dl=0 基

