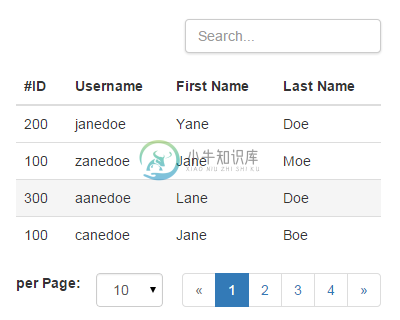
Bootstrap Data Table 是 jQuery 表格插件,可以对表格进行排序,分页和过滤。Bootstrap Data Table 使用 Bootstrap 作为样式,使用 FontAwesome 图标作为表格图标。

-
整了半天,终于整出来了,希望能帮到别人 index.html <!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width" /> <title>@ViewBag.Title</title> <!-- 引入bootstrap样式 --> <link href="ht
-
<div class="col-sm-12 select-table table-striped"> <table id="bootstrap-table"></table> </div>``` function downloadExcel(){ let file=$(’#containerNum’).get(0).files[0]; l
-
在 表格组件:bootstrap-table(一:基础使用) 中,介绍了 bootstrap-table的基础使用。但在实际应用中,更希望将bootstrap-table 封装,进行简单的配置即可。 这样做的好处有: 1)配置简单,调用方便。 2)统一配置,后期维护方便。 3)易于扩展 一、创建 my_table 类 接下来,我们首先建立 my_bootstrap_table.js ,并在其中定义
-
使用data-url 后台分页 前台代码 <!-- Page Content --> <div class="col-sm-10" id="content"> {% csrf_token %} <title>Re-install</title> <div style="height: 50px">
-
Overview(bootstrap-table概述) 官网网址:https://bootstrap-table.com/ Bootstrap表的设计目的是减少开发时间,并且不需要开发人员提供特定的知识。它重量轻,功能丰富 且与一些最广泛使用的CSS框架集成。(支持Bootstrap,语义UI, Bulma, Material Design, Foundation) Quick start(快速引
-
表格属性(jQuery.fn.bootstrapTable.defaults) 插件扩展属性名 table标签属性 类型 默认值 描述 无 data-toggle String 'table' 不用写 JavaScript 直接启用表格。 classes data-classes String table table-hover' 表格的类名称。默认情况下,表格是有边框的,你可以用 'table-
-
<!--CDN 当您只需要包含Bootstrap Table的已编译CSS或JS时,您可以使用UNPKG.--> <link rel="stylesheet"href="https://unpkg.com/bootstrap-table@1.15.3/dist/bootstrap-table.min.css"> <script src="https://unpkg.com/bootstrap-ta
-
按照习惯来说的话,使用bootstrap-table一般是这样使用的: <table id="table" class="table-striped" data-locale="zh-CN" data-toolbar=".toolbar" data-search="tru
-
常在iOS应用中看到的列表,是种多功能且强大的交互组件。列表将数据展现在一个可滚动的多行的列表中,可以将数据划分成不同的片段/组(sections/groups)。 列表有以下用途: 让用户可以浏览结构化的多级数据 展现一个索引列表 在可视化的不同分组中,显示详细信息和控件 展现一个可以选择的列表 列表布局 现在让我们看一下常见的列表布局 列表区(List block) 列表区(List bloc
-
问题内容: 我在HTML表格中包含一些表单,以添加新行和更新当前行。我得到的问题是,当我在开发工具中检查表单时,我发现表单元素在打开后立即关闭(输入等未包含在表单中)。 因此,提交表单无法包含这些字段。 表格行和输入如下: 任何帮助都会很棒,谢谢。 问题答案: 形式是不允许是的子元素,或。尝试将其放置在此处将趋向于使浏览器将表格移动到表格 后 的外观(同时保留其内容(表格行,表格单元格,输入等)后
-
表格图表有助于呈现可以进行排序和分页的表格。 可以使用格式字符串格式化表格单元格,也可以直接将HTML作为单元格值插入。 默认情况下,数值是右对齐的; 布尔值显示为复选标记或十字标记。 用户可以使用键盘或鼠标选择单行。 列标题可用于排序。 滚动期间标题行保持固定。 该表触发与用户交互相对应的事件。 我们已经在Google Charts Configuration Syntax一章中看到了用于绘制图
-
表格的参数定义在 jQuery.fn.bootstrapTable.defaults。 名称 标签 类型 默认 描述 - data-toggle String 'table' 不用写 JavaScript 直接启用表格。 classes data-classes String 'table table-hover' 表格的类名称。默认情况下,表格是有边框的,你可以添加 'table-no-bord
-
因为在第三方部件例如日历和日期选择器中广泛使用表格,我们设计了视情况需要加入的表格类。只需要向某个<table>添加一个基类.table。 基本示例 <table class="table"> <thead> <tr> <th>#</th> <th>First Name</th> <th>Last Name</th> <th>
-
表格是一个很好的方法用于处理大量的数据。我们提供了一些实体类来帮助你更简单的表格增加样式。此外,为了提高移动端的体验,所有的表格在手机屏幕的宽度都是自动居中的。 无边框表格 表格默认是无边框的。 <table> <thead> <tr> <th data-field="id">姓名</th> <th data-field="name">年龄</th>
-
单元格和表头 使用 | 来分隔不同的单元格,使用 - 来分隔表头和其他行: name | age ---- | --- LearnShare | 12 Mike | 32 name age LearnShare 12 Mike 32 为了美观,可以使用空格对齐不同行的单元格,并在左右两侧都使用 | 来标记单元格边界: | name | age | | ---------- | --
-
FastAdmin中的表格列表使用的是早期Bootstrap-table版本,版本号为1.11.1,FastAdmin官方对其进行了二次开发,新增了page-jumpto跳转插件,以及修改了在多维数组下events传参错误的BUG。 一张图解析FastAdmin中表格列表的功能 FastAdmin特地制作了一张图来解析表格列表中的功能 你可以直接参考:https://ask.fastadmin.n

