bootstrap-table赋值
<div class="col-sm-12 select-table table-striped">
<table id="bootstrap-table"></table>
</div>```
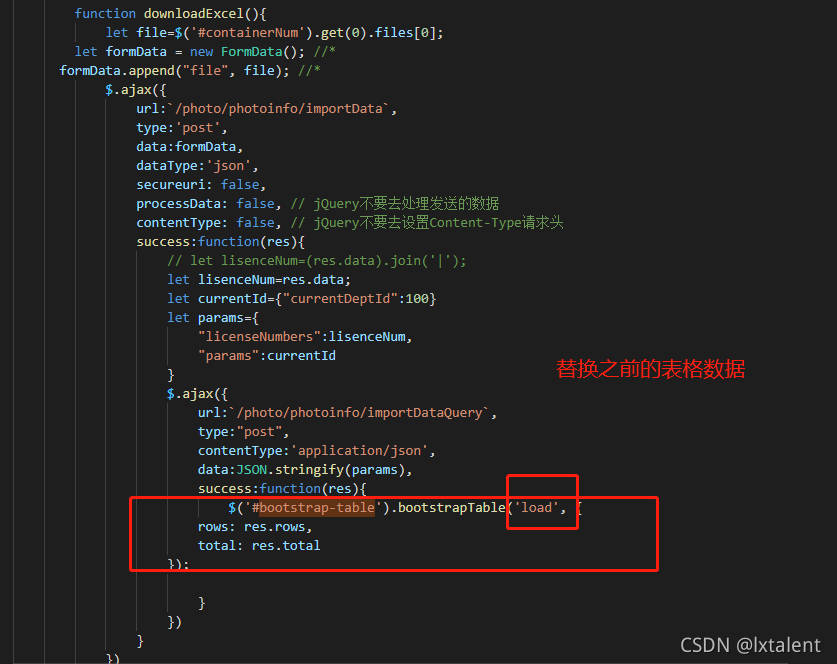
function downloadExcel(){
let file=$(’#containerNum’).get(0).files[0];
let formData = new FormData(); //*
formData.append(“file”, file); //*
$.ajax({
url:/photo/photoinfo/importData,
type:‘post’,
data:formData,
dataType:‘json’,
secureuri: false,
processData: false, // jQuery不要去处理发送的数据
contentType: false, // jQuery不要去设置Content-Type请求头
success:function(res){
// let lisenceNum=(res.data).join(’|’);
let lisenceNum=res.data;
let currentId={“currentDeptId”:100}
let params={
“licenseNumbers”:lisenceNum,
“params”:currentId
}
$.ajax({
url:/photo/photoinfo/importDataQuery,
type:“post”,
contentType:‘application/json’,
data:JSON.stringify(params),
success:function(res){
$(’#bootstrap-table’).bootstrapTable(‘load’, {
rows: res.rows,
total: res.total
});
}
})
}
})
}