值得分享的bootstrap table实例
bootstrap table 封装了一套完善的数据表格组件,把下面的代码复制一下估计你需要的基本功能都有了,没有的再看看手册对比着我给的实例也能很快的熟悉了。


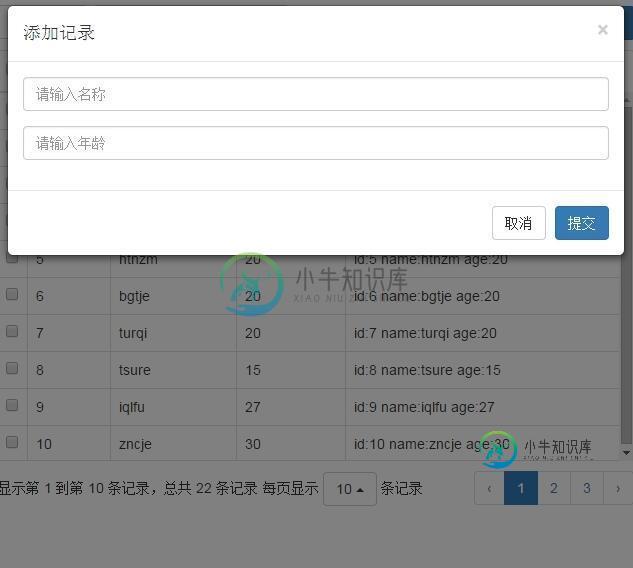
客户端
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Bootstrap-Table</title> <link rel="stylesheet" href="http://apps.bdimg.com/libs/bootstrap/3.3.4/css/bootstrap.min.css"/> <link rel="stylesheet" href="assets/bootstrap-table.css"/> <meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0"> </head> <body> <div> <div> <div class="col-*-12"> <div id="toolbar"> <div class="btn btn-primary" data-toggle="modal" data-target="#addModal">添加记录</div> </div> <table id="mytab" class="table table-hover"></table> <div class="modal fade" id="addModal" tabindex="-1" role="dialog" aria-hidden="true"> <div class="modal-dialog"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-hidden="true"> × </button> <h4 class="modal-title" id="myModalLabel">添加记录</h4> </div> <div class="modal-body"> <form role="form" action="javascript:void(0)"> <div class="form-group"> <input type="text" class="form-control" id="name" placeholder="请输入名称"> </div> <div class="form-group"> <input type="text" class="form-control" id="age" placeholder="请输入年龄"> </div> </form> </div> <div class="modal-footer"> <button type="button" class="btn btn-default" data-dismiss="modal">取消</button> <button type="button" class="btn btn-primary" id="addRecord">提交</button> </div> </div> </div> </div> </div> </div> </div> <script src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script> <script src="http://apps.bdimg.com/libs/bootstrap/3.3.4/js/bootstrap.min.js"></script> <script src="assets/bootstrap-table.js"></script> <script src="assets/bootstrap-table-zh-CN.js"></script> <script type="text/javascript"> $(function() { //根据窗口调整表格高度 $(window).resize(function() { $('#mytab').bootstrapTable('resetView', { height: tableHeight() }) }) $('#mytab').bootstrapTable({ url: "index.php",//数据源 dataField: "rows",//服务端返回数据键值 就是说记录放的键值是rows,分页时使用总记录数的键值为total height: tableHeight(),//高度调整 search: true,//是否搜索 pagination: true,//是否分页 pageSize: 20,//单页记录数 pageList: [5, 10, 20, 50],//分页步进值 sidePagination: "server",//服务端分页 contentType: "application/x-www-form-urlencoded",//请求数据内容格式 默认是 application/json 自己根据格式自行服务端处理 dataType: "json",//期待返回数据类型 method: "post",//请求方式 searchAlign: "left",//查询框对齐方式 queryParamsType: "limit",//查询参数组织方式 queryParams: function getParams(params) { //params obj params.other = "otherInfo"; return params; }, searchOnEnterKey: false,//回车搜索 showRefresh: true,//刷新按钮 showColumns: true,//列选择按钮 buttonsAlign: "left",//按钮对齐方式 toolbar: "#toolbar",//指定工具栏 toolbarAlign: "right",//工具栏对齐方式 columns: [ { title: "全选", field: "select", checkbox: true, width: 20,//宽度 align: "center",//水平 valign: "middle"//垂直 }, { title: "ID",//标题 field: "id",//键名 sortable: true,//是否可排序 order: "desc"//默认排序方式 }, { field: "name", title: "NAME", sortable: true, titleTooltip: "this is name" }, { field: "age", title: "AGE", sortable: true, }, { field: "info", title: "INFO[using-formatter]", formatter: 'infoFormatter',//对本列数据做格式化 } ], onClickRow: function(row, $element) { //$element是当前tr的jquery对象 $element.css("background-color", "green"); },//单击row事件 locale: "zh-CN"//中文支持, detailView: false, //是否显示详情折叠 detailFormatter: function(index, row, element) { var html = ''; $.each(row, function(key, val){ html += "<p>" + key + ":" + val + "</p>" }); return html; } }); $("#addRecord").click(function(){ alert("name:" + $("#name").val() + " age:" +$("#age").val()); }); }) function tableHeight() { return $(window).height() - 50; } /** * 列的格式化函数 在数据从服务端返回装载前进行处理 * @param {[type]} value [description] * @param {[type]} row [description] * @param {[type]} index [description] * @return {[type]} [description] */ function infoFormatter(value, row, index) { return "id:" + row.id + " name:" + row.name + " age:" + row.age; } </script> </body> </html>
服务端:
<?php
/**
* 服务端模拟数据
*/
//前端期望数据为json
header("Content-Type:application/json;charset=utf-8");
//post 请求 请求内容类型为 application/x-www-form-urlencoded 如果是 application/json 则需要另行处理 $_POST 数组不会被填充
//为了保持模拟的数据
session_start();
if ($_SESSION['emulate_data']) {
//已生成
} else {
$list = [];
//第一次会模拟个数据
for($i = 1; $i < 50; $i ++) {
$list[] = [
"id" => $i,
"name" => substr(str_shuffle(implode('', range('a', 'z'))), 0, 5),
"age" => mt_rand(10, 30)
];
}
$_SESSION['emulate_data'] = $list;
}
$list_temp = [];
//检索
if (isset($_POST['search']) && !empty($_POST['search'])) {
foreach ($_SESSION['emulate_data'] as $key => $row) {
if (strpos($row['name'], $_POST['search']) !== false
|| strpos($row['age'], $_POST['search']) !== false) {
$list_temp[] = $_SESSION['emulate_data'][$key];
}
}
} else {
$list_temp = $_SESSION['emulate_data'];
}
//排序
if (isset($_POST['sort'])) {
$temp = [];
foreach ($list_temp as $row) {
$temp[] = $row[$_POST['sort']];
}
//php的多维排序
array_multisort($temp,
$_POST['sort'] == 'name' ? SORT_STRING : SORT_NUMERIC,
$_POST['order'] == 'asc' ? SORT_ASC : SORT_DESC,
$list_temp
);
}
//分页时需要获取记录总数,键值为 total
$result["total"] = count($list_temp);
//根据传递过来的分页偏移量和分页量截取模拟分页 rows 可以根据前端的 dataField 来设置
$result["rows"] = array_slice($list_temp, $_POST['offset'], $_POST['limit']);
echo json_encode($result);
需要注意的是
1、bootstrap table 可以前端分页也可以后端分页,这里我们使用的是后端分页,后端分页时需返回含有
total:总记录数 这个键值好像是固定的,我看文档没找到可以修改成别的
rows: 记录集合 键值可以修改 dataField 自己定义成自己想要的就好
{
"total":200,
"rows":[
{"id":1, "name":"sallency", "age": 26},
{"id":1, "name":"sallency", "age": 26},
{"id":1, "name":"sallency", "age": 26},
{"id":1, "name":"sallency", "age": 26},
{"id":1, "name":"sallency", "age": 26}]
}
如上的json数据(当然我前台设置的期望数据类型是json,php 直接encode一个 ["total"=>200, "rows"=>[[],[],][,][,]]的数组就完事了,方便)
2、且其请求后端是传递的内容格式默认为 application/json 我自己习惯用方便的 x-www-form-urlencoded
如果大家还想深入学习,可以点击这里进行学习,再为大家附3个精彩的专题:
Bootstrap学习教程
Bootstrap实战教程
Bootstrap Table使用教程
Bootstrap插件使用教程
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
本文向大家介绍值得分享的JavaScript实现图片轮播组件,包括了值得分享的JavaScript实现图片轮播组件的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了JavaScript实现图片轮播组件的使用方法,供大家参考,具体内容如下 效果: 自动循环播放图片,下方有按钮可以切换到对应图片。 添加一个动画来实现图片切换。 鼠标停在图片上时,轮播停止,出现左右两个箭头,点击可以切换图片
-
本文向大家介绍值得分享的Bootstrap Table使用教程,包括了值得分享的Bootstrap Table使用教程的使用技巧和注意事项,需要的朋友参考一下 bootstrap-table是在bootstrap-table的基础上写出来的,专门用于显示数据的表格插件。而bootstrap是来自 Twitter,是目前最受欢迎的前端框架。Bootstrap 是基于HTML、CSS、JAVASCRI
-
本文向大家介绍值得分享的最全面Bootstrap快速人门案例,包括了值得分享的最全面Bootstrap快速人门案例的使用技巧和注意事项,需要的朋友参考一下 今天,我给小白们分享一下比较流行的Bootstrap框架,它在工作中得到许多公司的青睐,因此对于升职和加薪很重要。同时,我们可以快速完成开发任务,减少发开周期,有不对的地方望大家指正。 如果你想走的更远,那么请勤劳一点,多看看代码,多多练习代码
-
本文向大家介绍值得分享的Bootstrap Ace模板实现菜单和Tab页效果,包括了值得分享的Bootstrap Ace模板实现菜单和Tab页效果的使用技巧和注意事项,需要的朋友参考一下 本文分享了项目中使用Ace模板的菜单样式和基于iframe的Tab页效果。 一、效果展示 折腾了好久,终于将菜单样式和Tab页的效果从项目中抽出来了。 1、初始加载出来的效果 2、展开菜单(支持多级展开,后面代码
-
本文向大家介绍bootstrap——bootstrapTable实现隐藏列的示例,包括了bootstrap——bootstrapTable实现隐藏列的示例的使用技巧和注意事项,需要的朋友参考一下 最近在学习bootstrap,正好今天看到了bootstrapTable隐藏列,留着以后参考。 主要代码: 全部代码: 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
说在前面,记忆版,有错/问题叙述不完整请在评论区指出,有答案愿意分享也请给出。 时间:2023.08.23 题型:1.选择(单+多);2.编程(2道);3.思维(类似数学奥赛的脑经急转弯)。 选择(共18还是20道,这里是部分): 1.Python中哪个函数执行添加属性到实例上; 2.AB两人抛硬币,人头面向上赢,若A先抛,胜率为:(1/2、2/3之类的); 3.块冲突概率最大的是:直接映像那些的

