
欢迎来到 CodeTank 的世界,将会带你进入一个神奇而充满挑战的代码机器人的世界!
CodeTank(代码坦克)是全世界首个Javascript程序员的编程游戏,是由腾讯 AlloyTeam 和 HTML5 梦工场联合出品的在线坦克仿真游戏平台,CodeTank 采用 HTML5、Javascript、CSS3、NodeJS、MongoDB 等全新 Web 技术来构建一个基于互联网的在线智能坦克机器人战斗仿真引擎,相信每一个男人的内心深处,都有一份对坦克的特殊情结,而用Javascript代码来直接控制坦克进行战斗更是会让广大程序员热血沸腾的事情!
CodeTank 代码坦克介绍
CodeTank是一个非常有趣的竞赛性编程游戏平台,通过几行简单的Javascript代码和CodeTank API,每个人都可以方便的构建属于自己富有智能和个性的坦克(Tank)机器人,并通过互联网进行在线互动和竞赛!
CodeTank是 Code Game(代码游戏,也叫编程游戏)的一种,可以让你在娱乐的同时学习和提高Javascript编程水平以及进行人工智能的研究。它使用HTML5、CSS3等Web新技术构建的在线平台,天然的基于互联网,Tank机器人的代码不需要人工上传下载,可以直接在线运行与其他选手进行战斗。

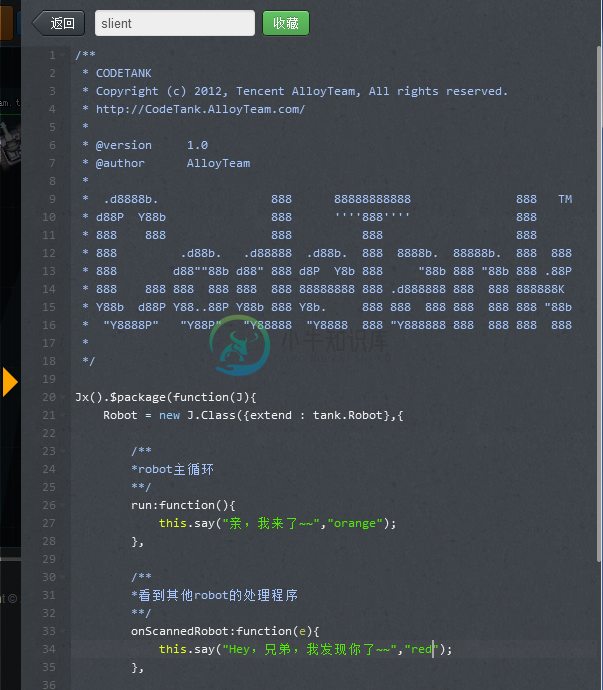
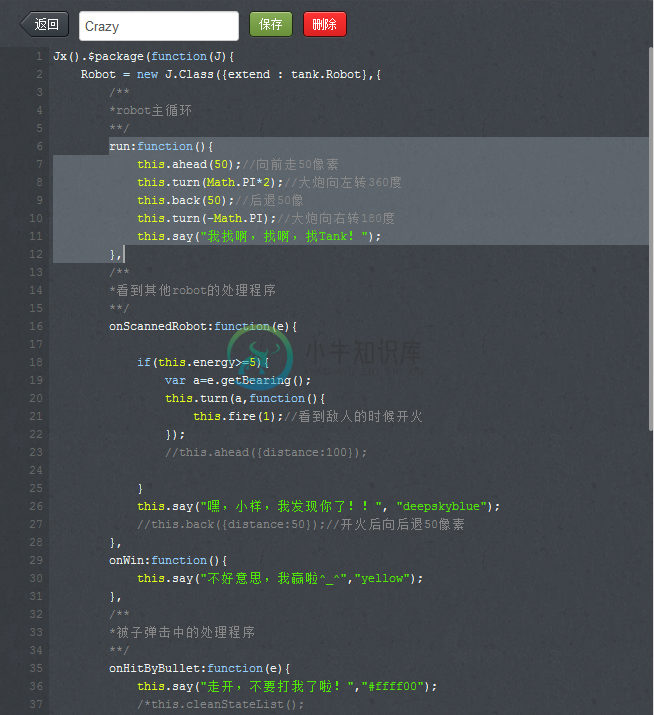
与通常玩的游戏不同的是:玩家需要使用 Javascript 对坦克机器人进行编程,通过给机器人设计智能的代码逻辑来指挥它探测敌人、发动攻击、躲避炮弹等等,而不是由键盘、鼠标直接控制。使用几行简单的代码,就能够让你创建一个活生生的坦克机器人(TankRobot),一个真正的在屏幕上与其他机器人互相对抗的机器人。
Tank机器人除了可以灵活行走的Tank车身(Body)外,还配有雷达(Radar)和火炮(Gun),玩家在探测对手、攻击对手的时候,还需要躲避对手的进攻,在有限的能量消耗殆尽前看谁先把对方消灭,最终以击中目标和未被对手击中的次数来衡量得分的多少。
全世界Javascript程序员的游戏
Javascript是目前世界上最精彩的语言,也是最被误解、最受争议的语言。Javascript 被数百万计的网页用来改进设计、验证表单、检测浏览器、创建cookies,以及更多的应用,是属于网络的脚本语言,是目前互联网上最流行的脚本语言。
TIOBE近日公布了2012年3月份的编程兵器谱排行榜,本月的排行榜最大的看点莫过于Javascript连升2名重新回到了第8名的位置,超越了Perl和Python。

Javascript 的复苏使一些业界领袖人物也不得不开始重新审视这种编程语言。Stuart Halloway曾经在一次JS的分享上说过:"在不久的将来,Javascript 将被公认为是一种拥有开发现代应用程序所需的一整套新特性的语言" 。他继而介绍说 Javascript 程序要比类似的 Java 程序紧密十倍。
目前HTML5和NodeJs受到了不少开发者的火热追捧预计,Javascript的普及不久将会得到进一步的提升,Javascript从过去装饰性的一种脚本语言转变为主流的编程语言,人们用它来开发更大更复杂的程序,这就需要Web开发人员更深入的了解Javascript,了解它的过去、现在和未来。
所以CodeTank提供给广大初学Javascript的开发者一个新选择,通过CodeTank 可以非常有趣的开始学习Javascript。
CodeTank 使用HTML5的Canvas特性来渲染游戏画面,使用了Javascript的OOP(面向对象编程)技术,通过这个编程游戏,初学Javascript的开发者会很容易上手写出一个可以在屏幕自由运动的坦克,可以大大提高对 Javascript 的编程兴趣,让你在娱乐的同时学习与提高 Javascript 知识和编程能力。
-
CodeTank 编程游戏:Http://CodeTank.AlloyTeam.com
-
CodeTank API文档:Http://CodeTank.AlloyTeam.com/doc/
-
CodeTank CheatSheet速查表: Http://CodeTank.alloyteam.com/doc/cheatsheet.html
-
CodeTank 使用教程:Http://CodeTank.AlloyTeam.com/help.html
CodeTank的微博:
腾讯 AlloyTeam 荣誉出品
参见
文档手册
教程
-
CodeTank的游戏物理
-
使用机器人控制台
-
从其他机器人学习
-
常见问题(FAQ)
-
创建你的机器人项目
-
建立你自己的CodeTankMOD版
主页
-
CodeTank坦克代码排名
-
CodeTank的开源坦克库
新闻资讯
-
最近看到新闻,说腾讯推出了一个编程游戏CodeTank,编程语言是Javascript。旨在让你乐在其中地学习 Javascript 开发并提高编程水平,你甚至还能接触到更多人工智能的知识。它免费开源,本身基于 HTML5、CSS3 等 Web 新技术构建而成,直接在浏览器即可编写代码运行并直接与其他选手进行战斗。 大家记得一个游戏叫“机器人点灯”吗?其实就是一个简单的编程游戏,你要把一些命令填到
-
http://www.oschina.net/p/codetank 转载于:https://www.cnblogs.com/juhualang/p/3801151.html
-
被腾讯云挂了以后迅速被捞 腾讯安全初试 自我介绍 介绍项目 介绍数据从哪里来的 数据传输的协议。 介绍地面站自己开发的部分,开屏幕共享 sqlite的模式 stl的vector怎么查找并删除 设计模式懂不懂,单例 对称加密和非对称解密,p加密 视频传输时加密的么,有没有抓包看过数据时什么样的 https懂不懂 ssl 还有么 点下url 浏览器和服务器之间发生了什么 #腾讯面试##腾讯面经#
-
之前已经面了腾讯QQ后台到二面,然后挂了 现在是被腾讯安全捞了,然后他们是搞rust数据库方向的。 时长1h,面完半小时后通知一面已过。 面试内容: * 自我介绍 * 重点介绍了我的一个网络库项目 * 描述一下IO多路复用 * 描述一下多路复用怎么和协程配合的 * io_uring和epoll之间的区别(因为我前面对协程和epoll的配合使用回答的时候说了io_uring) * 谈到高性能MPSC
-
我们正在尝试将支付集成到我们的后端。在successfulls,它会自动将浏览器发送到。我们不需要该功能,因为我们的应用程序是SPA,所以我们不希望用户被重定向到任何地方。相反,我们希望自己将其发送到后端endpoint,并让用户继续进行SPA的下一部分。 下面是我们使用的示例代码。 在本例中,我们不希望发送到,而是希望获取的响应,并将数据传递给。 我们查看了源代码(第350-362行),似乎正在
-
本文向大家介绍JS文字球状放大效果代码分享,包括了JS文字球状放大效果代码分享的使用技巧和注意事项,需要的朋友参考一下 很酷的放大镜放大文字的效果,超赞! 先展示一下效果图: 大家先运行代码试一试-------------------------------------效果演示------------------------------------------- 具体代码如下 小伙伴们想不想实现这
-
第二题双向队列游戏 反正看着挺简单的,就是找头尾的最大最小然后pop就可以 可以暴力解,我直接if else搞定。但就是死活过不了第二个示例 结果在挣扎半个小时后,还是只能a20% 最后我在本地上跑,md跟示例一毛一样,就是那个牛客网上的示例2死活过不去 果断投诉找监考官 结果监考官说我代码有问题,让我再仔细检查 我寻思着,我从系统上一毛一样复制到本地,结果得到两个不同的答案,还说我代码有问题?
-
腾讯一面(9.10) 开始项目方面的介绍,介绍一个项目难点,问了分布式锁的实现过程,redis数据结构选型。 关注功能如果是大v怎么办? 签到功能,如果按照年月来存,做统计的话要读12个bitmap,是不是比较慢?怎么优化? 那如果用户连续签到了好几年怎么办?(30min) 算法题在本地idea写 层序遍历 10min写完 排序链表20min 刚刚开始用交换排序的方式,写完问时间复杂度,以及有没有


