JS文字球状放大效果代码分享
很酷的放大镜放大文字的效果,超赞!
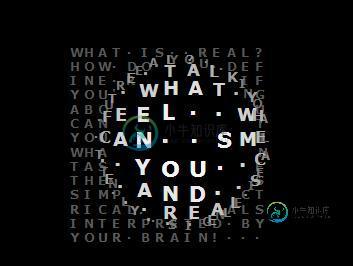
先展示一下效果图:

大家先运行代码试一试-------------------------------------效果演示-------------------------------------------
具体代码如下
<html> <head> <title>JS文字球状放大效果</title> <meta http-equiv="imagetoolbar" content="no"> <style type="text/css"> body {cursor:crosshair;margin:0; padding:0; position:absolute; overflow:hidden; background:#000; left:0; top:0; width:100%; height:100%;} span {position:absolute;font-family: verdana; font-weight: bold;} </style> <script type="text/javascript"><!-- T = "What is real?How do you define real? Ifyou're talkingabout what youcan feel whatyou can smellwhat you cantaste and seethen real issimply electrical signalsinterpreted byyour brain! "; I = 0; o = new Array(); xm = -1000; ym = -1000; /////////////// rad = 80; dim = 200; /////////////// W = 0; H = 0; NX = 14; NY = 14; var nx; var ny; document.onmousemove = function(e){ if (window.event) e = window.event; xm = (e.x || e.clientX) - (nx * .5) + dim * .5; ym = (e.y || e.clientY) - (ny * .5) + dim * .5; } function resize() { nx = document.body.offsetWidth; ny = document.body.offsetHeight; } onresize = resize; function CObj(N,i,j,c){ this.obj = document.createElement("span"); this.obj.innerHTML = c; DOOT.appendChild(this.obj); this.N = N; this.To = 16; this.x0 = i*2*W; this.y0 = j*2*H; this.anim = true; this.mainloop = function(){ with (this) { dx = xm - x0; dy = ym - y0; dist = Math.sqrt(dx * dx + dy * dy); if (dist < rad) { anim = true; M = Math.cos(.5 * Math.PI * Math.abs(dist / rad)); c = Math.round(84 + M * 171); with(obj.style){ left = x0 - dx * M; top = y0 - dy * M; zIndex = Math.round(100 + M); fontSize = 8 + M * W * 2; color = "RGB("+c+","+c+","+c+")"; } } else { if(anim){ with(obj.style){ left = x0; top = y0; zIndex = 0; fontSize = 8; color = "RGB(88,88,88)"; } anim = false; } } } } } function run(){ for(i in o)o[i].mainloop(); setTimeout(run,16); } onload = function (){ DOOT = document.getElementById("doot"); with(DOOT.style){ left = -dim/2; top = -dim/2; width = dim; height = dim; } resize(); W = (dim / NX) / 2; H = (dim / NY) / 2; K = 0; for(var j=0;j<NY;j++){ for(var i=0;i<NX;i++){ c=T.charAt((I++)%T.length).toUpperCase(); if(c==" ")c="·"; o[K] = new CObj(K++,i,j,c); } } run(); } //--> </script> </head> <body> <span style="position:absolute;left:50%;top:50%"> <span id="doot"></span> </span> </body> </html>
小伙伴们想不想实现这种酷炫的效果,直接复制代码,运行即可,抓紧试试吧,或者是再来点创新。
以上就是为大家分享的JavaScript文字球状放大效果代码,希望大家可以喜欢。
-
本文向大家介绍js焦点文字滚动效果代码分享,包括了js焦点文字滚动效果代码分享的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了js焦点文字滚动效果。分享给大家供大家参考。具体如下: 效果描述: 今天推荐的这个又是一个原生的js焦点图效果 默认自动切换,也可以手动切换 javascript代码采用函数式对象编程,也就是javascript编程中的Module模式 基本用法很简单,主要特点有三
-
本文向大家介绍JS实现slide文字框缩放伸展效果代码,包括了JS实现slide文字框缩放伸展效果代码的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了JS实现slide文字框缩放伸展效果代码。分享给大家供大家参考,具体如下: 这里介绍的slide文字框缩放伸展效果,自己闲来无事写的,不是太好,可能在兼容性方面还需努力,展开速度方面,IE8和火狐的展开速度不一样,火狐下更快一些,至今没找到原
-
本文向大家介绍JS实现文字放大效果的方法,包括了JS实现文字放大效果的方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了JS实现文字放大效果的方法。分享给大家供大家参考。具体实现方法如下: 希望本文所述对大家的javascript程序设计有所帮助。
-
本文向大家介绍原生js代码实现图片放大境效果,包括了原生js代码实现图片放大境效果的使用技巧和注意事项,需要的朋友参考一下 今天我给大家分享一下自己用js写的一个图片放大器效果,我做了两种效果的放大,其实它们的原理都差不多,都是采用了两张图片给两张图片设定相应的尺寸,最后显示在不同位置,最终实现放大效果。 第一种是我仿照淘宝购物页面的一个放大镜效果,当鼠标移动到商品图片上时,图片上会出现一个矩形区
-
本文向大家介绍原生JS实现的放大镜效果实例代码,包括了原生JS实现的放大镜效果实例代码的使用技巧和注意事项,需要的朋友参考一下 这是我用原生js写的放大镜效果,与各种各样的框架技术相比,我喜欢使用原生的js,在这里,想和大家一起谈谈原生和框架技术的理解与个人喜好。 以上所述是小编给大家介绍的原生JS实现的放大镜效果实例代码,希望对大家有所帮助,如果大家有任何疑问欢迎给我留言,小编会及时回复大家的,
-
本文向大家介绍js放大镜放大购物图片效果,包括了js放大镜放大购物图片效果的使用技巧和注意事项,需要的朋友参考一下 图片放大镜效果,供大家参考,具体内容如下 一难点:不让黄盒子出界 二难点:让大盒子相应移动(比例) 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。

