GWT RPC通讯
精华
小牛编辑
255浏览
2023-03-14
GWT RPC通讯 介绍
基于 GWT 的应用程序通常由客户端模块和服务器端模块组成。客户端代码在浏览器中运行,服务器端代码在 Web 服务器中运行。客户端代码必须通过网络发出 HTTP 请求才能访问服务器端数据。
RPC,远程过程调用是 GWT 使用的机制,客户端代码可以在其中直接执行服务器端方法。
-
GWT RPC 是基于 servlet 的。
-
GWT RPC 是异步的,客户端在通信过程中永远不会被阻塞。
-
使用 GWT RPC Java 对象可以直接在客户端和服务器之间发送(它们由 GWT 框架自动序列化)。
-
服务器端 servlet 称为service。
-
从客户端代码调用服务器端 servlet 方法的远程过程调用称为调用服务。
GWT RPC通讯 组件
以下是 GWT RPC 通信机制中使用的三个组件
- 在服务器上运行的远程服务(服务器端 servlet)。
- 调用该服务的客户端代码。
- 将在客户端和服务器之间传递的 Java 数据对象。
GWT 客户端和服务器都会自动序列化和反序列化数据,因此开发人员不需要序列化/反序列化对象,并且数据对象可以通过 HTTP 传输。
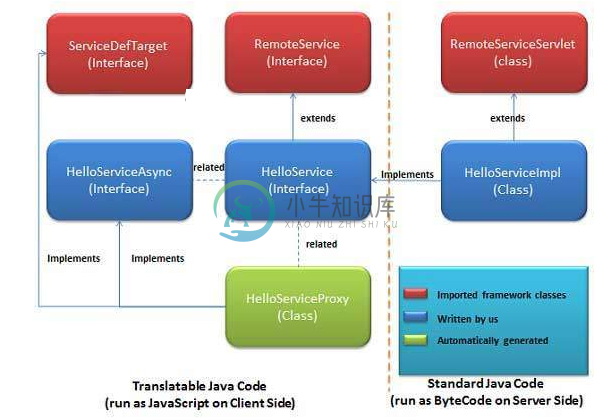
下图显示了 RPC 架构。

GWT RPC通讯 示例
1)修改HelloWorld.gwt.xml
<!DOCTYPE module PUBLIC "-//Google Inc.//DTD Google Web Toolkit 2.8.0//EN"
"http://gwtproject.org/doctype/2.8.0/gwt-module.dtd">
<module rename-to="HelloWorld">
<!-- Inherit the core Web Toolkit stuff. -->
<inherits name='com.google.gwt.user.User'/>
<!-- Inherit the default GWT style sheet. -->
<inherits name = 'com.google.gwt.user.theme.clean.Clean'/>
<!-- Inherit the UiBinder module. -->
<inherits name = "com.google.gwt.uibinder.UiBinder"/>
<!-- Specify the app entry point class. -->
<entry-point class='cn.xnip.helloWorld.client.HelloWorld'/>
<!-- Specify the app servlets. -->
<servlet path='/HelloWorldService' class='cn.xnip.helloWorld.server.HelloWorldServiceImpl'/>
<source path = 'client'/>
<source path = 'shared'/>
</module>
2)修改HelloWorld.css
body {
text-align: center;
font-family: verdana, sans-serif;
}
h1 {
font-size: 2em;
font-weight: bold;
color: #777777;
margin: 40px 0px 70px;
text-align: center;
}
3)修改HelloWorld.html
<html>
<head>
<title>xnip.cn-GWT Hello World</title>
<link type="text/css" rel="stylesheet" href="HelloWorld.css">
<script type="text/javascript" language="javascript" src="HelloWorld/HelloWorld.nocache.js"></script>
</head>
<body>
<h1>RPC Communication Demonstration</h1>
<div id = "gwtContainer"></div>
</body>
</html>
4)HelloWorld.java
package cn.xnip.helloWorld.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.core.client.GWT;
import com.google.gwt.event.dom.client.*;
import com.google.gwt.user.client.Window;
import com.google.gwt.user.client.rpc.AsyncCallback;
import com.google.gwt.user.client.ui.*;
/**
* Entry point classes define <code>onModuleLoad()</code>
*/
public class HelloWorld implements EntryPoint {
private MessageServiceAsync messageService =
GWT.create(MessageService.class);
private class MessageCallBack implements AsyncCallback<Message> {
@Override
public void onFailure(Throwable caught) {
/* server side error occured */
Window.alert("Unable to obtain server response: " + caught.getMessage());
}
@Override
public void onSuccess(Message result) {
/* server returned result, show user the message */
Window.alert(result.getMessage());
}
}
public void onModuleLoad() {
/*create UI */
final TextBox txtName = new TextBox();
txtName.setWidth("200");
txtName.addKeyUpHandler(new KeyUpHandler() {
@Override
public void onKeyUp(KeyUpEvent event) {
if(event.getNativeKeyCode() == KeyCodes.KEY_ENTER){
/* make remote call to server to get the message */
messageService.getMessage(txtName.getValue(),
new MessageCallBack());
}
}
});
Label lblName = new Label("Enter your name: ");
Button buttonMessage = new Button("Click Me!");
buttonMessage.addClickHandler(new ClickHandler() {
@Override
public void onClick(ClickEvent event) {
/* make remote call to server to get the message */
messageService.getMessage(txtName.getValue(),
new MessageCallBack());
}
});
HorizontalPanel hPanel = new HorizontalPanel();
hPanel.add(lblName);
hPanel.add(txtName);
hPanel.setCellWidth(lblName, "130");
VerticalPanel vPanel = new VerticalPanel();
vPanel.setSpacing(10);
vPanel.add(hPanel);
vPanel.add(buttonMessage);
vPanel.setCellHorizontalAlignment(buttonMessage,
HasHorizontalAlignment.ALIGN_RIGHT);
DecoratorPanel panel = new DecoratorPanel();
panel.add(vPanel);
// Add widgets to the root panel.
RootPanel.get("gwtContainer").add(panel);
}
}
5)创建一个可序列化的模型类
在client包定义一个 Java 模型对象,它应该是可序列化的。
package cn.xnip.helloWorld.client;
import java.io.Serializable;
public class Message implements Serializable {
private static final long serialVersionUID = 1L;
private String message;
public Message(){};
public void setMessage(String message) {
this.message = message;
}
public String getMessage() {
return message;
}
}
6)创建服务接口
在客户端定义一个服务接口,它扩展了列出所有服务方法的 RemoteService。
package cn.xnip.helloWorld.client;
import com.google.gwt.user.client.rpc.RemoteService;
import com.google.gwt.user.client.rpc.RemoteServiceRelativePath;
@RemoteServiceRelativePath("message")
public interface MessageService extends RemoteService {
Message getMessage(String input);
}
7)创建异步服务接口
在客户端(与上述服务位于同一位置)定义一个服务的异步接口,该接口将在 GWT 客户端代码中使用。
package cn.xnip.helloWorld.client;
import com.google.gwt.user.client.rpc.AsyncCallback;
public interface MessageServiceAsync {
void getMessage(String input, AsyncCallback<Message> callback);
}
8)创建服务实现 Servlet 类
在服务器端实现接口,该类应该扩展 RemoteServiceServlet 类。
package cn.xnip.helloWorld.server;
import com.google.gwt.user.server.rpc.RemoteServiceServlet;
import cn.xnip.helloWorld.client.Message;
import cn.xnip.helloWorld.client.MessageService;
public class MessageServiceImpl extends RemoteServiceServlet
implements MessageService {
private static final long serialVersionUID = 1L;
public Message getMessage(String input) {
String messageString = "Hello " + input + "!";
Message message = new Message();
message.setMessage(messageString);
return message;
}
}
9)更新 Web.xml声明Servlet
编辑 Web 应用程序部署描述符 (web.xml) 以包含 MessageServiceImpl Servlet 声明。
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns="http://xmlns.jcp.org/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_4_0.xsd"
version="4.0">
<servlet>
<servlet-name>HelloWorld HelloWorldService</servlet-name>
<servlet-class>cn.xnip.helloWorld.server.HelloWorldServiceImpl</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>HelloWorld HelloWorldService</servlet-name>
<url-pattern>/HelloWorld/HelloWorldService</url-pattern>
</servlet-mapping>
<servlet>
<servlet-name>messageServiceImpl</servlet-name>
<servlet-class>cn.xnip.helloWorld.server.MessageServiceImpl</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>messageServiceImpl</servlet-name>
<url-pattern>/HelloWorld/message</url-pattern>
</servlet-mapping>
</web-app>
运行应用程序,显示结果如下: