免责声明:
以上内容版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。感谢每一位辛勤著写的作者,感谢每一位的分享。
@小牛知识库 xnip.cn
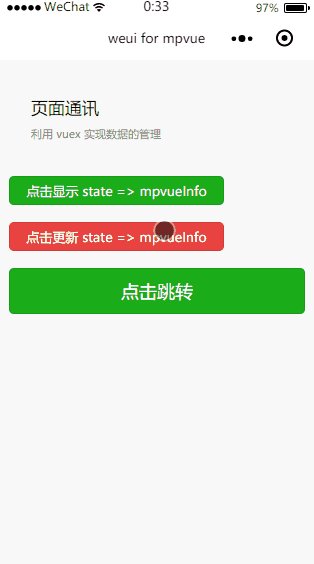
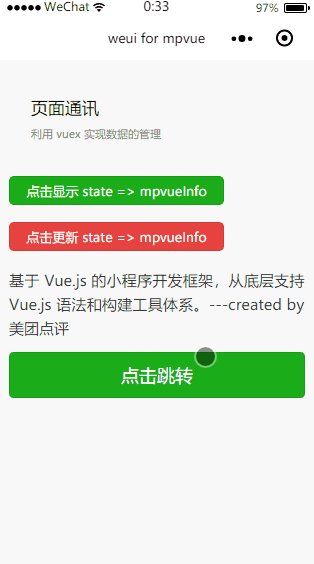
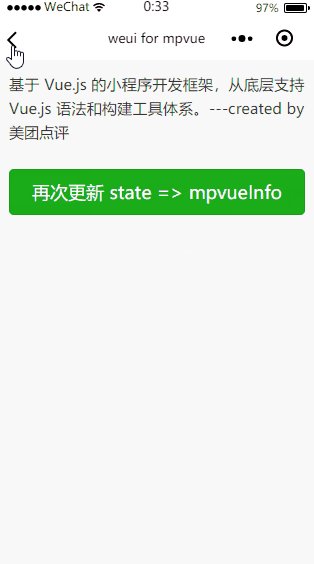
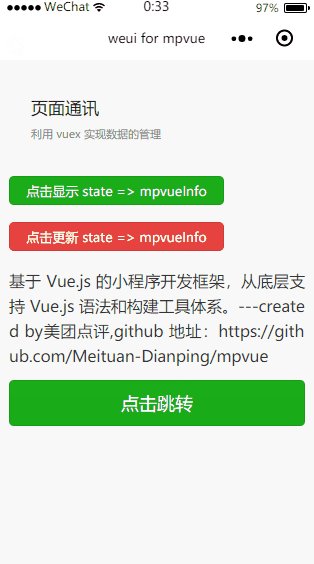
该示例为小程序间的页面通讯,利用 vuex 实现。
在 mpvue框架中使用 vuex 与在 vue 中使用是一样的体验。
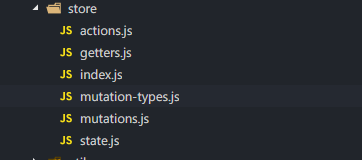
1.建立相关的目录结构

2.在 src/main.js 中将 store 挂载到 vue 原型下面
Vue.prototype.$store = store;
3.在页面中通过 mapGetters 和 mapMutations 使用 state
methods: {
...mapMutations({
setMpvueInfoVuex: 'SET_MPVUEINFO'
})
},
computed: {
...mapGetters([
'mpvueInfo'
])
}
效果