前端(移动端&小程序)/后端(nodejs)
前端 : Vue + Mpvue(支持移动端与小程序) ; 后端 : koa(使用Koa2开发服务端)
Vue是一套用于构建用户界面的渐进式框架。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,`Vue` 也完全能够为复杂的单页应用提供驱动。
mpvue 是一个使用 `Vue.js` 开发小程序的前端框架。框架基于 `Vue.js` 核心,`mpvue` 修改了 `Vue.js` 的 runtime 和 compiler 实现,使其可以运行在小程序环境中,从而为小程序开发引入了整套 `Vue.js` 开发体验。
koa 是由 Express 原班人马打造的,致力于成为一个更小、更富有表现力、更健壮的 Web 框架。 使用 koa 编写 web 应用,通过组合不同的 generator,可以免除重复繁琐的回调函数嵌套, 并极大地提升错误处理的效率。koa 不在内核方法中绑定任何中间件, 它仅仅提供了一个轻量优雅的函数库,使得编写 Web 应用变得得心应手。
Build Setup
# install dependencies npm install # build mini program npm start # build H5 pages npm run startH5 # build pages for production with minification for mini program npm run build # build pages for production with minification for H5 program npm run buildH5 # build node resource for server gulp build
前后端分离
# start mini progrom npm run dev # start H5 pages npm run devH5 # start server npm run server
(服务端代码仅位于项目`server`文件夹下,可根据自身需求进行拆分)
特性
使用 Vue.js 构建移动端应用
使用 mpvue 复用代码构建小程序应用
使用 Koa 构建服务端
使用 Vuex 数据管理方案,方便构建复杂应用
使用 webpack 构建机制:自定义构建策略、开发阶段 hotReload
支持使用 npm 外部依赖
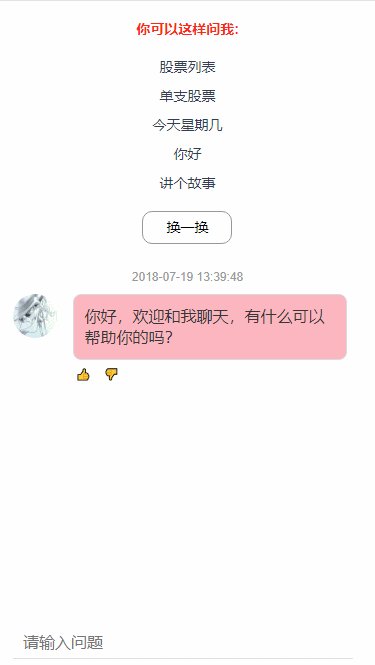
使用 OLAMI 人工智能开放平台自然语言语义理解 API
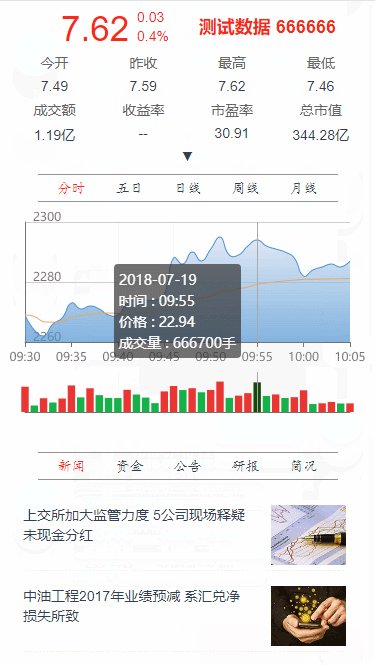
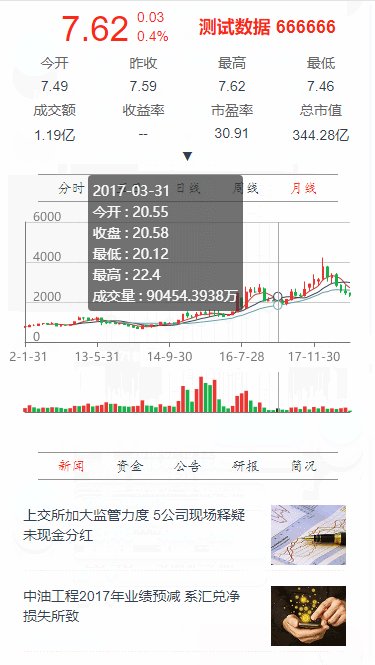
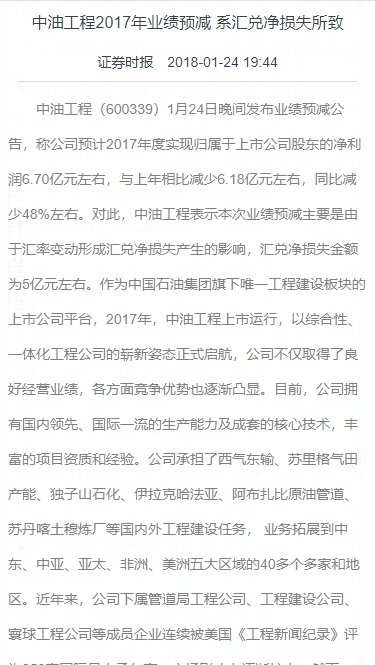
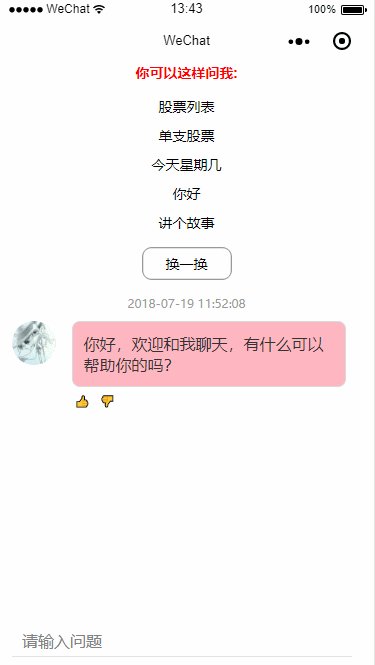
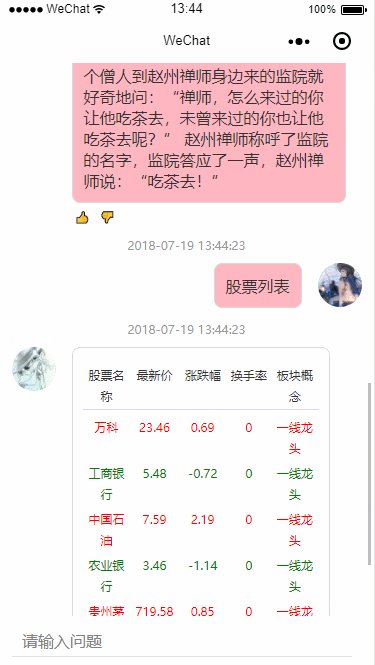
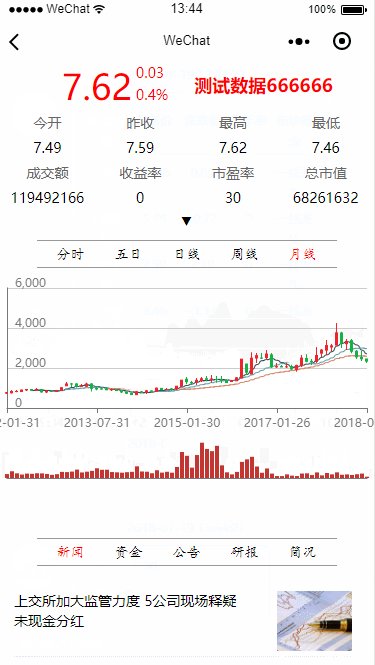
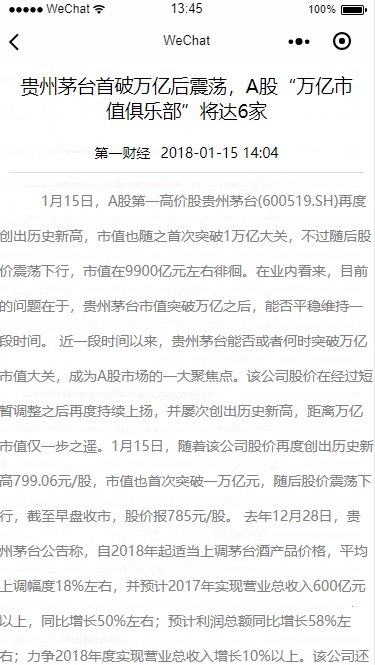
截图
移动端 & 小程序


-
mpvue 是美团点评开源的一个使用 Vue.js 开发小程序的前端框架。框架基于 Vue.js 核心,mpvue 修改了 Vue.js 的 runtime 和 compiler 实现,使其可以运行在小程序环境中,从而为小程序开发引入了整套 Vue.js 开发体验。 实践案例 美团旗下小程序:美团汽车票 和 美团充电,此外,正有一大批小程序正在接入中。 名称由来 mp:mini program 的
-
针对很多需要h5和小程序页面同构开发的场景,开发者会出现很多h5的vue组件直接搬到mpvue中调试的开发流程。虽然mpvue支持大部分的vue语法,但是仍有些边界 情况需要开发者自行处理。为了提升开发效率,我们提供mpvue-lint插件。目前有两个功能模块,语法检查模块和内存检查模块 mpvue-lint 语法检查 语法检查模块,mpvue-lint检测h5版本的vue组件是否符合mpvue语
-
我们是在 vue-loader 上做的修改,增加了建构到微信小程序 的若干能力。除此之外与原 vue-loader 文档 保持一致,所以本文档只列下修改的地方。 如果你对 vue-loader 不是很熟悉的话,强烈建议先阅读原文档一遍,下面的内容会默认你已经知道了什么是 vue-loader 和她能做什么。 开始 mpvue-loader 是 vue-loader 的一个扩展延伸版,类似于超集的关
-
辅助 mpvue 快速开发 Page 级小程序页面的工具,所以也需要有一定的小程序开发经验。 mpvue QuickStart 只支持项目级应用开发,对 Page 级和自定义组件 Component 级小程序页面开发场景缺少支持,而 simple 刚好来填补这部分需求,用以支持 mpvue 和原生小程序(或者其他方式小程序)的混用。 工具用法 command line # install by g
-
mpvue-xbyjShop 基于mpvue的微信小程序商城(小程序端,服务端) 小程序端 技术栈 mpvue + mpvue-router-patch + mpvue-entry + vuex + webpack + ES6/7 + flyio + mpvue-wxparse 项目运行 微信开发中工具选中mpvue-xbyjShop/buyer作为项目目录即可 功能列表 页面 首页 -- 完成
-
This package is auto-generated. For pull requests please see src/platforms/mp/entry-compiler.js. This package can be used to pre-compile Vue 2.0 templates into render functions to avoid runtime-compil

