GWT UiBinder
精华
小牛编辑
201浏览
2023-03-14
GWT UiBinder 介绍
UiBinder 是一个框架,旨在分离用户界面的功能和视图。
-
UiBinder 框架允许开发人员将 gwt 应用程序构建为 HTML 页面,并在其中配置 GWT 小部件。
-
UiBinder 框架使与比 Java 源代码更熟悉 XML、HTML 和 CSS 的 UI 设计人员更容易协作
-
UIBinder 提供了一种定义用户界面的声明方式。
-
UIBinder 将程序逻辑与 UI 分开。
-
UIBinder 类似于 JSP 之于 Servlet。
GWT UiBinder 开发步骤
第 2 步 : 创建 UI 声明 XML 文件
创建基于 XML/HTML 的用户界面声明文件。我们在示例中创建了Login.ui.xml文件。
<ui:UiBinder xmlns:ui = 'urn:ui:com.google.gwt.uibinder'
xmlns:gwt = 'urn:import:com.google.gwt.user.client.ui'
xmlns:res = 'urn:with:cn.xnip.helloWorld.client.LoginResources'>
<ui:with type = "cn.xnip.helloWorld.client.LoginResources" field = "res">
</ui:with>
<gwt:HTMLPanel>
...
</gwt:HTMLPanel>
</ui:UiBinder>
第 2 步 : 使用 ui:field 进行后期绑定
在 XML/HTML 元素中使用 ui:field 属性将 XML 中的 UI 字段与 JAVA 文件中的 UI 字段相关联,以便以后绑定。
<gwt:Label ui:field = "completionLabel1" />
<gwt:Label ui:field = "completionLabel2" />
第 3 步 : 创建 UI XML 的 Java 副本
通过扩展复合小部件创建基于 Java 的基于 XML 的布局对应物。我们在示例中创建了Login.java文件。
package cn.xnip.helloWorld.client;
...
public class Login extends Composite {
...
}
第 4 步 : 使用 UiField 注解绑定 Java UI 字段
在Login.java 中使用 @UiField 注释来指定对应的类成员以绑定到Login.ui.xml 中的基于 XML 的字段
public class Login extends Composite {
...
@UiField
Label completionLabel1;
@UiField
Label completionLabel2;
...
}
第 5 步 : 使用 UiTemplate 注释将 Java UI 与 UI XML 绑定
使用@UiTemplate 注释指示 GWT 绑定基于 Java 的组件Login.java和基于 XML 的布局Login.ui.xml
public class Login extends Composite {
private static LoginUiBinder uiBinder = GWT.create(LoginUiBinder.class);
/*
* @UiTemplate is not mandatory but allows multiple XML templates
* to be used for the same widget.
* Default file loaded will be <class-name>.ui.xml
*/
@UiTemplate("Login.ui.xml")
interface LoginUiBinder extends UiBinder<Widget, Login> {
}
...
}
第 6 步 : 创建 CSS 文件
创建外部 CSS 文件Login.css和等效于 css 样式的基于 Java 的资源LoginResources.java文件
.blackText {
font-family: Arial, Sans-serif;
color: #000000;
font-size: 11px;
text-align: left;
}
...
第 7 步 : 为 CSS 文件创建基于 Java 的资源文件
package cn.xnip.helloWorld.client;
...
public interface LoginResources extends ClientBundle {
public interface MyCss extends CssResource {
String blackText();
...
}
@Source("Login.css")
MyCss style();
}
第 8 步 : 在 Java UI 代码文件中附加 CSS 资源。
连接外部CSS文件Login.css使用Java的构造器基于widget类Login.java
public Login() {
this.res = GWT.create(LoginResources.class);
res.style().ensureInjected();
initWidget(uiBinder.createAndBindUi(this));
}
GWT UiBinder 示例
1)修改HelloWorld.gwt.xml
<!DOCTYPE module PUBLIC "-//Google Inc.//DTD Google Web Toolkit 2.8.0//EN"
"http://gwtproject.org/doctype/2.8.0/gwt-module.dtd">
<module rename-to="HelloWorld">
<!-- Inherit the core Web Toolkit stuff. -->
<inherits name='com.google.gwt.user.User'/>
<!-- Inherit the default GWT style sheet. -->
<inherits name = 'com.google.gwt.user.theme.clean.Clean'/>
<!-- Inherit the UiBinder module. -->
<inherits name = "com.google.gwt.uibinder.UiBinder"/>
<!-- Specify the app entry point class. -->
<entry-point class='cn.xnip.helloWorld.client.HelloWorld'/>
<!-- Specify the app servlets. -->
<servlet path='/HelloWorldService' class='cn.xnip.helloWorld.server.HelloWorldServiceImpl'/>
<source path = 'client'/>
<source path = 'shared'/>
</module>
2)修改HelloWorld.css
body {
text-align: center;
font-family: verdana, sans-serif;
}
h1 {
font-size: 2em;
font-weight: bold;
color: #777777;
margin: 40px 0px 70px;
text-align: center;
}
3)修改HelloWorld.html
<html>
<head>
<title>xnip.cn-GWT Hello World</title>
<link type="text/css" rel="stylesheet" href="HelloWorld.css">
<script type="text/javascript" language="javascript" src="HelloWorld/HelloWorld.nocache.js"></script>
</head>
<body>
<h1>UiBinder Demonstration</h1>
<div id = "gwtContainer"></div>
</body>
</html>
4)HelloWorld.java
package cn.xnip.helloWorld.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.event.dom.client.*;
import com.google.gwt.user.client.Window;
import com.google.gwt.user.client.ui.*;
/**
* Entry point classes define <code>onModuleLoad()</code>
*/
public class HelloWorld implements EntryPoint {
public void onModuleLoad() {
RootPanel.get().add(new Login());
}
}
5)Login.java
package cn.xnip.helloWorld.client;
import com.google.gwt.core.client.GWT;
import com.google.gwt.event.dom.client.ClickEvent;
import com.google.gwt.event.logical.shared.ValueChangeEvent;
import com.google.gwt.uibinder.client.UiBinder;
import com.google.gwt.uibinder.client.UiField;
import com.google.gwt.uibinder.client.UiHandler;
import com.google.gwt.uibinder.client.UiTemplate;
import com.google.gwt.user.client.Window;
import com.google.gwt.user.client.ui.Composite;
import com.google.gwt.user.client.ui.Label;
import com.google.gwt.user.client.ui.TextBox;
import com.google.gwt.user.client.ui.Widget;
public class Login extends Composite {
private static LoginUiBinder uiBinder = GWT.create(LoginUiBinder.class);
/*
* @UiTemplate is not mandatory but allows multiple XML templates
* to be used for the same widget.
* Default file loaded will be <class-name>.ui.xml
*/
@UiTemplate("Login.ui.xml")
interface LoginUiBinder extends UiBinder<Widget, Login> {
}
@UiField(provided = true)
final LoginResources res;
public Login() {
this.res = GWT.create(LoginResources.class);
res.style().ensureInjected();
initWidget(uiBinder.createAndBindUi(this));
}
@UiField
TextBox loginBox;
@UiField
TextBox passwordBox;
@UiField
Label completionLabel1;
@UiField
Label completionLabel2;
private Boolean tooShort = false;
/*
* Method name is not relevant, the binding is done according to the class
* of the parameter.
*/
@UiHandler("buttonSubmit")
void doClickSubmit(ClickEvent event) {
if (!tooShort) {
Window.alert("Login Successful!");
} else {
Window.alert("Login or Password is too short!");
}
}
@UiHandler("loginBox")
void handleLoginChange(ValueChangeEvent<String> event) {
if (event.getValue().length() < 6) {
completionLabel1.setText("Login too short (Size must be > 6)");
tooShort = true;
} else {
tooShort = false;
completionLabel1.setText("");
}
}
@UiHandler("passwordBox")
void handlePasswordChange(ValueChangeEvent<String> event) {
if (event.getValue().length() < 6) {
tooShort = true;
completionLabel2.setText("Password too short (Size must be > 6)");
} else {
tooShort = false;
completionLabel2.setText("");
}
}
}
6)Login.ui.xml
<ui:UiBinder xmlns:ui = 'urn:ui:com.google.gwt.uibinder'
xmlns:gwt = 'urn:import:com.google.gwt.user.client.ui'
xmlns:res = 'urn:with:cn.xnip.helloWorld.client.LoginResources'>
<ui:with type = "cn.xnip.helloWorld.client.LoginResources" field = "res">
</ui:with>
<gwt:HTMLPanel>
<div align = "center">
<gwt:VerticalPanel res:styleName="style.background">
<gwt:Label text = "Login" res:styleName="style.blackText" />
<gwt:TextBox ui:field="loginBox" res:styleName = "style.box" />
<gwt:Label text = "Password" res:styleName = "style.blackText" />
<gwt:PasswordTextBox ui:field = "passwordBox" res:styleName = "style.box" />
<gwt:HorizontalPanel verticalAlignment = "middle">
<gwt:Button ui:field = "buttonSubmit" text="Submit"
res:styleName = "style.loginButton" />
<gwt:CheckBox ui:field = "myCheckBox" />
<gwt:Label ui:field = "myLabel" text = "Remember me"
res:styleName = "style.blackText" />
</gwt:HorizontalPanel>
<gwt:Label ui:field = "completionLabel1" res:styleName = "style.blackText" />
<gwt:Label ui:field = "completionLabel2" res:styleName = "style.blackText" />
</gwt:VerticalPanel>
</div>
</gwt:HTMLPanel>
</ui:UiBinder>
7)Login.css
.blackText {
font-family: Arial, Sans-serif;
color: #000000;
font-size: 11px;
text-align: left;
}
.redText {
font-family: Arial, Sans-serif;
color: #ff0000;
font-size: 11px;
text-align: left;
}
.loginButton {
border: 1px solid #3399DD;
color: #FFFFFF;
background: #555555;
font-size: 11px;
font-weight: bold;
margin: 0 5px 0 0;
padding: 4px 10px 5px;
text-shadow: 0 -1px 0 #3399DD;
}
.box {
border: 1px solid #AACCEE;
display: block;
font-size: 12px;
margin: 0 0 5px;
padding: 3px;
width: 203px;
}
.background {
background-color: #999999;
border: 1px none transparent;
color: #000000;
font-size: 11px;
margin-left: -8px;
margin-top: 5px;
padding: 6px;
}
8)LoginResources.java
package cn.xnip.helloWorld.client;
import com.google.gwt.resources.client.ClientBundle;
import com.google.gwt.resources.client.CssResource;
public interface LoginResources extends ClientBundle {
/**
* Sample CssResource.
*/
public interface MyCss extends CssResource {
String blackText();
String redText();
String loginButton();
String box();
String background();
}
@Source("Login.css")
MyCss style();
}
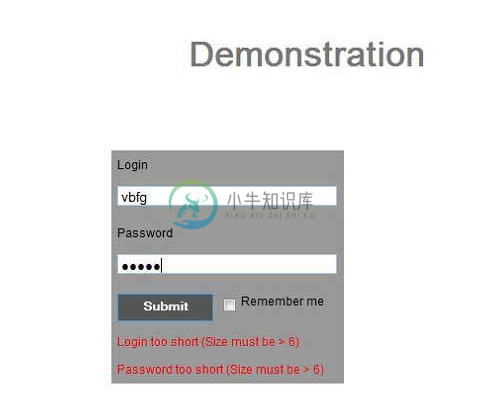
运行应用程序,显示结果如下: