DevExpress之ChartControl实现饼状图百分比演示实例
本文实例讲述了DevExpress中ChartControl实现饼状图百分比演示的方法。分享给大家供大家参考。具体实现方法如下:
关键代码如下:
using System; using System.Data; using System.Windows.Forms; using DevExpress.XtraCharts;namespace DevExpressChart { public partial class winPieSeriesView : Form { public winPieSeriesView() { InitializeComponent(); } private DataTable CreateChartData() { DataTable table = new DataTable("Table1"); table.Columns.Add("Name", typeof(String)); table.Columns.Add("Value", typeof(Int32)); table.Rows.Add(new object[] { "A", 10 }); table.Rows.Add(new object[] { "B", 20 }); table.Rows.Add(new object[] { "C", 40 }); table.Rows.Add(new object[] { "D", 20 }); table.Rows.Add(new object[] { "E", 30 }); return table; } private void winPieSeriesView_Load(object sender, EventArgs e) { BuilderDevChart(); } private void BuilderDevChart() { Series _pieSeries = new Series("测试", ViewType.Pie); _pieSeries.ValueDataMembers[0] = "Value"; _pieSeries.ArgumentDataMember = "Name"; _pieSeries.DataSource = CreateChartData(); chartControl1.Series.Add(_pieSeries); //---------------------------------------- _pieSeries.LegendPointOptions.PointView = PointView.ArgumentAndValues; _pieSeries.SetPiePercentage(); } } }
/// <summary> /// 饼状Series设置成百分比显示 /// </summary> /// <param name="series">Series</param> public static void SetPiePercentage(this Series series) { if (series.View is PieSeriesView) { ((PiePointOptions)series.PointOptions).PercentOptions.ValueAsPercent = true; ((PiePointOptions)series.PointOptions).ValueNumericOptions.Format = NumericFormat.Percent; ((PiePointOptions)series.PointOptions).ValueNumericOptions.Precision = 0; } }
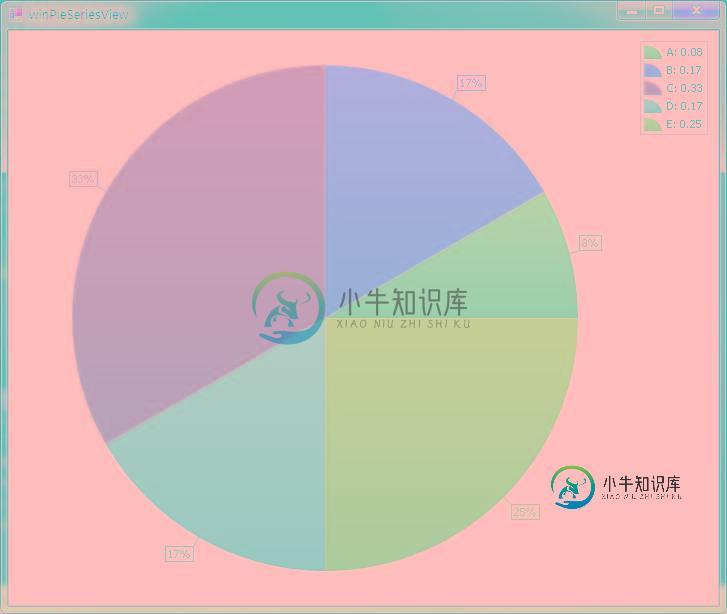
运行效果如下图所示:

希望本文所述对大家的C#程序设计有所帮助。
-
本文向大家介绍DevExpress之ChartControl实现柱状图演示实例,包括了DevExpress之ChartControl实现柱状图演示实例的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了DevExpress中ChartControl实现柱状图演示的方法。分享给大家供大家参考。具体实现方法如下: 关键代码如下: 运行效果如下图所示: 希望本文所述对大家的C#程序设计有所帮助。
-
本文向大家介绍DevExpress之ChartControl实现时间轴实例,包括了DevExpress之ChartControl实现时间轴实例的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了DevExpress采用ChartControl实现时间轴的方法,分享给大家供大家参考。具体实现方法如下: 关键代码如下: 运行效果如下图所示: 希望本文所述对大家的C#程序设计有所帮助
-
本文向大家介绍DevExpress之ChartControl的SeriesTemplate实例,包括了DevExpress之ChartControl的SeriesTemplate实例的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了DevExpress之ChartControl的SeriesTemplate用法,分享给大家供大家参考。具体方法如下: 关键代码如下: 运行效果: 希望本文所述对
-
本文向大家介绍DevExpress之饼状图突出(Explode)设置实例,包括了DevExpress之饼状图突出(Explode)设置实例的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了DevExpress之饼状图突出(Explode)设置方法,分享给大家供大家参考。具体实现方法如下: 关键代码如下: 代码使用: 运行效果如下图所示: 希望本文所述对大家的C#程序设计有所帮助。
-
本文向大家介绍DevExpress之ChartControl用法实例总结,包括了DevExpress之ChartControl用法实例总结的使用技巧和注意事项,需要的朋友参考一下 DevExpress中的ChartControl顾名思义就是数据基于图表展示,其关键在于Series上的处理。本文实例展示了ChartControl的用法,具体内容如下: 主要功能代码部分如下: 代码使用示例如下: 上述
-
本文向大家介绍DevExpress设置饼状图的Lable位置实例,包括了DevExpress设置饼状图的Lable位置实例的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了DevExpress设置饼状图的Lable位置的方法。分享给大家供大家参考。具体实现方法如下: 关键代码如下: 运行效果如下图所示: 希望本文所述对大家的C#程序设计有所帮助

