DevExpress之ChartControl用法实例总结
DevExpress中的ChartControl顾名思义就是数据基于图表展示,其关键在于Series上的处理。本文实例展示了ChartControl的用法,具体内容如下:
主要功能代码部分如下:
using System;
using System.Drawing;
using DevExpress.XtraCharts;
namespace DevExpressUtilHelpV3
{
public static class ChartToolV3
{
/// <summary>
/// 创建Series
/// </summary>
/// <param name="chat">ChartControl</param>
/// <param name="seriesName">Series名字『诸如:理论电量』</param>
/// <param name="seriesType">seriesType『枚举』</param>
/// <param name="dataSource">数据源</param>
/// <param name="xBindName">ChartControl的X轴绑定</param>
/// <param name="yBindName">ChartControl的Y轴绑定</param>
public static void CreateSeries(this ChartControl chat, string seriesName, ViewType seriesType, object dataSource, string xBindName, string yBindName)
{
CreateSeries(chat, seriesName, seriesType, dataSource, xBindName, yBindName, null);
}
/// <summary>
/// 创建Series
/// </summary>
/// <param name="chat">ChartControl</param>
/// <param name="seriesName">Series名字『诸如:理论电量』</param>
/// <param name="seriesType">seriesType『枚举』</param>
/// <param name="dataSource">数据源</param>
/// <param name="xBindName">ChartControl的X轴绑定</param>
/// <param name="yBindName">ChartControl的Y轴绑定</param>
/// <param name="createSeriesRule">Series自定义『委托』</param>
public static void CreateSeries(this ChartControl chat, string seriesName, ViewType seriesType, object dataSource, string xBindName, string yBindName, Action<Series> createSeriesRule)
{
if (chat == null)
throw new ArgumentNullException("chat");
if (string.IsNullOrEmpty(seriesName))
throw new ArgumentNullException("seriesType");
if (string.IsNullOrEmpty(xBindName))
throw new ArgumentNullException("xBindName");
if (string.IsNullOrEmpty(yBindName))
throw new ArgumentNullException("yBindName");
Series _series = new Series(seriesName, seriesType);
_series.ArgumentScaleType = ScaleType.Qualitative;
_series.ArgumentDataMember = xBindName;
_series.ValueDataMembers[0] = yBindName;
_series.DataSource = dataSource;
if (createSeriesRule != null)
createSeriesRule(_series);
chat.Series.Add(_series);
}
}
}
代码使用示例如下:
public Form1()
{
InitializeComponent();
}
private void Form1_Load(object sender, EventArgs e)
{
DataTable _dt = CreateTestDB();
chartControl1.CreateSeries("理论功率", ViewType.Spline, _dt, "time", "Power");
chartControl1.CreateSeries("实际功率", ViewType.Spline, _dt, "time", "ActulPower");
}
/// <summary>
/// 准备数据源
/// </summary>
/// <returns>DataTable</returns>
private DataTable CreateTestDB()
{
DataTable _testData = new DataTable();
_testData.Columns.Add(new DataColumn("time", typeof(string)));
_testData.Columns.Add(new DataColumn("Power", typeof(decimal)));
_testData.Columns.Add(new DataColumn("ActulPower", typeof(decimal)));
Random _rm = new Random();
for (int i = 0; i < 24; i++)
{
DataRow _drNew = _testData.NewRow();
_drNew["time"] = string.Format("{0}点", i);
_drNew["Power"] = 250;
_drNew["ActulPower"] = _rm.Next(220, 245);
_testData.Rows.Add(_drNew);
}
return _testData;
}
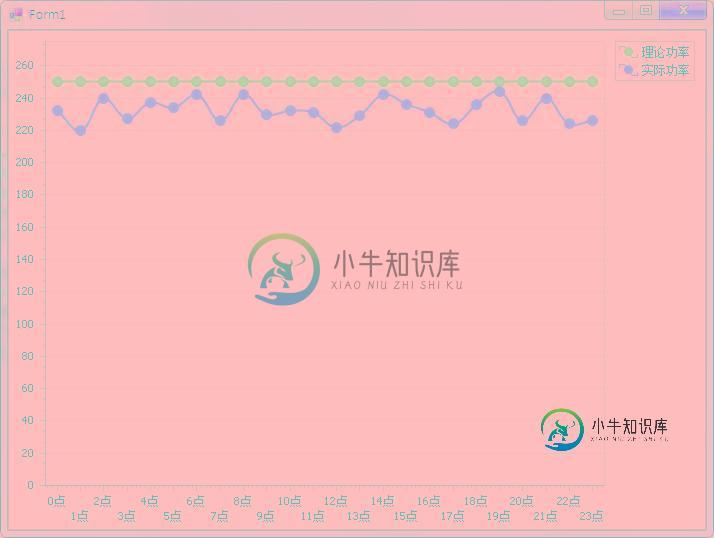
上述代码运行效果如下图所示:

-
本文向大家介绍DevExpress之ChartControl的SeriesTemplate实例,包括了DevExpress之ChartControl的SeriesTemplate实例的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了DevExpress之ChartControl的SeriesTemplate用法,分享给大家供大家参考。具体方法如下: 关键代码如下: 运行效果: 希望本文所述对
-
本文向大家介绍DevExpress之ChartControl实现时间轴实例,包括了DevExpress之ChartControl实现时间轴实例的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了DevExpress采用ChartControl实现时间轴的方法,分享给大家供大家参考。具体实现方法如下: 关键代码如下: 运行效果如下图所示: 希望本文所述对大家的C#程序设计有所帮助
-
本文向大家介绍DevExpress之TreeList用法实例总结,包括了DevExpress之TreeList用法实例总结的使用技巧和注意事项,需要的朋友参考一下 本文实例总结了DevExpress之TreeList用法,希望对大家学习C#程序设计起到一定的帮助作用。具体实例如下: 本文实例备有详尽的注释,可以帮助大家更好的加以理解。
-
本文向大家介绍DevExpress之ChartControl实现柱状图演示实例,包括了DevExpress之ChartControl实现柱状图演示实例的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了DevExpress中ChartControl实现柱状图演示的方法。分享给大家供大家参考。具体实现方法如下: 关键代码如下: 运行效果如下图所示: 希望本文所述对大家的C#程序设计有所帮助。
-
本文向大家介绍DevExpress之ChartControl创建Drill-Down样式的Title实例,包括了DevExpress之ChartControl创建Drill-Down样式的Title实例的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了DevExpress中ChartControl创建Drill-Down样式的Title实现方法。分享给大家供大家参考。具体实现方法如下: 关键
-
本文向大家介绍DevExpress之ChartControl实现饼状图百分比演示实例,包括了DevExpress之ChartControl实现饼状图百分比演示实例的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了DevExpress中ChartControl实现饼状图百分比演示的方法。分享给大家供大家参考。具体实现方法如下: 关键代码如下: 运行效果如下图所示: 希望本文所述对大家的C#程序

