DevExpress之ChartControl的SeriesTemplate实例
本文实例讲述了DevExpress之ChartControl的SeriesTemplate用法,分享给大家供大家参考。具体方法如下:
关键代码如下:
using System; using System.Data; using System.Windows.Forms; using CSharpUtilHelpV2; using DevExpress.XtraCharts;namespace DevExpressChart { public partial class winGsp : Form { public winGsp() { InitializeComponent(); } static readonly string AccessFullPath = string.Format(@"{0}\gsp.mdb", AppDomain.CurrentDomain.BaseDirectory); static DataTable GspList = null; AccessUtilsV2 AccessHelper = null; private void winGsp_Load(object sender, EventArgs e) {
AccessHelper = new AccessUtilsV2(AccessFullPath); GspList = AccessHelper.ExecuteDataTable("select * from Gsp", null); BuilderDevChart(); } private void BuilderDevChart() { if (GspList != null) { chartControl1.SeriesDataMember = "Year"; chartControl1.SeriesTemplate.ArgumentDataMember = "Region"; chartControl1.SeriesTemplate.ValueDataMembers.AddRange(new string[] { "GSP" }); chartControl1.SeriesNameTemplate.BeginText = "GSP in "; chartControl1.DataSource = GspList;
chartControl1.SetXLableAngle(-35); chartControl1.SetCrosshair(true);
chartControl1.Legend.Direction = LegendDirection.LeftToRight; chartControl1.Legend.AlignmentHorizontal = LegendAlignmentHorizontal.Center; chartControl1.Legend.AlignmentVertical = LegendAlignmentVertical.BottomOutside;
chartControl1.AddTitle("GSP List"); } } } }
using DevExpress.Utils; using DevExpress.XtraCharts;namespace DevExpressChart { public static class ChartUtils { /// <summary> /// 增加数据筛选 /// </summary> /// <param name="SeriesBase">Series</param> /// <param name="columnName">列名称</param> /// <param name="value">列名称对应的筛选数值</param> /// <param name="dataFilterCondition">DataFilterCondition枚举</param> public static void AddDataFilter(this SeriesBase series, string columnName, object value, DataFilterCondition dataFilterCondition) { series.DataFilters.Add(new DataFilter(columnName, value.GetType().FullName, dataFilterCondition, value)); }
/// <summary> /// 设置X轴Lable角度 /// </summary> /// <param name="chart">ChartControl</param> /// <param name="angle">角度</param> public static void SetXLableAngle(this ChartControl chart, int angle) { XYDiagram _xyDiagram = (XYDiagram)chart.Diagram; if (_xyDiagram != null) _xyDiagram.AxisX.Label.Angle = angle; } /// <summary> /// 设置Y轴Lable角度 /// </summary> /// <param name="chart">ChartControl</param> /// <param name="angle">角度</param> public static void SetYLableAngle(this ChartControl chart, int angle) { XYDiagram _xyDiagram = (XYDiagram)chart.Diagram; _xyDiagram.AxisY.Label.Angle = angle; } /// <summary> /// 设置ColorEach /// </summary> /// <param name="chart">ChartControl</param> /// <param name="colorEach">是否设置成ColorEach</param> public static void SetColorEach(this Series series, bool colorEach) { SeriesViewColorEachSupportBase colorEachView = (SeriesViewColorEachSupportBase)series.View; if (colorEachView != null) { colorEachView.ColorEach = colorEach; } } /// <summary> /// 设置是否显示十字标线 /// </summary> /// <param name="chart">ChartControl</param> /// <param name="crosshair">是否显示十字标线</param> public static void SetCrosshair(this ChartControl chart, bool crosshair) { chart.CrosshairEnabled = crosshair ? DefaultBoolean.True : DefaultBoolean.False; chart.CrosshairOptions.ShowArgumentLabels = crosshair; chart.CrosshairOptions.ShowArgumentLine = crosshair; chart.CrosshairOptions.ShowValueLabels = crosshair; chart.CrosshairOptions.ShowValueLine = crosshair; } /// <summary> /// 新增ChartControl的Title文字 /// </summary> /// <param name="chart">ChartControl</param> /// <param name="title">Title文字</param> public static void AddTitle(this ChartControl chart, string title) { ChartTitle _title = new ChartTitle(); _title.Text = title; chart.Titles.Add(_title); } /// <summary> /// 饼状Series设置成百分比显示 /// </summary> /// <param name="series">Series</param> public static void SetPiePercentage(this Series series) { if (series.View is PieSeriesView) { ((PiePointOptions)series.PointOptions).PercentOptions.ValueAsPercent = true; ((PiePointOptions)series.PointOptions).ValueNumericOptions.Format = NumericFormat.Percent; ((PiePointOptions)series.PointOptions).ValueNumericOptions.Precision = 0; } } } }
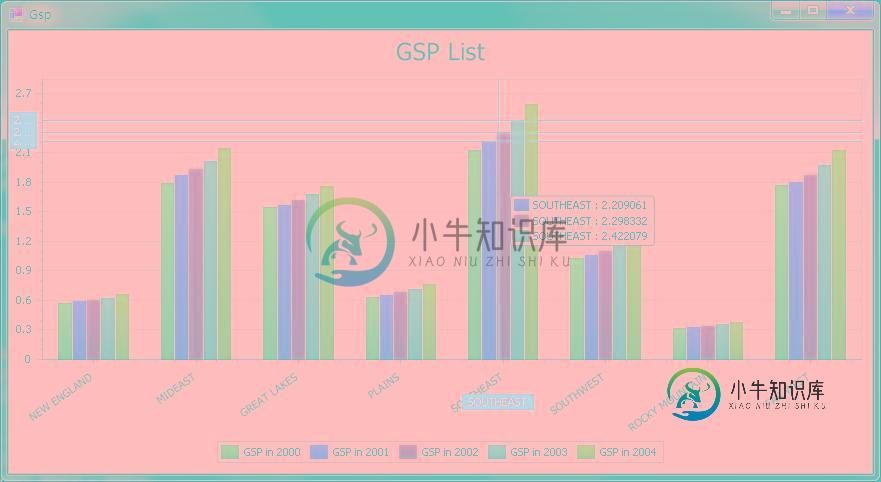
运行效果:

希望本文所述对大家的C#程序设计有所帮助。
-
本文向大家介绍DevExpress之ChartControl用法实例总结,包括了DevExpress之ChartControl用法实例总结的使用技巧和注意事项,需要的朋友参考一下 DevExpress中的ChartControl顾名思义就是数据基于图表展示,其关键在于Series上的处理。本文实例展示了ChartControl的用法,具体内容如下: 主要功能代码部分如下: 代码使用示例如下: 上述
-
本文向大家介绍DevExpress之ChartControl实现时间轴实例,包括了DevExpress之ChartControl实现时间轴实例的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了DevExpress采用ChartControl实现时间轴的方法,分享给大家供大家参考。具体实现方法如下: 关键代码如下: 运行效果如下图所示: 希望本文所述对大家的C#程序设计有所帮助
-
本文向大家介绍DevExpress之ChartControl实现柱状图演示实例,包括了DevExpress之ChartControl实现柱状图演示实例的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了DevExpress中ChartControl实现柱状图演示的方法。分享给大家供大家参考。具体实现方法如下: 关键代码如下: 运行效果如下图所示: 希望本文所述对大家的C#程序设计有所帮助。
-
本文向大家介绍DevExpress之ChartControl创建Drill-Down样式的Title实例,包括了DevExpress之ChartControl创建Drill-Down样式的Title实例的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了DevExpress中ChartControl创建Drill-Down样式的Title实现方法。分享给大家供大家参考。具体实现方法如下: 关键
-
本文向大家介绍DevExpress之ChartControl实现饼状图百分比演示实例,包括了DevExpress之ChartControl实现饼状图百分比演示实例的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了DevExpress中ChartControl实现饼状图百分比演示的方法。分享给大家供大家参考。具体实现方法如下: 关键代码如下: 运行效果如下图所示: 希望本文所述对大家的C#程序
-
本文向大家介绍DevExpress之TreeList用法实例总结,包括了DevExpress之TreeList用法实例总结的使用技巧和注意事项,需要的朋友参考一下 本文实例总结了DevExpress之TreeList用法,希望对大家学习C#程序设计起到一定的帮助作用。具体实例如下: 本文实例备有详尽的注释,可以帮助大家更好的加以理解。

