《深圳昂楷》专题
-
深度优先搜索在Java中的递归实现
-
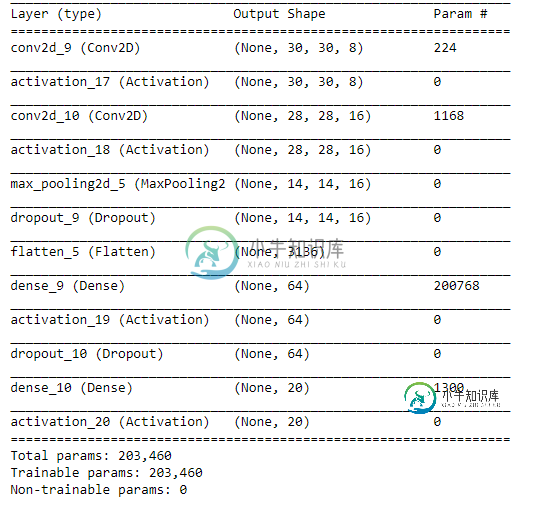
 Keras深度学习网络中的参数数[重复]
Keras深度学习网络中的参数数[重复] -
在对象嵌套的3层深度中设置集
嗨,伙计们,我有一个问题,从一开始,我会提到我已经尝试过这个和这个 我的情况如下。我有API,它发送给我 根目录处于组件状态! 我如何更新,,,,,与?最后一个约束是我不能更改root的名称(我不能将其重命名为newRoot等) 我尝试的是调用这个函数: 因此:
-
在ES6中使用spread语法进行深度复制
我正在尝试为我的Redux项目创建一个将使用对象而不是数组的深度复制映射方法。我读到在Redux中,每个状态都不应该改变前面状态中的任何东西。
-
Android-LiveData随机不触发更新值(深度问题)
活动不是问题的一部分。它只是初始化导航图和它的生命周期方法在pause,ondestroy...你可以从视频中推断出(显然,onCreate和onResume被称为点击“smistamento A giro”的瞬间) 在本演示中使用了两个片段,SmistamentoGiroTabFragment(它将子片段作为选项卡,但对于本问题的目的并不重要)和SmistaMentogiroCercagiroF
-
如何更深层次地查询PostgreSQL嵌套的JSONB?
我是JSON/JSONB数据类型的新手,在选择更深层次的JSONB元素时遇到了一些问题。 对此有什么建议吗?
-
Tkinter - 运行时错误:超出最大递归深度
周一开始用Python编程。我喜欢学习它。但是当在tkinter菜单之间切换时,我一直试图理解如何避免递归。我确信这是一个非常基本的问题,我很感激你能容忍我在这个问题上的无知,但是我在别处找不到答案。 我现在所做的是,最终给了我一个错误:RuntimeError:调用Python对象时超出了最大递归深度 这是我目前使用的模式。更新:下面的代码现在是一个完整的、独立的副本,重现了我面临的问题!:D
-
如何修复:“错误:超过最大更新深度”
我是新来的。反应路由器有问题 错误:超过了最大更新深度。当组件重复调用组件内部的setState时,可能会发生这种情况。React限制嵌套更新的数量以防止无限循环。 索引.tsx PrivateRoute.tsx: Main.tsx routes.tsx: App.tsx: 所以,问题是:如果没有确切的路线,我就没有这个错误,但是当将确切的道具传递给Private ateRoute时,我的商店组件
-
如何在反应中超出最大更新深度
我只想渲染一次拖动,但渲染的是无限循环。我在这个项目中使用反应Dnd方法 显示此警告:超过最大更新深度。当组件重复调用componentWillUpdate或componentDidUpdate内部的setState时,会发生这种情况。React限制嵌套更新的数量,以防止无限循环。 < code>storeData代码:
-
React-不变量冲突:超过最大更新深度
我有从另一个类设置我的状态的功能,但我收到了以下错误 超过最大更新深度。当组件在componentWillUpdate或componentDidUpdate内重复调用setState时,可能会发生这种情况。React限制嵌套更新的数量,以防止无限循环。 这是我的代码,看起来像 ... ... ... 有人能帮忙吗?
-
反应错误->错误:超过最大更新深度
早上好,我正在开发一个React应用程序,通过REST API与后端通信。 该应用程序体系结构还使用 React 路由器,并使用服务器提供并存储在中的 JWT 令牌实现身份验证功能。 基本上: 用户连接到应用程序 如果用户未登录,则重定向到登录页面 登录后,它会重定向到带有路径的主页,其中应该显示带有路径的组件和带有路径的组件(如果一个很好地理解React路由器的工作) 在启动应用程序时,用户被正
-
React,HTML和JavaScript:错误:超过最大更新深度
在我的React应用程序中,我收到以下错误:“错误:超过了最大更新深度。当组件重复调用组件内部的setState时,可能会发生这种情况。React限制嵌套更新的数量,以防止无限循环”。一旦for循环完成,我就改变了状态。我不知道我做错了什么。任何帮助都将不胜感激。
-
反应挂钩超过最大更新深度错误
我试图在参数更改时映射我的 redux 数组。它按预期呈现,但我在控制台中收到此错误。尝试了一些对useeffect的依赖性,但无法修复它。不知道为什么会发生这种情况。感谢您的帮助。 错误; 超过最大更新深度。当组件在useEffect中调用setState时,可能会发生这种情况,但useEfect要么没有依赖项数组,要么在每次渲染时都会更改其中一个依赖项。 我的代码;
-
React-Native=不变违规:超出最大更新深度
我有这个错误,以前也没有过:这是错误的图像“不变量冲突:超过最大更新深度”。当组件在componentWillUpdate或componentDidUpdate内重复调用setState时,可能会发生这种情况。React限制嵌套更新的数量,以防止无限循环。 此错误位于:Connect中(位于LoginForm.js:75) 我不知道为什么是错误,有人能帮忙吗? 这是我的代码:
-
ComponentDidUpdate使用率和最大更新深度已超出
我有一个设置屏幕,我从用户那里获得一些信息,例如年龄、体重和性别,在这些信息之后,我正在计算用户每天应该喝多少水。 我想自动计算这个金额,而不需要任何计算按钮。 不变冲突:超过了最大更新深度。当组件重复调用componentWillUpdate或componentDidUpdate内部的setState时,会发生这种情况。React限制嵌套更新的数量,以防止无限循环。 我现在计算水量的代码 这就是
