前端 - src属性中的'嵌入内容'是如何工作的,为什么script标签为空?
src属性“将目标文件中的内容全部嵌入到标签”这句话怎么理解?
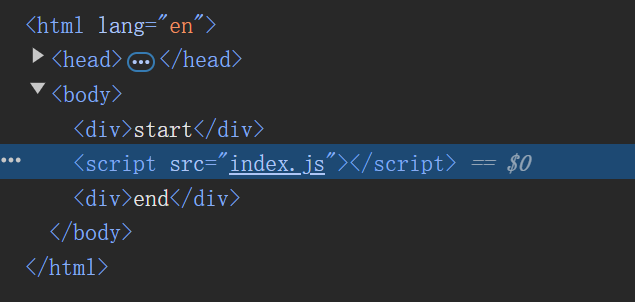
1.↓ 这里页面渲染完之后,script仍然是空标签,js代码并没有被嵌入进来
2.如果说“嵌入到标签”指的不是将内容加载进来。那为什么从来不对href使用“嵌入到标签”这种描述
蹲。。。orz
共有2个答案
在HTML中,src属性用于指定一个外部资源的URL,这个资源可以是图片、脚本、样式表等。当浏览器遇到带有src属性的标签时,它会去请求这个URL指定的资源,并将其内容嵌入到标签所在的位置。
对于<script>标签来说,src属性指定了一个外部JavaScript文件的URL。当浏览器解析到带有src属性的<script>标签时,它会暂停页面的解析,去加载并执行这个外部脚本文件。这就是为什么有时候页面渲染会等待脚本加载完成,因为这可以影响页面的行为和渲染。
关于src属性中的“嵌入内容”是如何工作的,这里有几个关键点:
- 资源加载:浏览器会向
src属性指定的URL发送请求,获取资源内容。 - 内容替换:对于
<img>标签,资源内容(图片)会被替换到<img>标签所在的位置。对于<script>标签,资源内容(JavaScript代码)会被执行,而不是直接显示在页面上。 - 渲染影响:对于
<script>标签,如果脚本是异步的(async)或者延迟执行的(defer),那么页面的渲染可以继续进行,脚本会在页面渲染完成后执行。如果没有这些属性,浏览器会阻塞页面渲染,直到脚本加载并执行完成。 - 空的
<script>标签:如果<script>标签没有src属性,那么它就是一个空的脚本标签,不会产生任何效果。如果<script>标签有src属性,但是对应的资源不存在或者加载失败,那么这个<script>标签也不会执行任何代码,页面上看起来就像是空的。
总结来说,src属性的“嵌入内容”是指将外部资源的内容加载到当前标签的位置,对于<script>标签来说,这意味着执行外部JavaScript文件中的代码,而不是将代码直接显示在页面上。如果<script>标签看起来是空的,那通常是因为脚本已经执行过了,或者因为某些原因(如资源未找到)没有执行任何代码。
href属性和src属性虽然都用于指定外部资源的URL,但它们在HTML中的作用和上下文有所不同,这导致了它们描述方式的差异:
href属性:- 用途:
href属性主要用于<a>(链接)、<link>(链接资源,如样式表)等标签,用于指定链接的目标地址或关联的资源。 - 行为:对于
<a>标签,href属性定义了点击链接后浏览器应该导航到的URL。对于<link>标签,href属性指定了外部资源的URL,如CSS样式表,这些资源被“链接”到当前文档,但并不直接嵌入到文档内容中。 - 描述:因为
href属性通常用于定义一个跳转目标或关联资源,所以它的描述更侧重于“建立连接”。这种连接可以是直接的(如<a>标签),也可以是间接的(如<link>标签引入样式)。
- 用途:
src属性:- 用途:
src属性主要用于<script>(脚本)、<img>(图片)、<iframe>(内嵌框架)等标签,用于指定要嵌入或执行的外部资源。 - 行为:对于
<script>标签,src属性指定的JavaScript文件会被下载并执行。对于<img>标签,src属性指定的图片会被下载并显示在页面上。对于<iframe>,src属性指定的页面会被加载并显示在框架中。 - 描述:因为
src属性通常用于嵌入外部资源到当前文档中,所以它的描述更侧重于“嵌入到页面中”。这种嵌入是直接的,资源的内容或效果直接成为页面的一部分。
- 用途:
总结来说,href属性更多地用于定义链接和关联资源,而src属性用于嵌入外部资源。这种差异导致了它们在描述上的不同,href强调的是“建立连接”,而src强调的是“嵌入到页面中”。这种区分有助于更清晰地理解每个属性在HTML文档中的角色和用途。
### 回答
1. **为什么 `script` 标签为空?**
`src` 属性在 `<script>` 标签中的作用是指定一个外部 JavaScript 文件的 URL。当浏览器遇到带有 `src` 属性的 `<script>` 标签时,它会去加载并执行指定的外部文件,而不是将外部文件的内容直接嵌入到 `<script>` 标签内部。因此,在页面渲染完毕后,`<script>` 标签看起来仍然是空的,因为其内容实际上来自于外部文件。
2. **“嵌入到标签”的理解**
“将目标文件中的内容全部嵌入到标签”这句话实际上是一种非正式的描述,旨在传达 `src` 属性指向的文件内容会被浏览器加载并执行的概念。然而,这种描述可能会引起误解,因为它并不意味着文件内容会物理上嵌入到 HTML 标签中。正确的理解是,浏览器会根据 `src` 属性的值去加载并执行外部资源,而这些资源的内容并不直接出现在 HTML 文档中。
3. **为什么不对 `href` 使用“嵌入到标签”这种描述?**
`href` 属性通常用于 `<a>`, `<link>`, 和 `<base>` 等标签中,用于指定链接目标的 URL。与 `src` 属性不同,`href` 属性的主要作用是指定一个导航目标或资源引用,而不是直接加载并执行内容。因此,使用“嵌入到标签”这种描述对于 `href` 属性来说并不准确,因为它不涉及内容的直接加载和执行。
综上所述,`src` 属性在 `<script>` 标签中的作用是指定外部 JavaScript 文件的 URL,浏览器会加载并执行该文件的内容,但这并不意味着文件内容会被物理上嵌入到 `<script>` 标签中。同时,“嵌入到标签”这种描述更适用于解释某些资源(如 `src` 属性指向的文件)被加载和执行的概念,而不是用于描述 `href` 属性的行为。-
学JSONP的时候发现是通过script来访问非同源的网址的,但是浏览器有同源策略不是嘛,学的有点迷糊了,请各位指点。 最好希望能提供MDN或者官方的出处
-
问题内容: Google +1按钮的示例: 脚本标签具有src属性 和 内容。这是什么意思,如何运作? 问题答案: 不同的浏览器对此有不同的对待。有些仅在没有错误的情况下运行内容。有些尝试在尝试包含脚本之后运行它,无论是否成功。由于这种行为是不可靠的([在HTML5中是禁止的),因此应避免这种行为。 Google并不依赖任何特定行为。由于内容只是对象文字(值),因此执行内容实际上不会做任何事情,只
-
问题内容: 我有以下情况。 我向用户展示了服务器上的一些音频文件。用户单击一个,然后最终对选定的文件夹和文件执行onFileSelected。该函数的作用是更改嵌入对象的源。因此,在某种程度上,它是所选文件的预览,然后接受它并保存用户的选择。。 HTML JavaScript 现在,这在Firefox中可以正常工作,但是Safari和Chrome只是拒绝更改源,而与操作系统无关。 jQuery找到
-
问题内容: 我了解到,嵌套锚标记不是符合标准的HTML。 从W3: 由A元素定义的链接和锚点不得嵌套;A元素不得包含任何其他A元素。 由于DTD将LINK元素定义为空,因此LINK元素也不能嵌套。 看起来像在此问题中所选答案中建议的替代方案相比,简单地嵌套锚点,更有可能产生意外行为! 使onclick事件处理程序仅用于重定向JS页面似乎也有些过头。更不用说使用脚本解决方案,这会给禁用了脚本的用户浏
-
本文向大家介绍html标签中的lang属性有什么作用?相关面试题,主要包含被问及html标签中的lang属性有什么作用?时的应答技巧和注意事项,需要的朋友参考一下 根据lang属性来设定不同语言的css样式,或者字体 告诉搜索引擎做精确的识别 让语法检查程序做语言识别 帮助翻译工具做识别 帮助网页阅读程序做识别等等
-
我想知道下面两段代码有什么区别: 和 我确信当您使用一个特殊的JavaScript库时,它会做一些事情,但除此之外,它会验证HTML还是出于其他原因?
-
我刚开始编程,我正在读这本django的书,它说在为登录页面编码的模板中,input的value属性可以在用户成功登录后将用户重定向到主页面。 当我想了解更多信息时,我看到了HTML文档,但是它说value属性接受要提交给服务器的数据,但是它没有说它是如何导致URL中的重定向的。请问value属性是如何导致重定向到URL的? 我添加了Django标签,但我不确定这是否是Django问题。
-
CSS中什么是逻辑属性,什么是旧版属性? eg. 逻辑属性:marginBlockStart 旧版属性:marginTop

