《小程序》专题
-
 微信小程序实现城市列表选择
微信小程序实现城市列表选择本文向大家介绍微信小程序实现城市列表选择,包括了微信小程序实现城市列表选择的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了小程序实现城市列表选择的具体代码,供大家参考,具体内容如下 实现效果预览 实现功能简介 城市的选择 按中文/拼音/首字母条件搜索 按首字字母快速定位到城市位置 目录结构 主要代码 app.js app.json index.wxml index.js inde
-
微信小程序 实现listview带字母滑动
本文向大家介绍微信小程序 实现listview带字母滑动,包括了微信小程序 实现listview带字母滑动的使用技巧和注意事项,需要的朋友参考一下 微信小程序 实现listview带字母滑动 wxml js 感谢阅读,希望能帮助到大家,谢谢大家对本站的支持!
-
 小程序实现上下移动切换位置
小程序实现上下移动切换位置本文向大家介绍小程序实现上下移动切换位置,包括了小程序实现上下移动切换位置的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了小程序实现上下移动切换位置的具体代码,供大家参考,具体内容如下 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
 微信小程序实现天气预报功能
微信小程序实现天气预报功能本文向大家介绍微信小程序实现天气预报功能,包括了微信小程序实现天气预报功能的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了微信小程序实现天气预报功能的具体代码,供大家参考,具体内容如下 这个案例是仿UC中天气界面做的中间也有点出入,预留了显示当前城市名字和刷新图标的位置,自己可以写下,也可以添加搜索城市。值得注意的是100%这个设置好像已经不好使了,可以通过获取设备的高度通过数据绑定
-
 微信小程序实现下拉刷新动画
微信小程序实现下拉刷新动画本文向大家介绍微信小程序实现下拉刷新动画,包括了微信小程序实现下拉刷新动画的使用技巧和注意事项,需要的朋友参考一下 微信小程序动画之下拉刷新动画的具体代码,供大家参考,具体内容如下 简易的效果 下面放代码: js: wxml: wxss: 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
 Python unity指示器小程序和glade子窗口
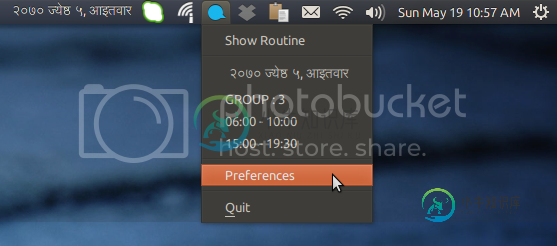
Python unity指示器小程序和glade子窗口我用python和Glade创建了一个unity指示器小程序。下面是点击指示器小程序时出现的截图。您可以看到首选项菜单。单击此首选项菜单时,将打开一个新窗口。 现在的问题是当我点击关闭按钮时,整个应用程序就存在了。 触发首选项窗口的代码如下所示: preference.py具有以下代码:
-
 腾讯WXG 公众号&小程序 一面凉凉
腾讯WXG 公众号&小程序 一面凉凉什么时候开始学习前端的,通过哪些途径学习的? 实习期间主要做了哪些项目? 遇到过什么问题,是怎么解决的? 跨域是怎么解决的? CORS跨域的原理是什么? 除了CORS,还有哪些跨域的方式? JWT鉴权的原理?为什么不用再次查询数据库? Token有什么好处,为什么能够做到可信? js闭包是什么东西,原理,有哪些使用场景,除此之外还有别的使用场景吗? http的缓存有哪几种类型 http的状态码里,
-
如何确定Linux中程序的堆栈大小?
问题内容: 如何确定Linux中程序的当前堆栈大小? 据说每个程序的堆栈大小在Linux中将是8 MB,但是当您使用cat / proc // mmap时,它将显示不同的大小。 另外,如何确定相关线程的堆栈大小?既然说线程有自己的私有堆栈? 问题答案: 如果仅需要当前的堆栈大小,则可以在main()的顶部声明一个变量,获取其地址,然后将其与在定义“当前”的位置声明的变量的地址进行比较。差异应为堆栈
-
h5页面如何传递参数给小程序?
本文向大家介绍h5页面如何传递参数给小程序?相关面试题,主要包含被问及h5页面如何传递参数给小程序?时的应答技巧和注意事项,需要的朋友参考一下 1、H5页面 <script src="${base}/resources/common/js/jweixin.miniProgram.js"></script> wx.miniProgram.postMessage({ data: { shareUrl:
-
小程序中的onLoad和onShow有什么区别?
本文向大家介绍小程序中的onLoad和onShow有什么区别?相关面试题,主要包含被问及小程序中的onLoad和onShow有什么区别?时的应答技巧和注意事项,需要的朋友参考一下 onload:页面加载时触发,从二级页面回来时不会触发。onshow:当小程序启动,或从后台进入前台显示,会触发 onshow,从二级页面回来时也会触发。
-
 微信小程序表单验证WxValidate的使用
微信小程序表单验证WxValidate的使用本文向大家介绍微信小程序表单验证WxValidate的使用,包括了微信小程序表单验证WxValidate的使用的使用技巧和注意事项,需要的朋友参考一下 效果图GIF git地址:WxValidate 使用 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
 在小程序开发中使用npm的方法
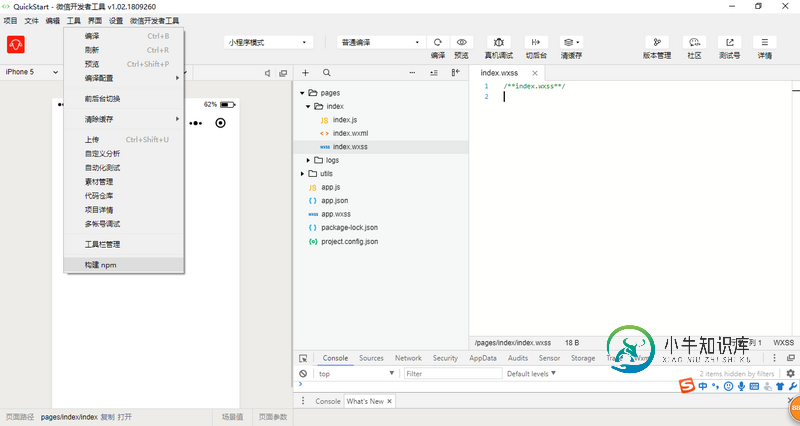
在小程序开发中使用npm的方法本文向大家介绍在小程序开发中使用npm的方法,包括了在小程序开发中使用npm的方法的使用技巧和注意事项,需要的朋友参考一下 微信小程序在 2.2.1 版本后增加了对 npm 包加载的支持,使得小程序支持使用 npm 安装第三方包。 1. 在小程序中加载 npm 包 node_modules可以 在小程序根目录下,也可以存在于小程序根目录下的各个子目录中。但是不可以 在小程序根目录外。使用--pro
-
 微信小程序 触控事件详细介绍
微信小程序 触控事件详细介绍本文向大家介绍微信小程序 触控事件详细介绍,包括了微信小程序 触控事件详细介绍的使用技巧和注意事项,需要的朋友参考一下 微信小程序 触控事件: 微信小程序的"事件"挺有意思。看了说明文档后发现它的功能很全,事件可以向父节点传递,而且打印这个事件的信息很透明,调试起来应该非常方便。 接下来把文档copy过来 原文地址:https://mp.weixin.qq.com/debu
-
 微信小程序实现菜单左右联动
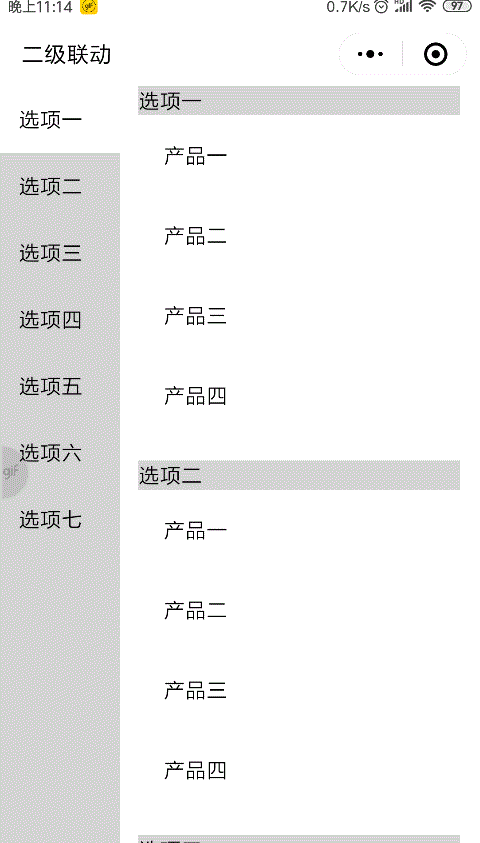
微信小程序实现菜单左右联动本文向大家介绍微信小程序实现菜单左右联动,包括了微信小程序实现菜单左右联动的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了微信小程序实现菜单左右联动的具体代码,供大家参考,具体内容如下 今天记录一个个人写的二级联动示例。 下面是效果图: 功能实现关键是使用控件scroll-view,下面直接上示例代码。 页面对应的js文件: 页面对应的wxml文件: 注:纯个人编写,用于记录 为大家
-
 java与微信小程序实现websocket长连接
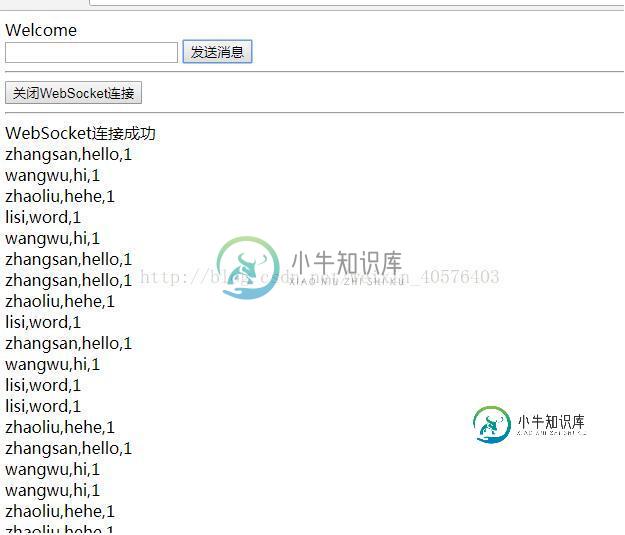
java与微信小程序实现websocket长连接本文向大家介绍java与微信小程序实现websocket长连接,包括了java与微信小程序实现websocket长连接的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了java与微信小程序实现websocket长连接的具体代码,供大家参考,具体内容如下 背景: 需要在小程序实现地图固定坐标下实时查看消息 java环境 :tomcat7 jdk1.7 1.java websocket 类
