《小程序》专题
-
 小程序使用分包的示例代码
小程序使用分包的示例代码本文向大家介绍小程序使用分包的示例代码,包括了小程序使用分包的示例代码的使用技巧和注意事项,需要的朋友参考一下 本文介绍了小程序使用分包的示例代码,分享给大家,具体如下: 官方文档:https://developers.weixin.qq.com/miniprogram/dev/framework/subpackages.html 某些情况下,开发者需要将小程序划分成不同的子包,在构建时打包成不同
-
 微信小程序制作表格的方法
微信小程序制作表格的方法本文向大家介绍微信小程序制作表格的方法,包括了微信小程序制作表格的方法的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了微信小程序制作表格的具体代码。 微信小程序中没有专门的表格制作工具,不过使用列表渲染可以实现, 下面是我做的表格图片: 方法如下: 在XXX.wxml中填写下面的代码 在XXX.wxss中添加如下代码: 在XXX.js页面的pages定义下面的数据 以上就是本文的全部
-
正在使用加载资源。jar小程序
我制作了一个简单的applet,它加载了包含在中的图像。我制作的jar文件。该项目有一个名为“kap12”的包和一个名为“U1”的类。我有一个名为“resrc”的文件夹,其中包含我的图像。此文件夹位于根目录中(与kap12文件夹相同)。 这是目录结构: 当我在Eclipse中使用Appletviewer(没有.jar)运行该程序时,它运行得很好。它定位并显示图像。但当我用html运行它时。然后程序
-
小程序无法在浏览器中工作
好吧,我知道有很多关于这个的问题和答案,但我真的没有任何运气。我有一个多类、多包程序,它也使用一些外部库(作为jar文件)。我也将我的项目导出为jar文件,下面是我的“index.html”,它引用了必要的库和我的jar文件。所有这些文件都放在同一个目录中,我可以在我的网页上看到小程序:http://easlnx01.eas.muohio.edu/~whitetc2/Twitter挖掘2/ 我的主
-
16. size 查看程序内存映像大小
作用:查看程序被映射到内存中的映像所占用的大小信息。 程序映射到内存中,从低地址到高地址依次为下列段: 代码段: 只读,可共享; 代码段(code segment/text segment )通常是指用来存放程序执行代码的一块内存区域。这部分区域的大小在程序运行前就已经确定,并且内存区域通常属于只读, 某些架构也允许代码段为可写,即允许修改程序。在代码段中,也有可能包含一些只读的常数变量,例如字符
-
5.8 支付宝小程序 SDK 接入说明
支付宝小程序 SDK 部署文档 1. 支付宝小程序后台为小程序添加合法域名: jice.fw4.me ac.jice.io 2. 引入 JS // 具体引入目录根据实际情况调整 import jice from './jice.min.js' 将下载的 SDK 文件放入对应的目录下,且在 app.js 中引入; 下载支付宝小程序 SDK(无框架版、支付宝小程序 SDK(框架版) 3. 初始化
-
程序:个性化文件夹的小工具
能更改XP文件夹和驱动器的图标,背景提示文字等的小工具。 用NSIS编写,附源代码: ;NSIS脚本 ;文件夹个性化 ;编写:ansifa ;E-mail: ansifa@163.com ;__________________________________ SetCompressor /SOLID /FINAL lzma XPStyle on CRCCHECK OFF !include "MU
-
 Megalo 小程序开发框架中文文档
Megalo 小程序开发框架中文文档Megalo 是基于 Vue(Vue@2.5.16) 的小程序开发框架,让开发者可以用 Vue 的开发方式开发小程序应用。Megalo 是为了跨 H5 和小程序两端的应用提供一个高效的解决方案,只需要少量改动即可完成 H5 和小程序之间的代码迁移。
-
公众号推文如何插入小程序
1. 获取营销通推广内容的小程序路径 2. 在公众号推文中插入小程序 1)登录微信公众平台(https://mp.weixin.qq.com),新建图文消息,选择插入小程序; 2)在选择小程序的弹框中输入需要使用的小程序名称(即绑定到营销通的小程序名称) 3)在小程序路径中粘贴步骤1获取的营销通推广内容小程序路径,选择展示方式为小程序卡片,再点击确定即可;
-
 微信小程序navigateTo方法报错排查?
微信小程序navigateTo方法报错排查?我在开发微信小程序遇到的问题具体是这样的 1、我的微信开发者工具版本是 1、我在组件的js文件 2、这个是组件的view页面 3、最后当我去点击那个组件页面的时候出现的结果是以下这个样子 我希望可以得到正常的跳转页面结果,而不是一直报哪个错误,我经过尝试寻找方法依然无果,这是我用百度寻找的答案如下:
-
前端 - taro 小程序 使用 @antmjs/vantui报错?
taro版本: 3.0.26 @antmjs/vantui版本: 3.3.6 taro项目中引入 @antmjs/vantui 的任何组件, 运行报错, 报错信息 Error: Cannot find module 'react/jsx-runtime'
-
javascript - 微信小程序获取定位问题?
华为手机鸿蒙4.0,微信小程序获取定位获取不到,偶尔可以成功,ios没问题,失败的时候有时候只打印个start,有时候start也不打印
-
前端 - 微信小程序怎么渲染 markdown?
目前使用 markdown 编辑的文章通过 next.js 在构建时进行了预渲染,生成了 html 文件,如果要让小程序也能读取文章,只能先获取 markdown 内容,然后转化为 wxml,但是小程序不支持动态添加 wxml,这个应该怎么渲染?
-
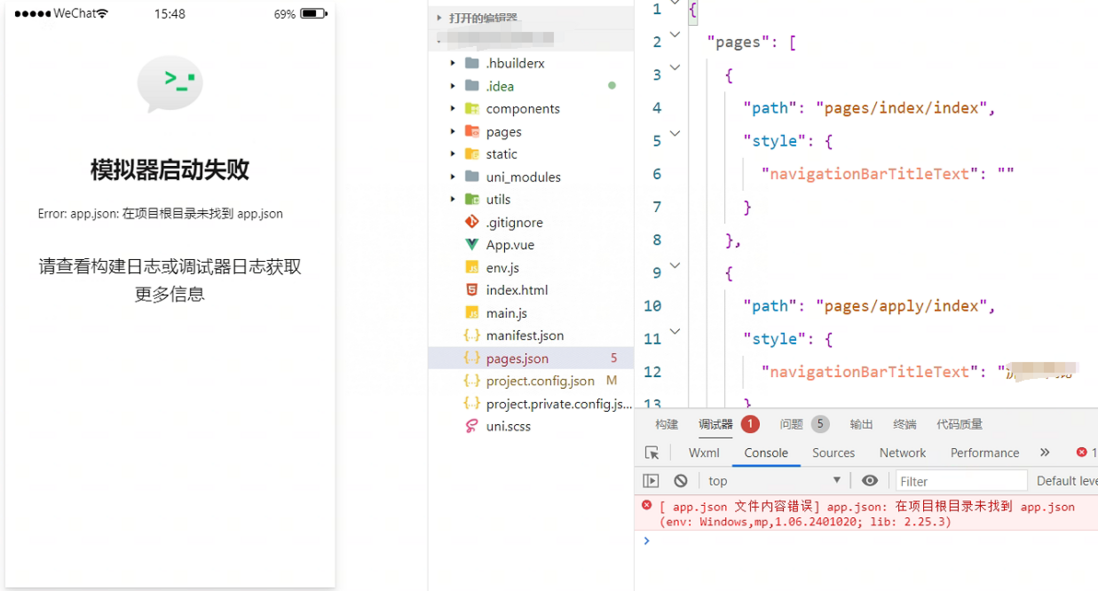
 前端 - uniapp微信小程序运行失败?
前端 - uniapp微信小程序运行失败?在hbuilderx里报错了 直接在微信开发者工具里也报错: 不知道咋办?哪里出问题了啊?应该是编译失败了吧?网上看了很久资料也没有找到解决办法
-
javascript - uniapp小程序 图片热区怎么写?
有坐标有图片但是图片缩放后就跑偏了 requ.js
